こんな疑問にお答えします。
EWWW Image Optimizerは、画像最適化プラグインです。
導入すれば、自動で画像サイズを圧縮してくれる優れもの。
- ブログの表示スピードを早くしたい
- 画像の拡張子(jpg.pngなど)を変換したい
- 画像を圧縮したい
こんなお悩みを解決してくれます。
しかし、中にはうまく設定できず画像が表示されない…。なんて人も。
本記事では、つい忘れがちな便利設定や注意点についてもご紹介します。
「とりあえずインストールしたけどこれでOK?」なんて方も、ぜひ参考にご覧ください。
その他ブログ運営に必要なプラグインに関してはWordPressのプラグインおすすめ10選【ブログ初心者向け】で解説しています。
EWWW Image Optimizerとは?

EWWW Image Optimizerで画像を最適化したら、ページの読み込み速度が速くなります。
- 読者にストレスがかからない
- ブログのストレージに余裕が出る
など、間接的にSEOに良い効果も期待できます。
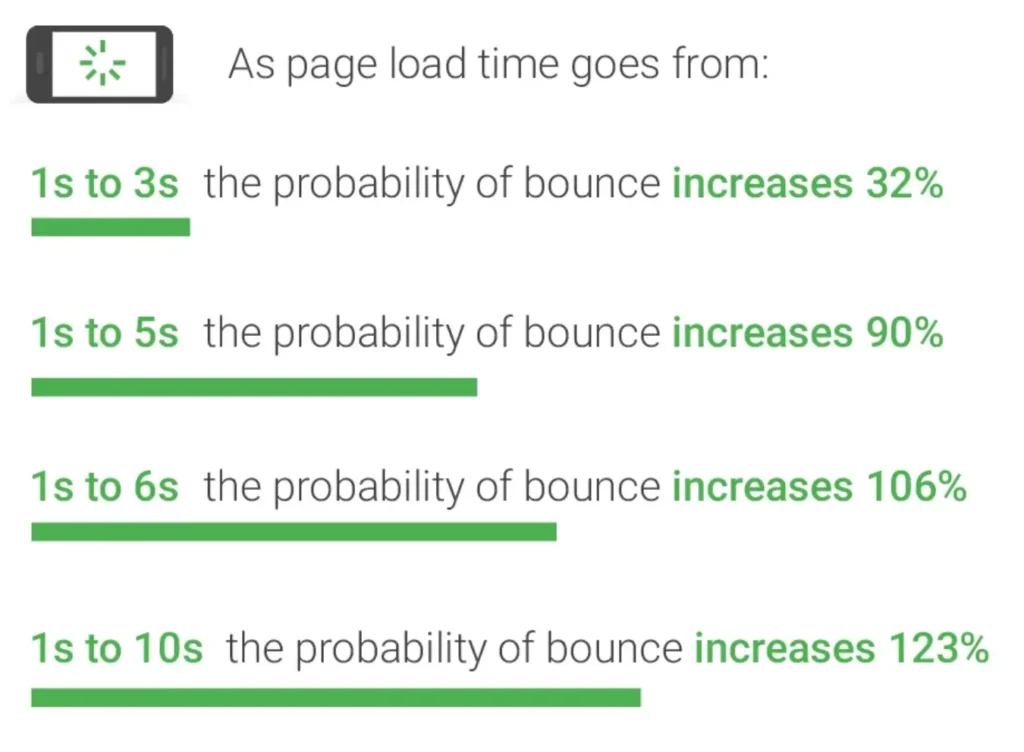
実際にGoogleの調査でも、ページ表示速度が1秒から3秒になると直帰率が32%増加、6秒になると106%増加、10秒になると123%増加すると報告されています。

