この記事で分かること
こんな疑問にお答えします。
ブログは、投稿以外に固定ページがあります。
固定ページって何?設置する意味あるの?
そう思った方は、本記事を読んでなるべく早めに設置する必要があります。

前半はあまり知られていない固定ページの重要性を、後半は作り方について画像付きで詳しくご紹介しますね。
WordPressブログの固定ページとは?
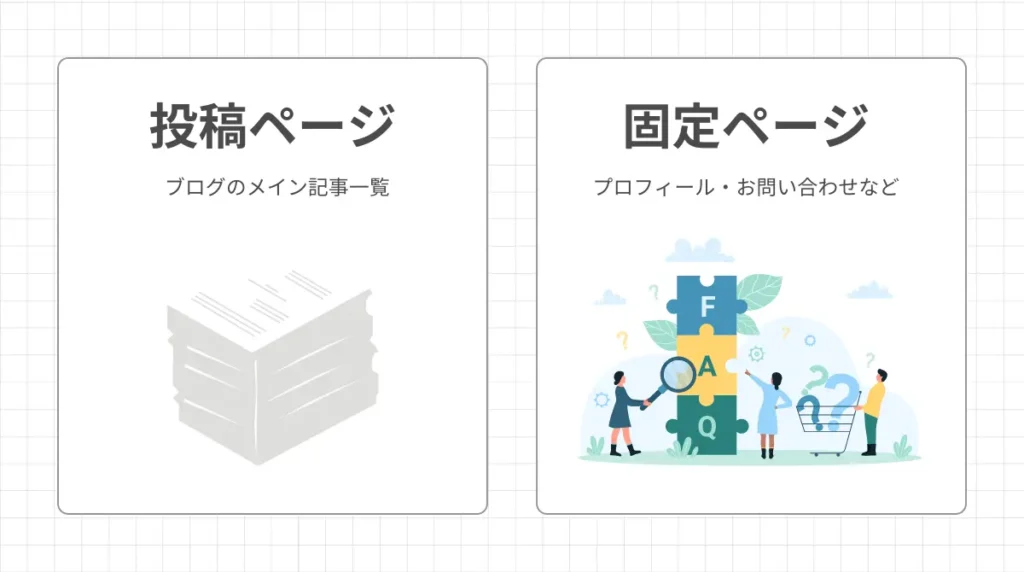
ブログには、投稿ページと固定ページの2種類あります。

| 投稿ページ | 固定ページ | |
|---|---|---|
| 目的 | ブログ記事の更新 | プロフィール お問い合わせ などの専用ページ |
| 記事数 | 複数ある | 各種1ページ |
| カテゴリ タグ付け | ある | ない |
| ページの紐付け | ある | ない |
投稿ページは、ブログのメインとなる記事のこと。
投稿記事は公開すれば、自動でトップページからアクセスできますよね。
固定ページは、自動で表示されることはありません。
- どんな固定ページを用意するか
- ブログのどこに設置するか
- どんなデザインにするか
など、すべて自分で決める必要があります。
ブログに必要な固定ページ一覧
ブログに必要な固定ページ一覧は、次の4つです。
プライバシーポリシー / 免責事項

プライバシーポリシーは、個人情報の取り扱いをどう保護しているかを書くページです。
アフィリエイト広告やアクセス解析をしている場合、個人情報の取り扱いが分かるようにしなければなりません。
実際にアフィリエイト広告で有名なGoogleアドセンスや、アクセス解析ができるGoogleアナリティクスでは、プライバシーポリシーの設置が促されています。
個人ブログも例外ではないので、必ず設置しておきましょう。
設置が必要なのは分かったけど、一体どうすればいいの?と思うかもしれませんね。
ブログ初心者なら尚更ですが、プライバシーポリシーをまじまじと眺めたことのある人は少ないはず…。
そんな方のために、簡単に設置できるテンプレートをご用意しました。
これから設置する方は、必要に応じてお使いください。
関連記事ブログのプライバシーポリシー・免責事項の書き方【テンプレート付き】
お問い合わせ

お問い合わせページとは、ブログ運営者と直接やりとりできるページのことです。
お問い合わせページがあれば
- クローズドASPのお誘い
- 企業からの各種ご依頼
- ブログ(内容)に対する意見
などを、受け取れます。
お問い合わせページなんていらない。と思うかもですが、企業があなたのブログを見て「ここ修正してほしいな…。」「ぜひこの記事も書いてほしいな!」なんて思うことも。
お問い合わせページがあれば、すぐに連絡がとれてお互い便利です。
アフィリエイトブログをしている方は特に重要。
忘れず設置しておきましょう。
お問い合わせページはプラグインやGoogleフォームを使って、簡単に設置できます。

Googleフォームを使ったお問い合わせページ設置方法についてはWordPressお問い合わせフォームをプラグインなしで作る方法で解説しています。
プラグインを使って設定するならContact Form 7の使い方・設定をやさしく解説をご覧ください。
プロフィール

