ブログで見かける、下記のチェックマーク。
←このチェックマークいったいどうやって出すのだろう…。
そう感る方も、いらっしゃるのではないでしょうか?
この記事では、チェックマークの表示方法について解説します。
流れに添って設定すれば誰でも使えるようになるので、ぜひ使ってみてくださいね。
\ SEOに優れたWordPressテーマ /
※ 5,000円相当のプラグイン付き!
チェックマークを表示する方法
チェックマークはWEBアイコンプラグインの「Font Awesome」を使って表示します。
手順はこちら。
順に解説しますね。
Font Awesomeのプラグインをインストール
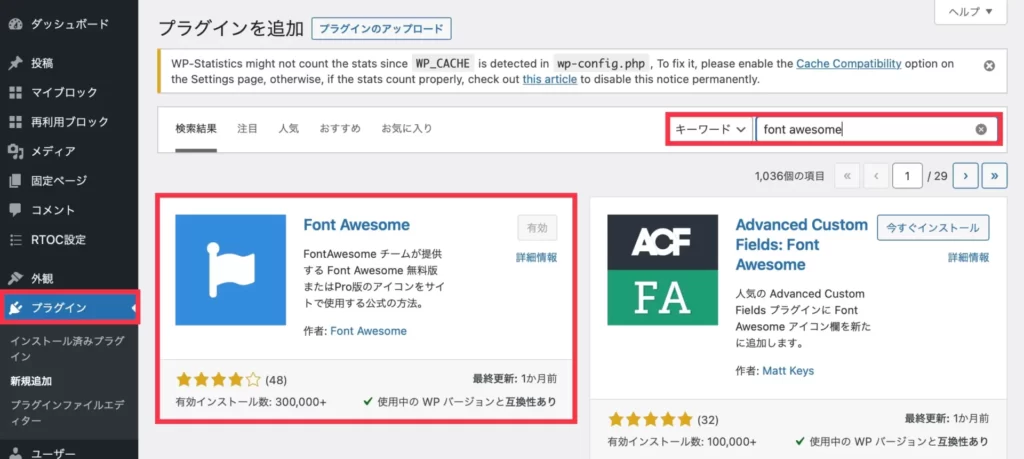
まず初めに、「Font Awesome」のプラグインをインストールします。
手順「プラグイン」→「Font Awesome」でキーワード検索

CSSを追加する
WordPress管理画面から「外観」→「カスタマイズ」→「追加CSS」で以下のコードを入力します。
my-check {color: #6c9fce;}
HTMLを入力
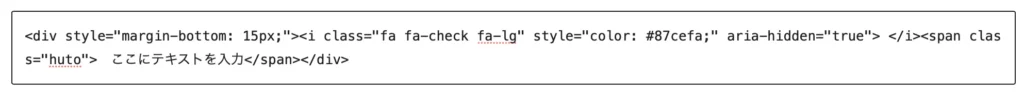
チェックマークを表示させるHTMLコードがこちら。
<i class="fa fa-check fa-lg" style="color: lightskyblue;" aria-hidden="true"> </i><span class="huto">ここにテキストを入力</span>
最後に、このコードを記事内に入力していきます。
投稿画面で「+」→「カスタムHTML」を選び、先ほどのコードをコピペします。