ページ表示速度は早ければ早いほどいいことが分かります。
たしかに、表示が遅すぎるサイトは「もういいや」ってなりますよね。

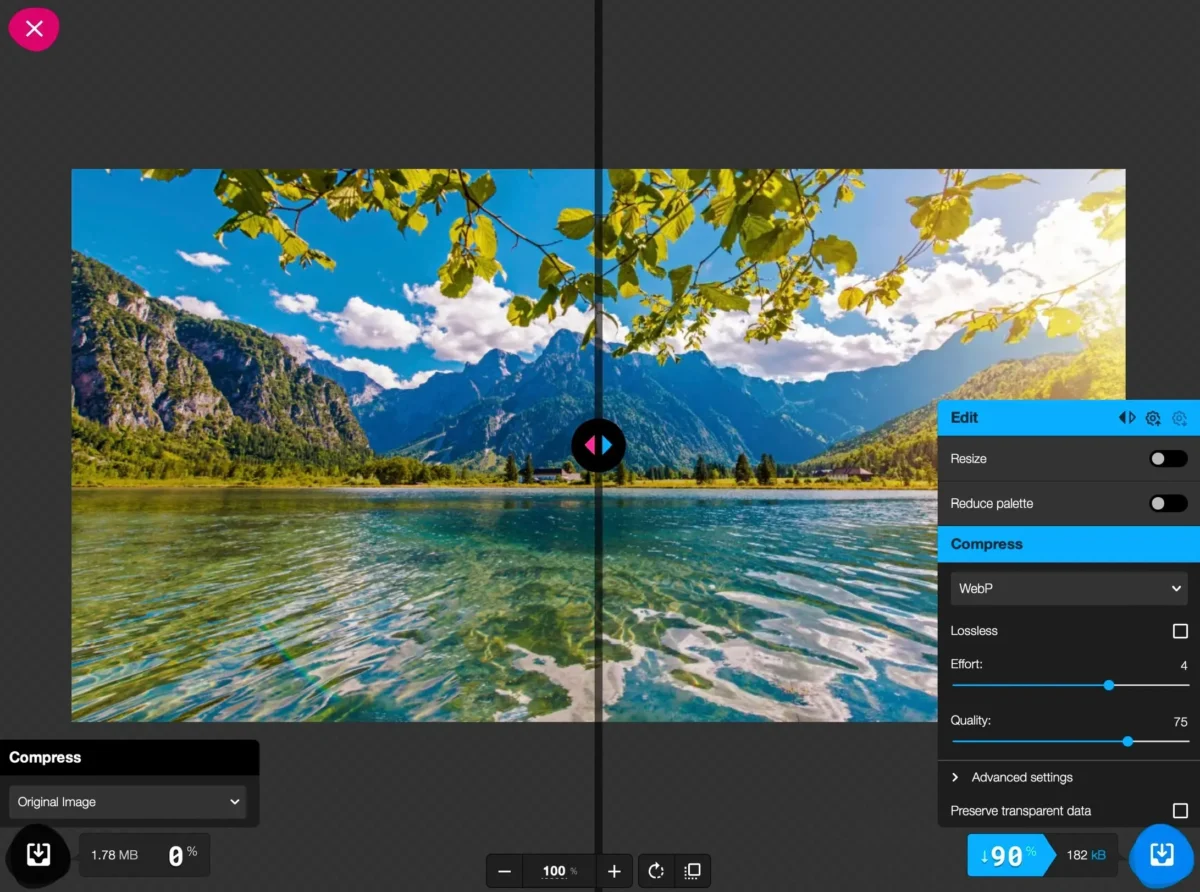
ちなみに、画像の圧縮前と後の違いはこちら。


右側(スマホなら下)の画像が圧縮後ですが、ほとんど差を感じないくらい自然ですよね。
写真が多くなりがちな、旅行や商品紹介の記事などは、速度改善効果も大きくなります。
EWWW Image Optimizerのインストール方法
さっそく、EWWW Image Optimizerのインストール方法を見てみましょう。
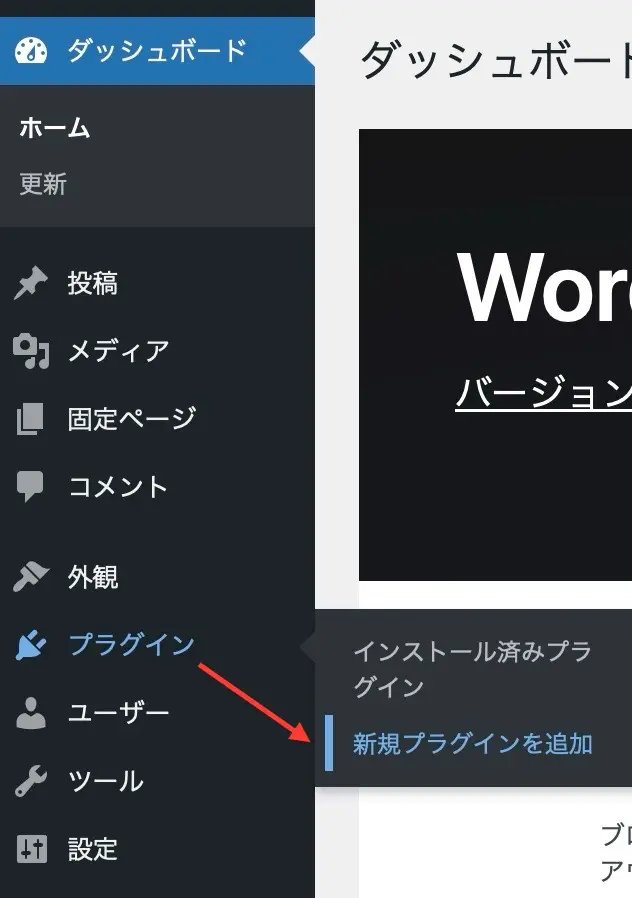
1:WordPress管理画面から「プラグイン」→「新規プラグインを追加」をクリック。

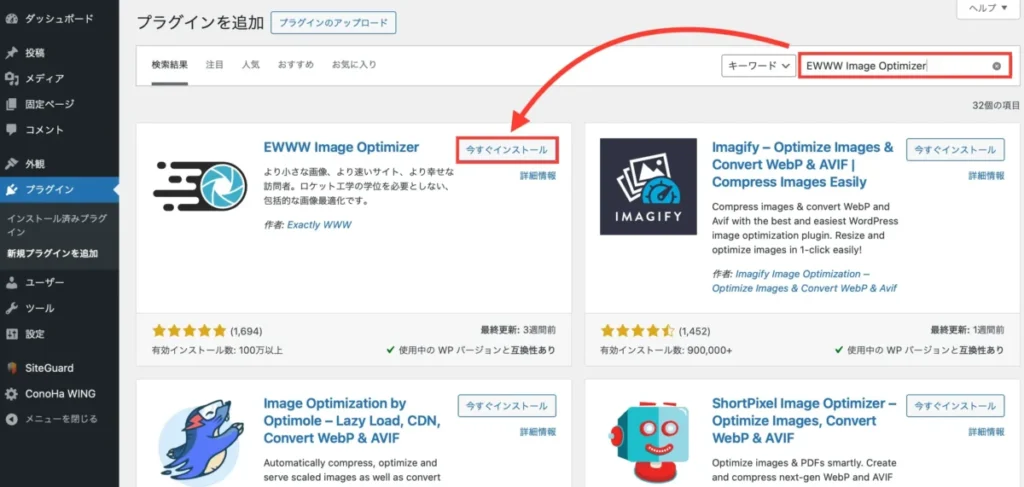
2:右上にある検索バーに「EWWW Image Optimizer」と入力し「今すぐインストール」をクリック。