プロフィールページは、運営者の情報を書くページのこと。
プロフィールが分かれば、あなたの認知度やブログの信頼性もアップします。
気になるブログのプロフィールページを見て、自分と共通点が分かれば親近感が湧きますよね。
プロフィールページは必須ではありませんが、設置することで興味を持ってもらえるチャンスが増えますよ。
プロフィールの書き方に困ったらブログのプロフィールの書き方は?をご覧ください。例文・テンプレート付きで解説しています。
サイトマップ

サイトマップとは、ブログの全体像のこと。
サイトマップを見れば、ブログにどんな記事があるか一目で分かります。

記事数が多い場合、読者がうまく記事を見つけられないことも…。
サイトマップがあれば、読者にブログの情報を余すことなく伝えられます。
関連記事【3ステップで簡単!】AFFINGER6でサイトマップを作成する方法と必要性を解説
WordPress固定ページの作り方
ここからは、WordPressブログで固定ページを作る方法についてご紹介します。
固定ページの全ては、こちらの手順で作成できます。
簡単に作れるので、ぜひ一緒に進めてみてくださいね。
固定ページを追加
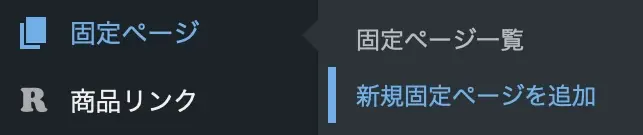
まずWordPress管理画面を開きます。
1:「固定ページ」→「新規固定ページを追加」をクリック。

2:各種固定ページの内容を作ります。


パーマリンクを記入
固定ページの内容ができたら、パーマリンク(URL)を設定しましょう。
パーマリンクとは、英語で表記でURLの一部になる文字列のこと。
パーマリンクは後から変更せず、最初から決めてるのがベター。
固定ページ作成画面で設定できます。
1:画面右側「URL」をクリック。

パーマリンク欄に好きな英数字(URL)を入力します。
プロフィールなら「profile」お問い合わせなら「contact」など、画面の内容が分かる文字を入力してください。
入力したら、右上にある「公開」をクリックして完成です。
表示させたい箇所に設置
最後に、作った固定ページをブログに表示させましょう。
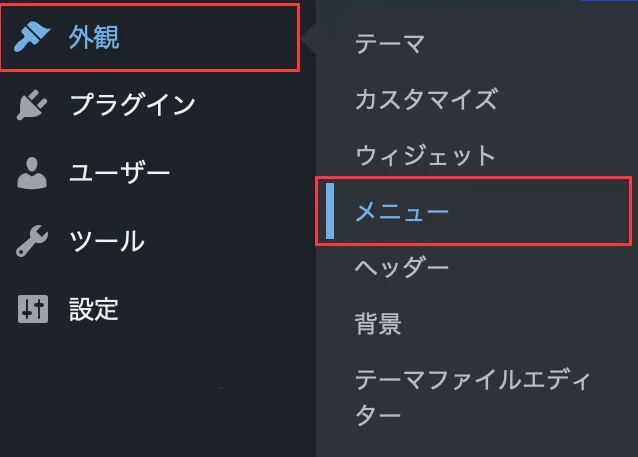
1:「外観」→「メニュー」をクリックします。

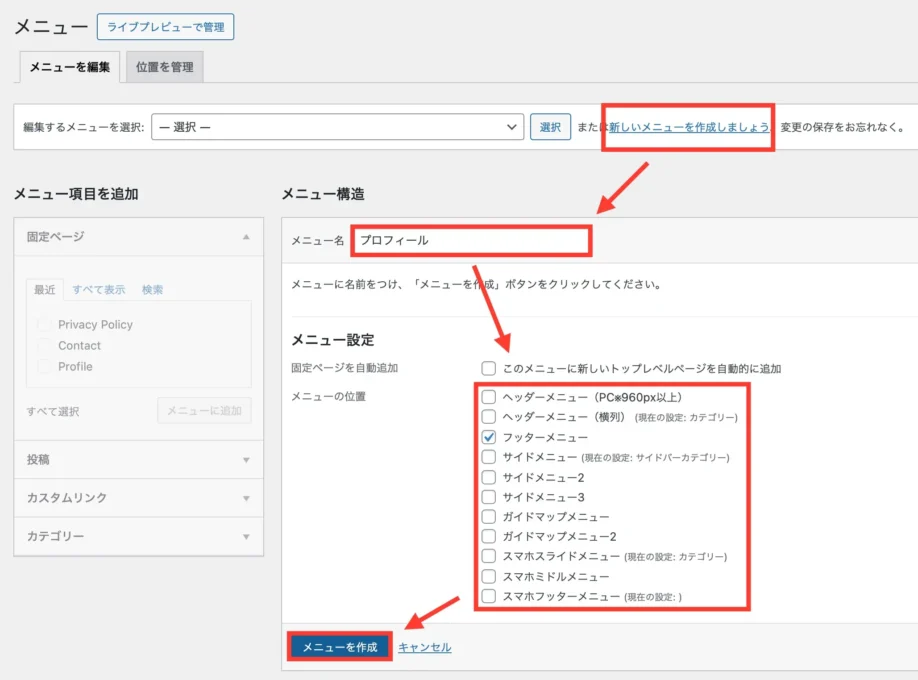
2:「新しいメニューを作成しましょう」をクリック。
メニュー名を入力し、メニューの位置を選び「メニューを作成」をクリック。