色やサイズは好きなものに変更できますよ。
次はチェックマークのサイズと、色変更についてご紹介しますね。
チェックマークのサイズ変更方法
サイズ変更もとてもカンタンに行えます。
<i class="fa fa-check fa-lg"…
コードの「fa-lg」の部分を、下記に変更するだけ。
サイズ変更コード
- fa-lg (1.3倍)
- fa-2x (2倍)
- fa-3x (3倍)
- fa-4x (4倍)
- fa-5x (5倍)
実際に表示すると、このようなサイズ感です。
チェックマークの色変更
お次に、色の変更をしていきましょう。
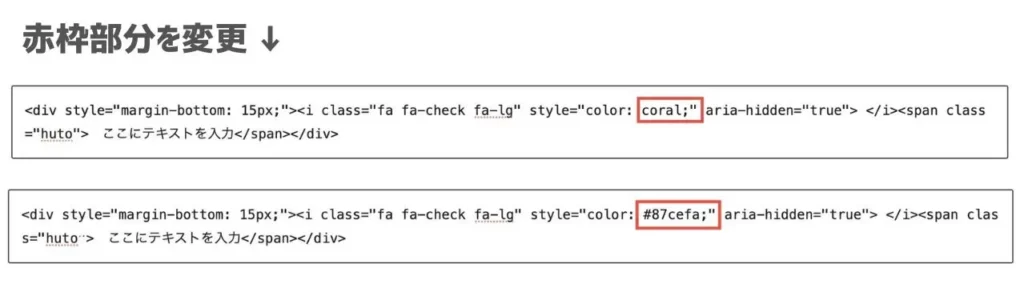
手順はHTMLコードの「"color: この部分を変更;"」するだけ。

好きな色は「原色大辞典サイト(無料)」から探してみてくださいね。
色変更をすると、このように表示されます。
作ったチェックマークはAFFINGER6のマイブロックに登録しておけば、いつでも呼び出せて便利ですよ。
【補足】色々なマークを表示する方法
チェックマーク以外にも、好きなマークを表示できます。

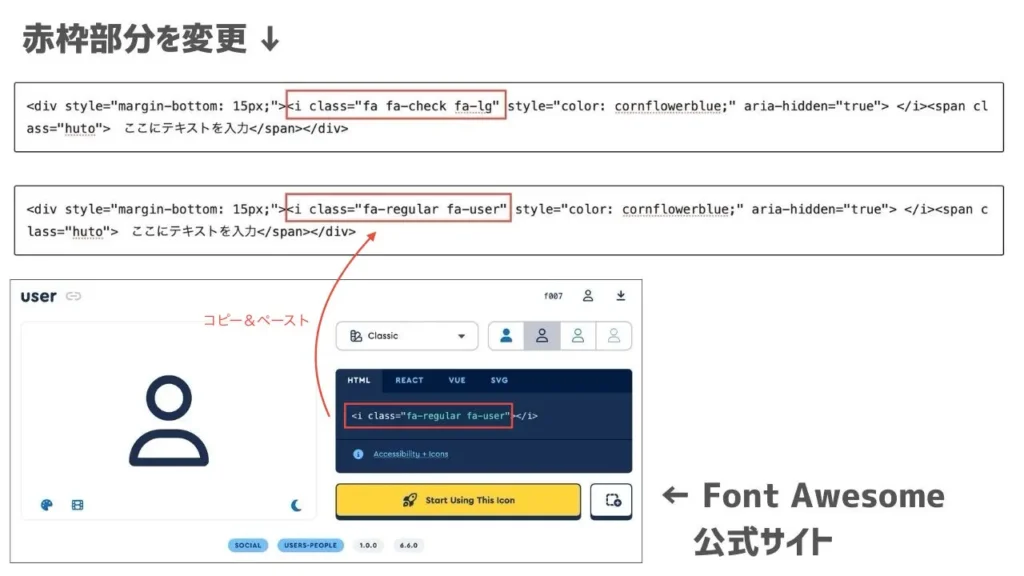
手順は「<i class="fa fa-check fa-lg"」の部分を「Font Awesome」のサイトから変更するだけ。

実際に変更してみると、こんな感じ。
チェックマークを活用して、見やすいブログを作ろう
今回は、AFFINGER6でチェックマークを表示させる方法を解説しました。
チェックマークがあると、記事全体が読みやすくなります。
見出しの中の重要ポイントなど様々な場面で使えるので、ぜひ参考にしてみてください。
まだブログを開設していないといった方は、下記記事でブログの始め方をまとめていますので、こちらもぜひご覧ください。
他にもAFFINGER6の設定やカスタマイズについては、こちらの記事も参考にどうぞ。
今回は以上です。
最後までご覧いただきありがとうございました。