インストール中と、表示が切り替わります。

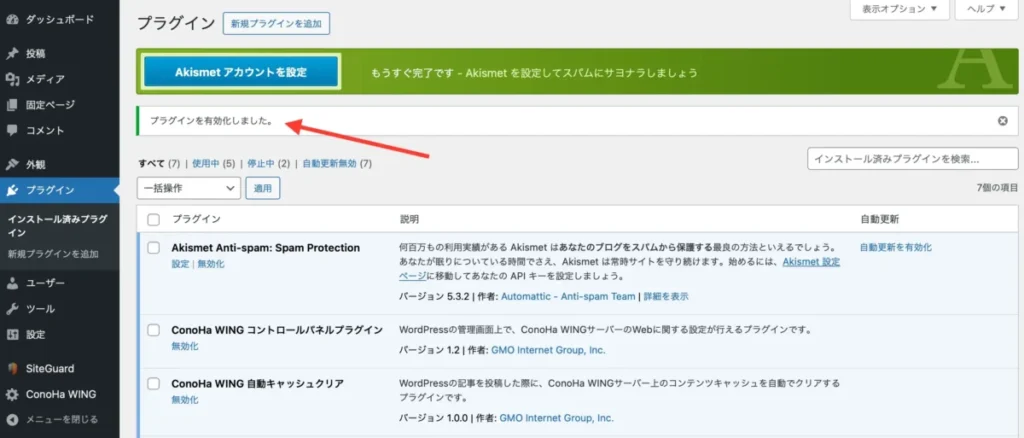
3:インストールが終わったら「有効化」をクリック。

4:「プラグインを有効化しました」と表示されれば完了です。

EWWW Image Optimizerの設定方法
EWWW Image Optimizerはそのままでも使えますが、遅延読み込みと画像サイズの最小化だけ手動設定が必要です。
- メタデータの削除(個人情報を守る設定)
- 変換リンクを非表示(画像の質を守る設定)
は最初から設定されているので、変更する必要はありません。
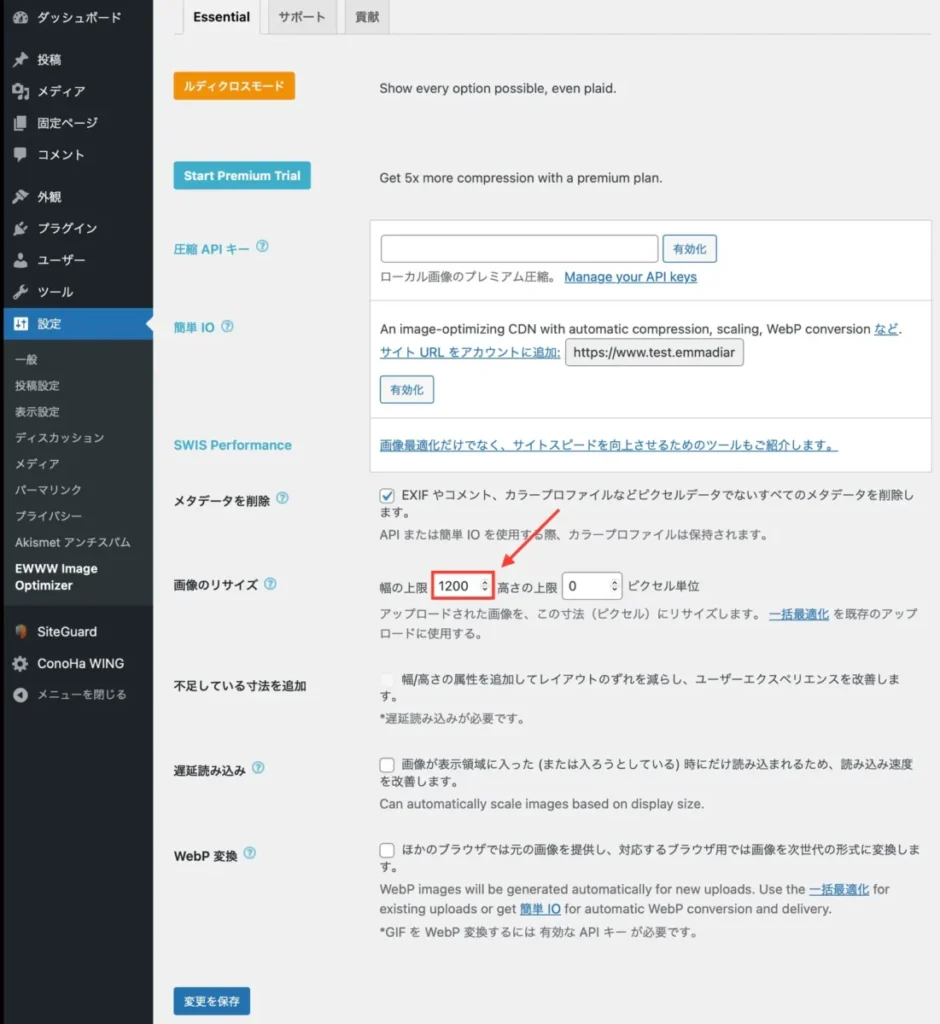
遅延読み込み・画像サイズの最小化
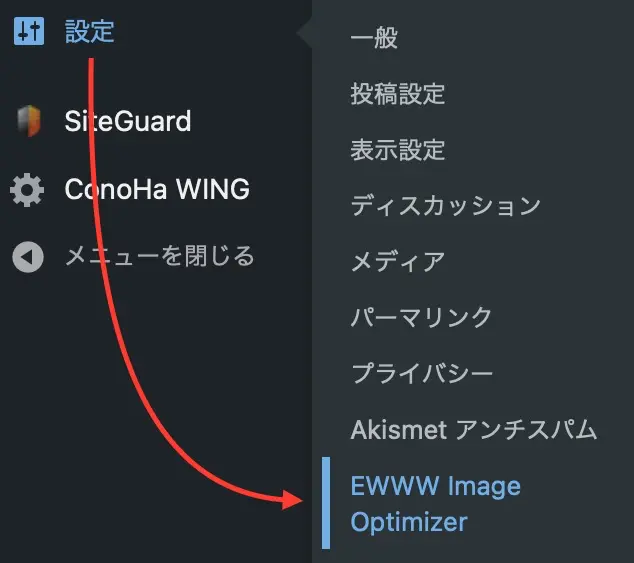
1:WordPress管理画面から「設定」→「EWWW Image Optimizer」をクリックします。