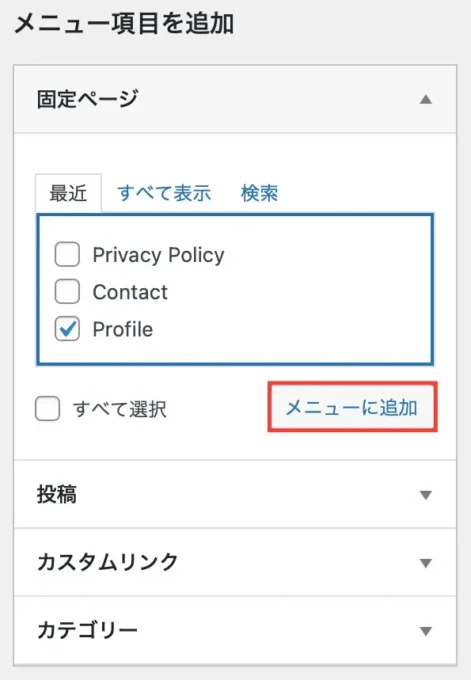
3:固定ページ欄から、該当ページを選び「メニューに追加」をクリック。

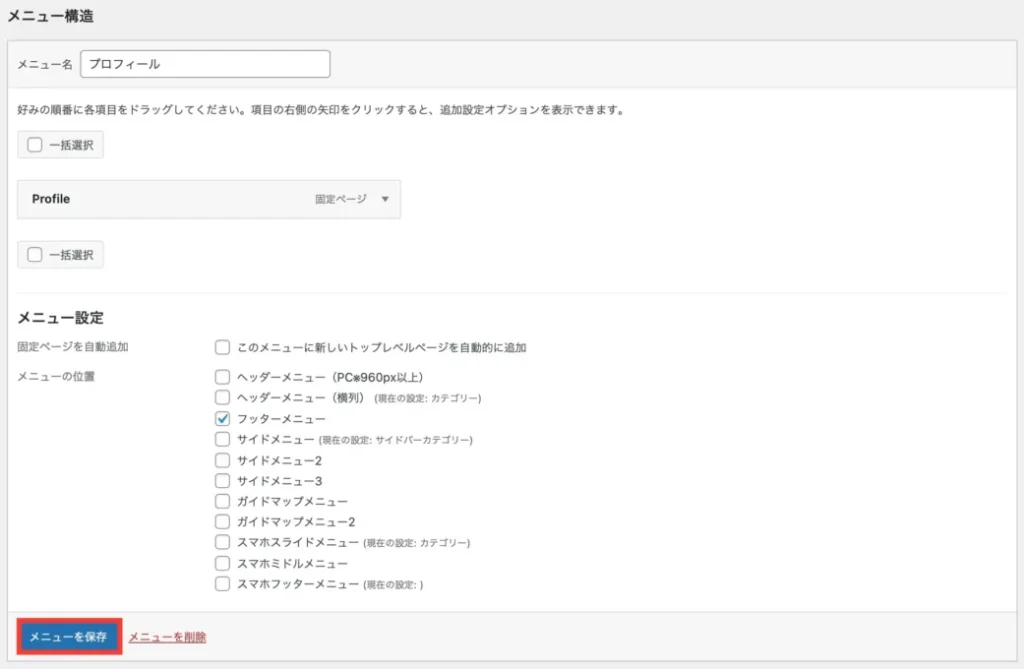
4:ページが追加されたら「メニューを保存」をクリック。

5:「更新しました」と表示されるので実際に確認しましょう。

このように、きちんと表示されていればOKです。

メニューの位置を変更すれば、レイアウトを整えられます。
調整しつつ、しっくりくる配置を見つけてくださいね。
ブログに必要な固定ページを表示させよう!
ここまで、WordPressブログに必要な固定ページと作り方について解説しました。
プライバシーポリシーやお問い合わせフォームは、アフィリエイトブログをしているなら必ず必要となるので、早い段階で設置しておきましょう。
ブログで必要な設定は、他にも色々あります。
以下に関連記事を用意したので、設定漏れがないかチェックしてくださいね。
今回は以上です。
最後までご覧いただきありがとうございました。