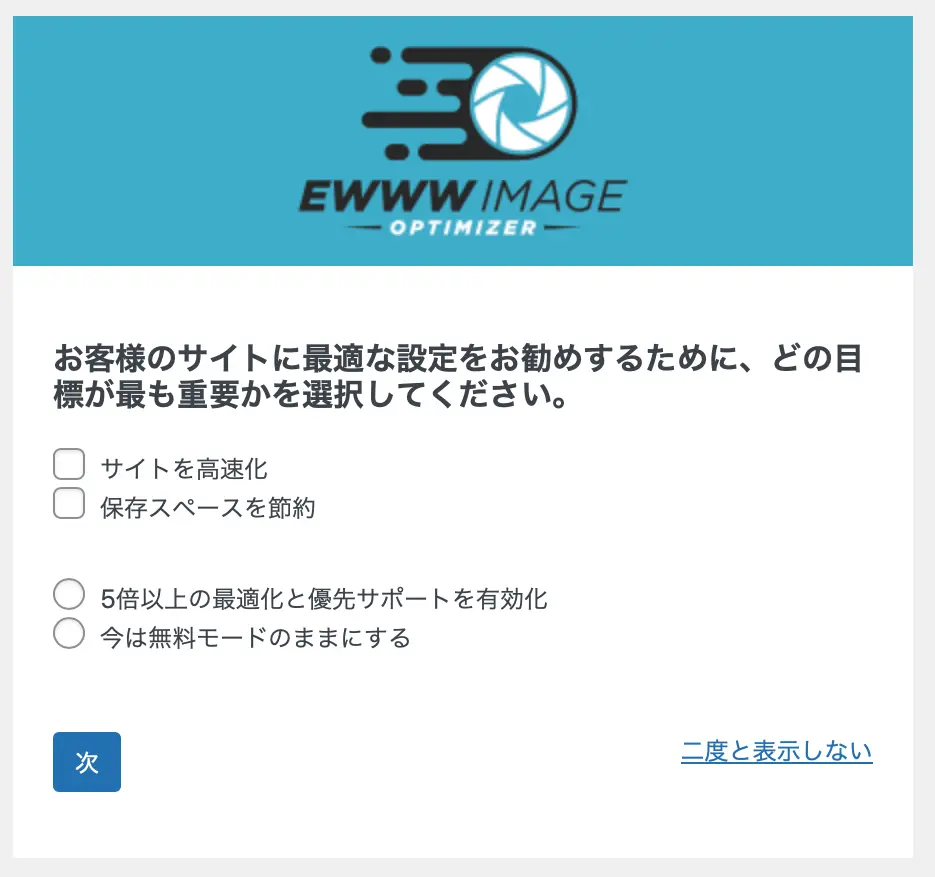
2:アンケートが表示されるので、答えるか「二度と表示しない」をクリック。

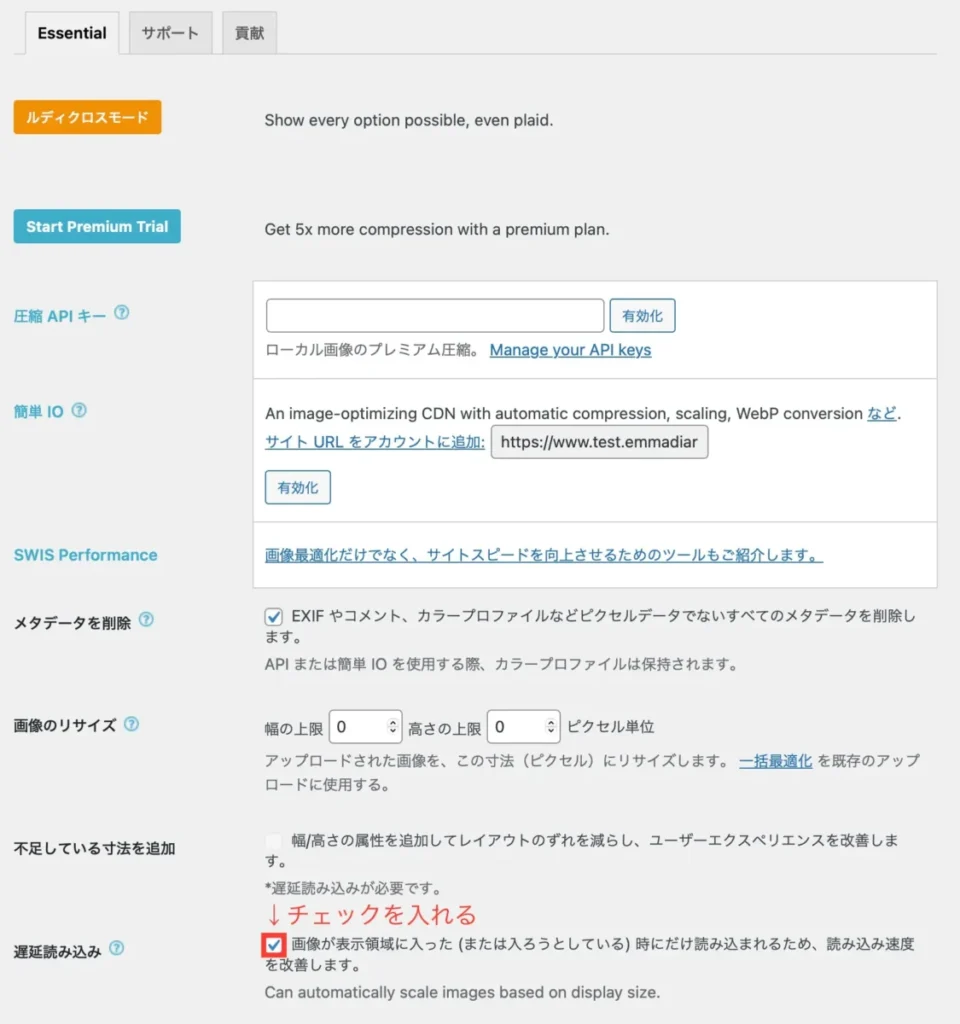
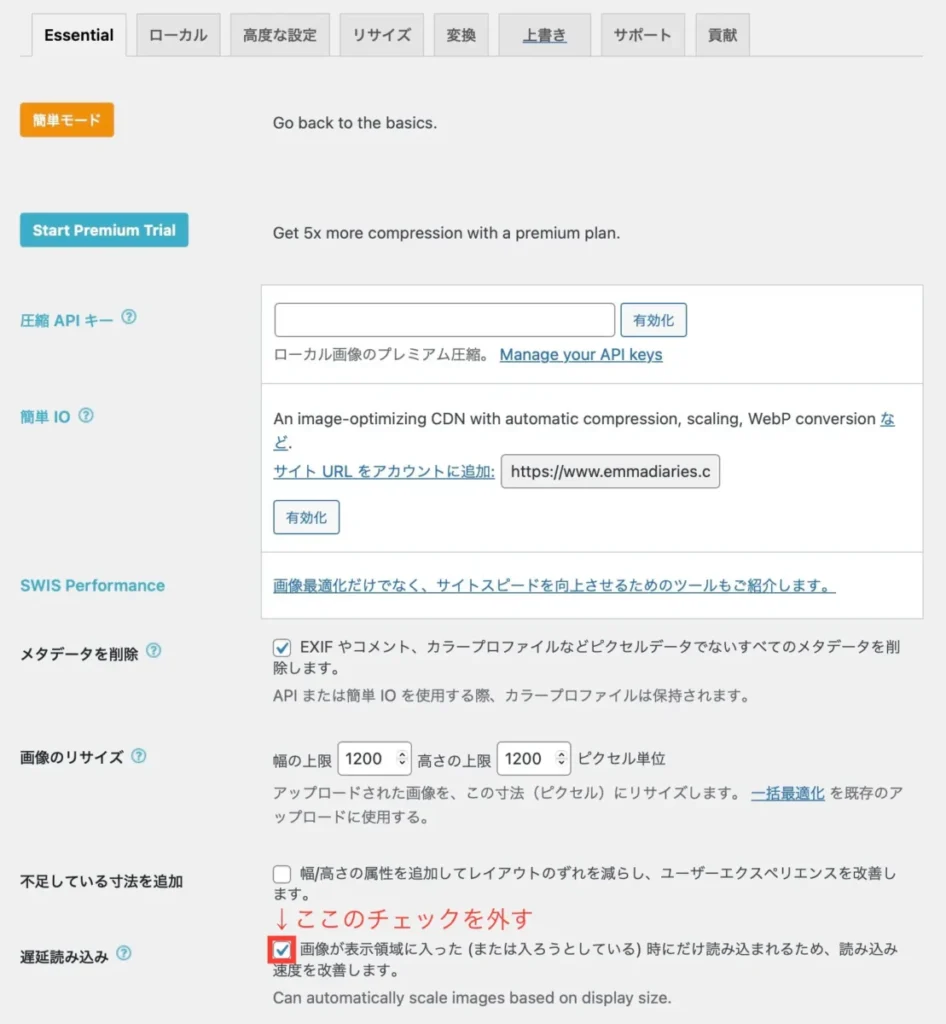
3:Essentialタブの「遅延読み込み」にチェックを入れる。

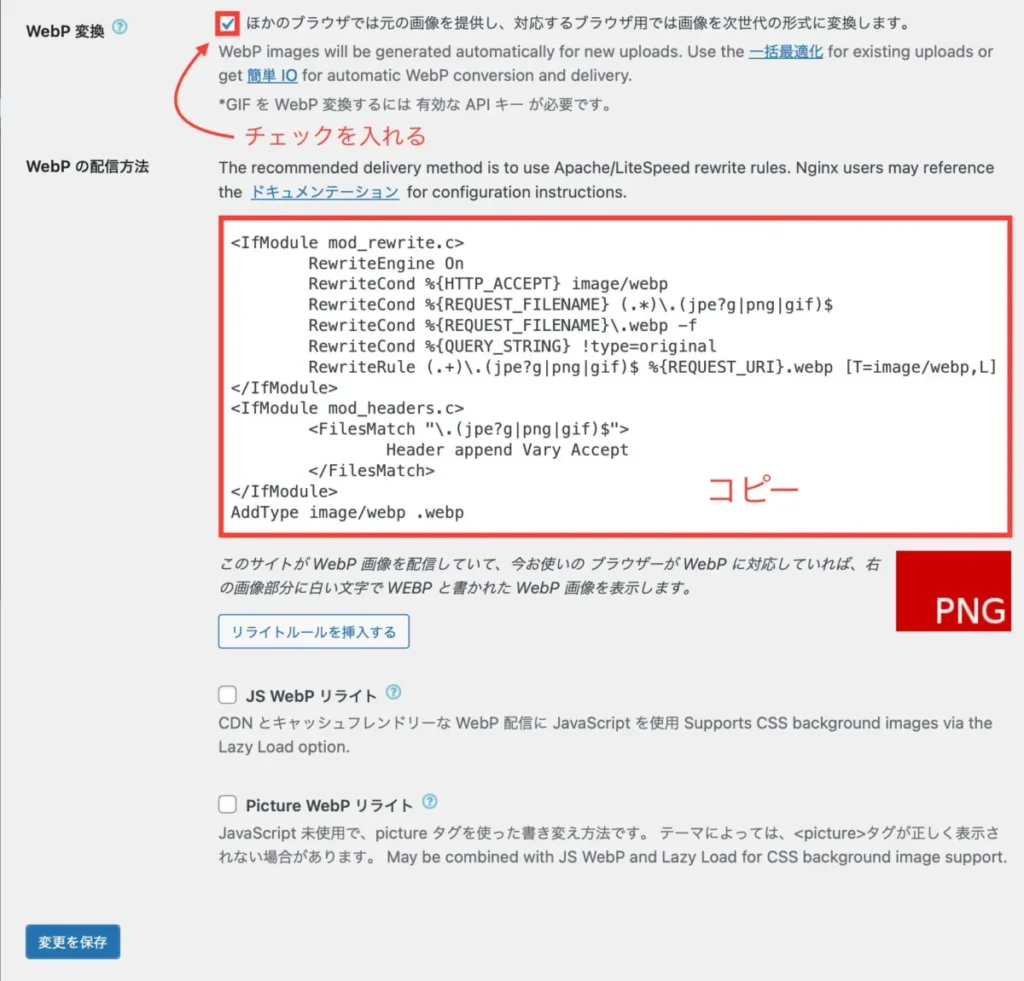
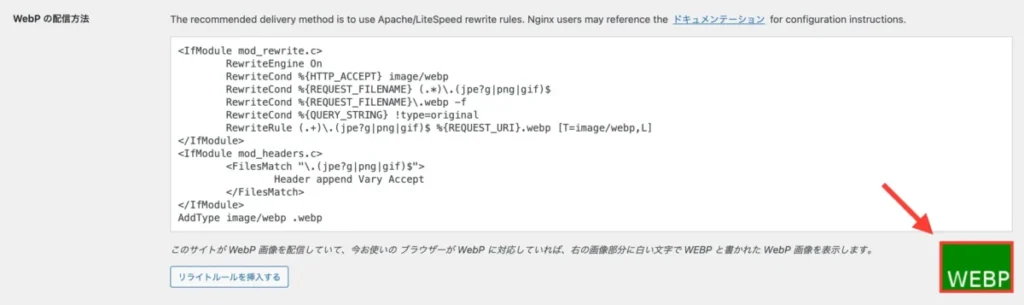
4:下にスクロールして「WebP 変換」にチェックを入れ、その下にあるコードをコピー。

WebPとはjpegやpingのような画像形式のこと。Googleが開発し、次世代形式と呼ばれており、軽いのが特徴です。
この後の設定を進めるために、コードをメモ帳などに一旦控えておいてください。
5:最後に「変更を保存」をクリックして完了です。
各種サーバーで.htaccess設定
続いて、画像を自動でWebP変換するため、先ほどのコードをサーバーに設置します。
.htaccess設定欄にペーストする作業なので、自分の使っているサーバーの管理画面から設定しましょう。
以下では、当ブログ利用中のConoHa WINGで解説しますね。
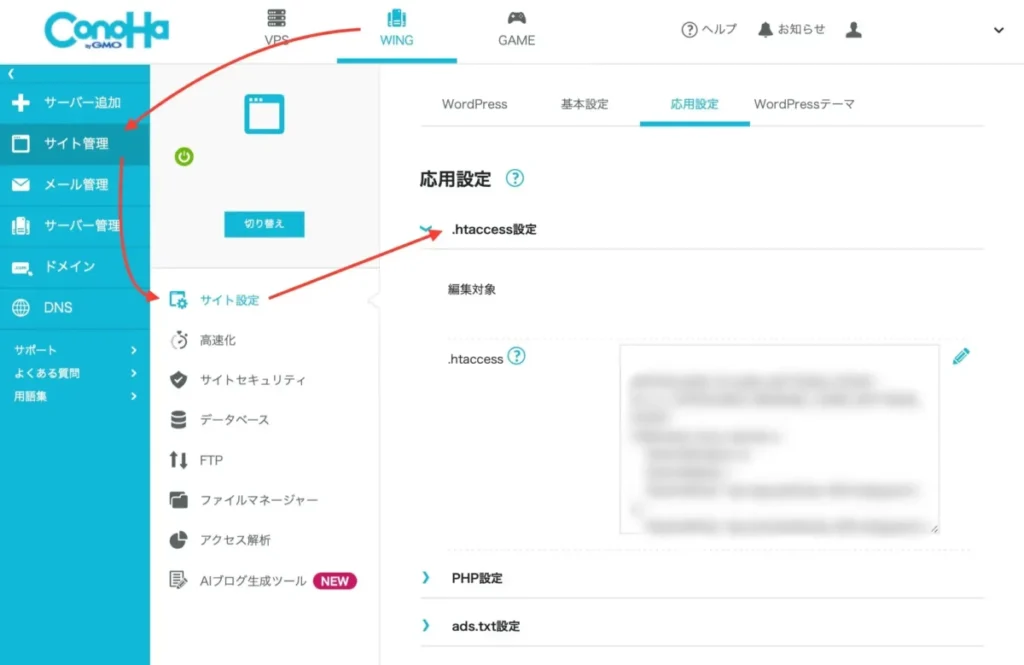
1:ConoHa WINGコントロールパネルから「WING」→「サイト管理」→「サイト設定」→「応用設定」→「.htaccess設定」へと進みます。

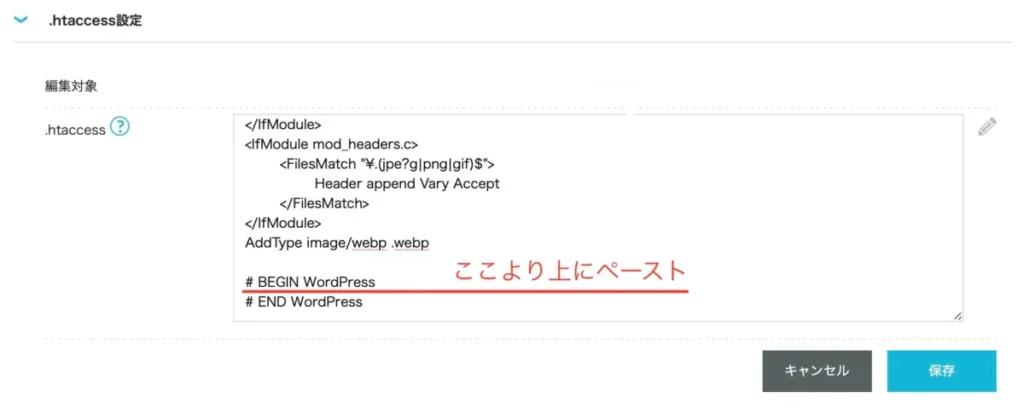
2:鉛筆マークの編集ボタンをクリックし、先ほどのコードを貼り付けましょう。

「# BEGIN WordPress」の上に貼り付けます。場所を間違えると、ブログにアクセスできなくなることもあるため注意。
3:最後に「保存」をクリックして完了です。
4:もう一度WordPress管理画面のEWWW Image Optimizer設定を見ると、PINからWEBPと表記が変わったことが分かります。


EWWW Image Optimizerの使い方
EWWW Image Optimizerは、以前記事にアップロードした画像も自動で変換できます。
すでにアップロード済み画像の最適化も、簡単にできますよ。
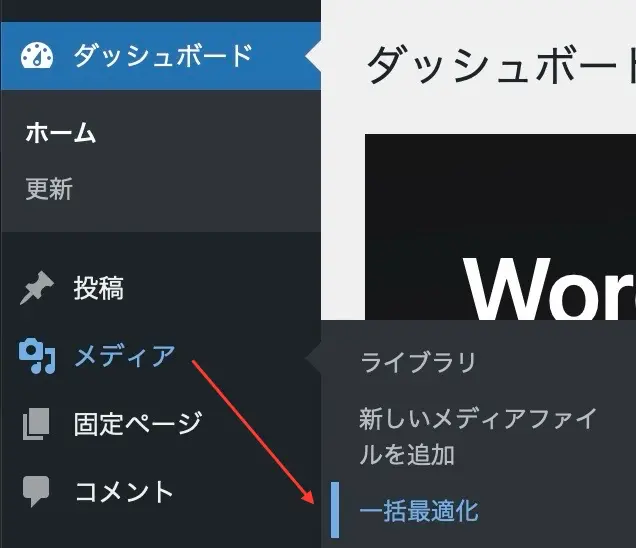
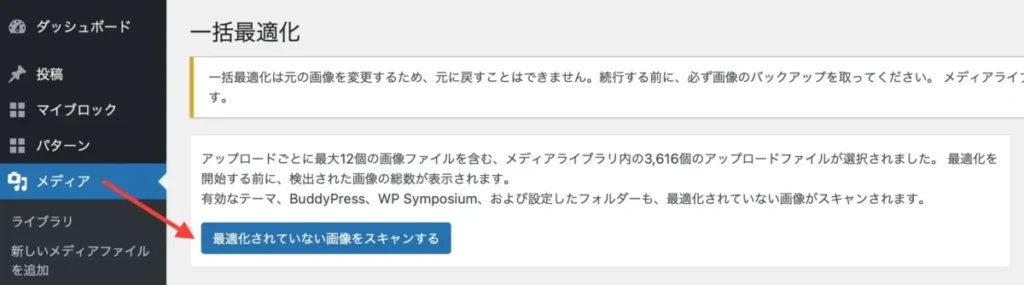
1:WordPress管理画面から「メディア」→「一括最適化」をクリックします。

2:「最適化されていない画像をスキャンする」をクリック。

3:最適化できる画像枚数を教えてくれるので「◯枚の画像を最適化」をクリックします。

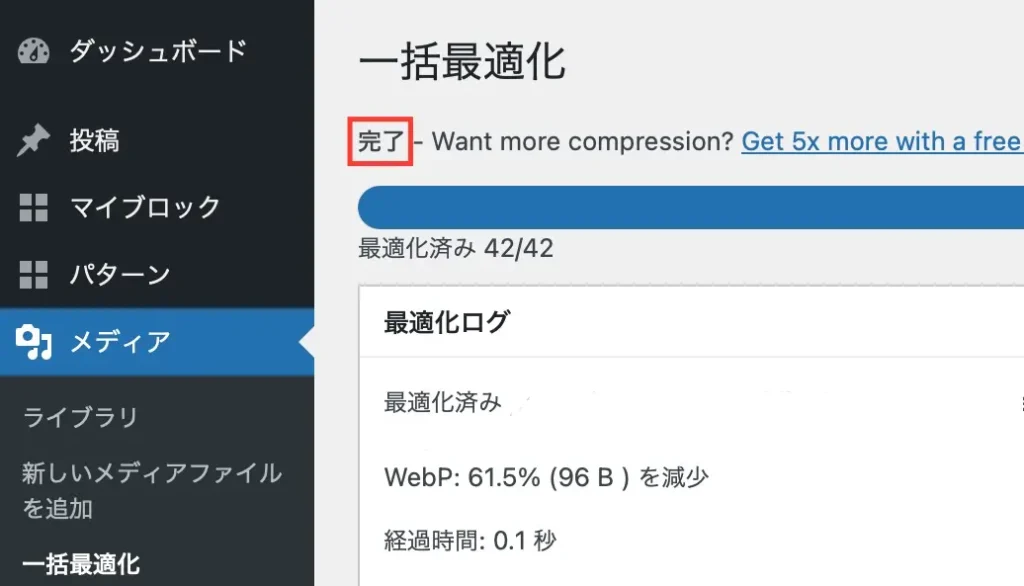
4:「完了」と表示されれば終了です。

今回40枚以上ありましたが、10秒ほどで最適化できました。
EWWW Image Optimizerの注意点

最後に、EWWW Image Optimizerの注意点についてお伝えします。
最適化スコアは100%にならない
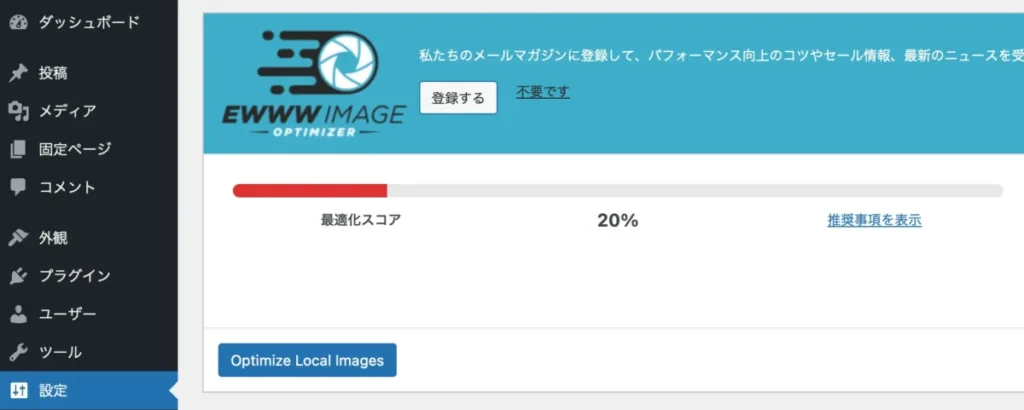
EWWW Image Optimizerは、設定画面に最適化スコアが表示されます。

数値が低いとモヤっとするかもしれませんが、心配ないのでご安心ください。
スコアは、有料版を契約しないと100%にならない仕組み。
100%でなくても圧縮できているので、ここで課金する必要はありません。
WordPressテーマとの相性がある
ブログで使っているWordPressのテーマによっては、画像が表示されないなどのトラブルが起こる場合もあります。
「遅延読み込み」のチェックを外せば、改善することがあるので試してみてくださいね。

他にもWordPressのバージョンアップで改善された例もあります。
CocoonやSWELL・sangoでは、エラーが起こることもあるようです。
どうしても改善されない場合、プラグインの無効化を検討しましょう。

画像圧縮サイトとの併用
サイトで事前に圧縮した画像も、EWWW image optimizerで最適化できます。
あわせて使うことで、圧縮漏れ防止にも繋がりますよ。
無料画像圧縮ツールのSquoosh使えば、ドラッグ&ドロップだけで簡単に圧縮できます。

他にも圧縮サイトはパンダツール(TinyPNG)も有名です。
使いやすいと感じるツールを取り入れてみてくださいね。
EWWW Image Optimizerに関するよくある質問
ここからは、EWWW Image Optimizerに関するよくある質問にお答えします。
EWWW Image Optimizerを使って、ブログを高速化しよう!
今回は、EWWW Image Optimizerの設定方法や注意点についてご紹介しました。
一度設定すれば自動変換してくれるので、ブログ運営が楽になるはずです。
他にもブログ運営の助けとなるプラグインや便利ツールに関しては、以下記事も参考になるかと思います。

今回は以上です。
最後までご覧いただきありがとうございました。