この記事で分かること
どうすればいいですか?
AFFINGER6はランキング作成機能が標準装備されています。
レビュー記事などの商品・サービスを紹介する時に使うと、記事が見やすくなるので使ってみてくださいね。
設定は簡単なので、あなたのブログにもぜひ取り入れてみてください。
本記事は、設定方法を画像付きで詳しく解説しますね。
\ SEOに優れたWordPressテーマ /
※ 5,000円相当のプラグイン付き!
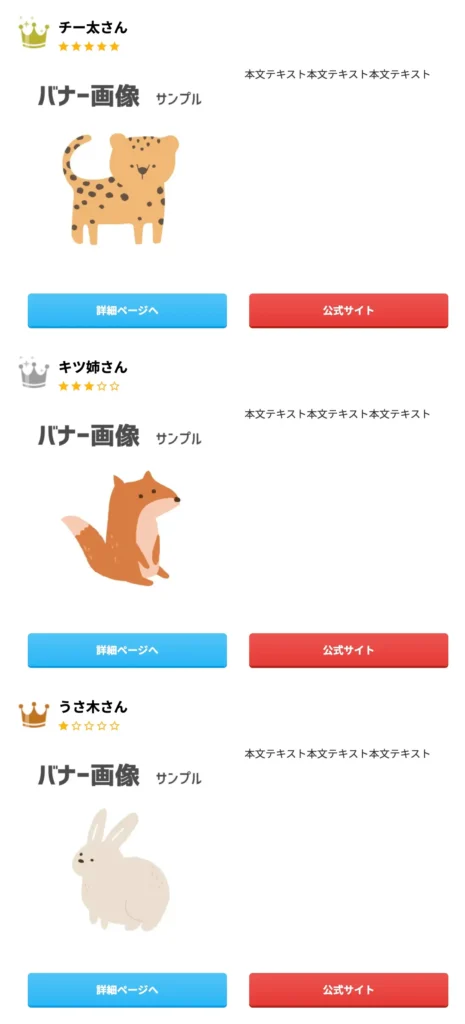
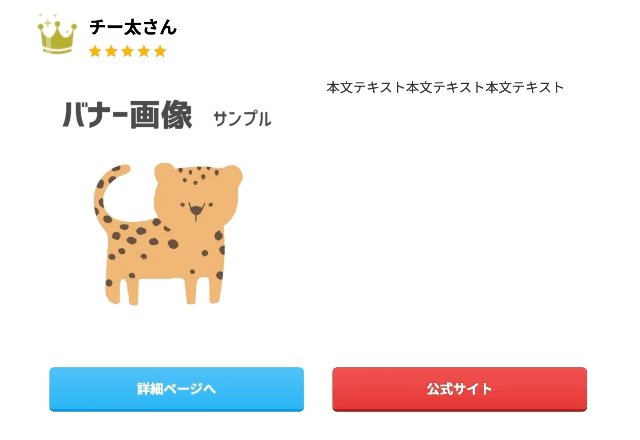
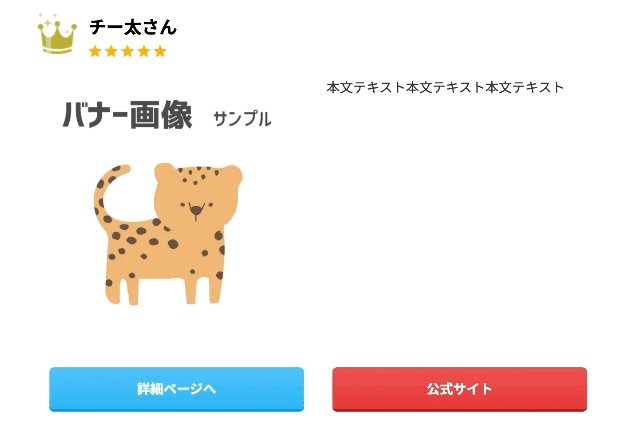
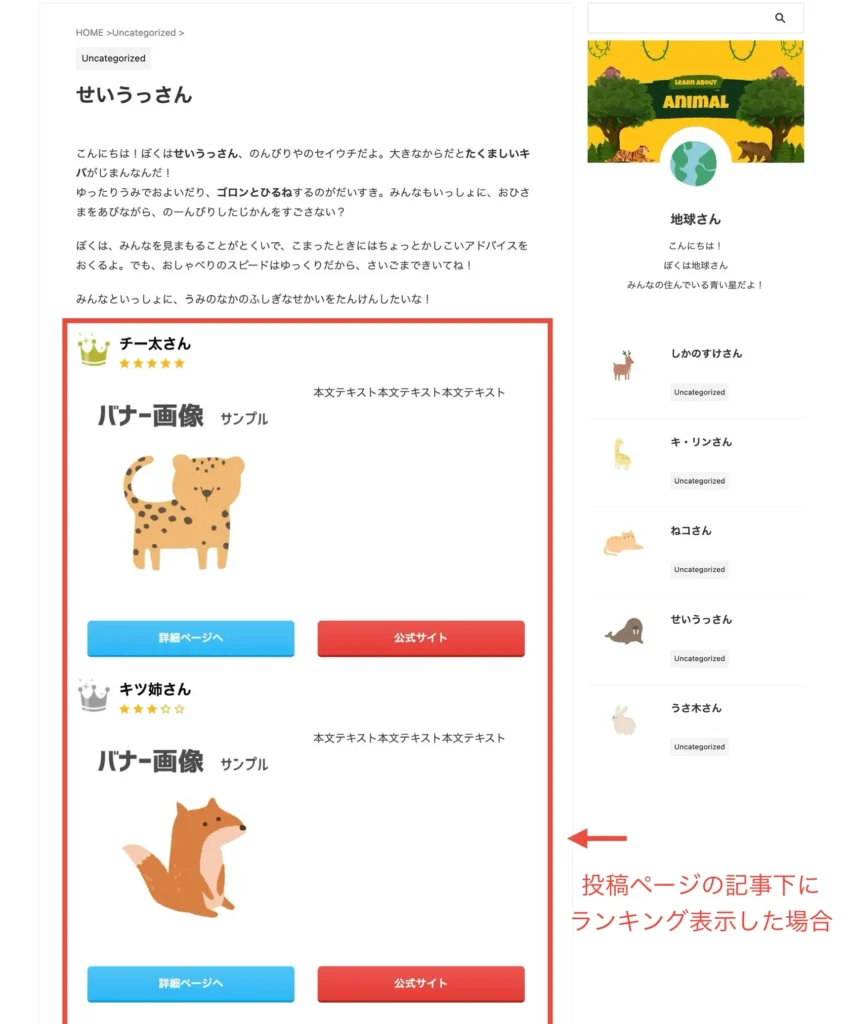
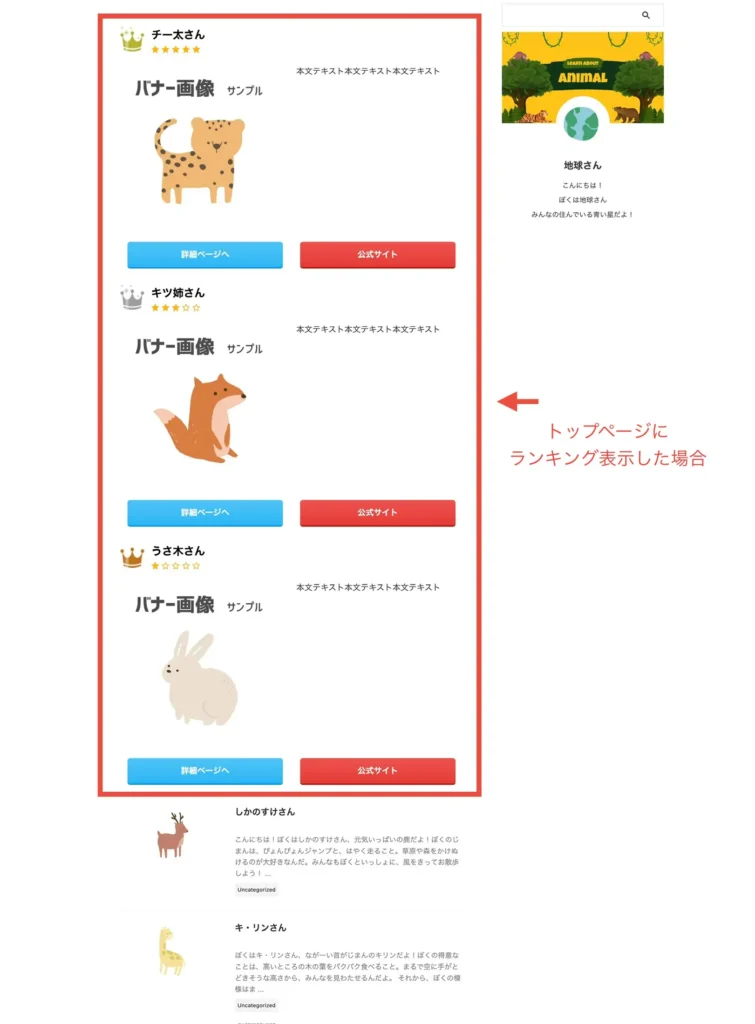
AFFINGER6のランキング完成図
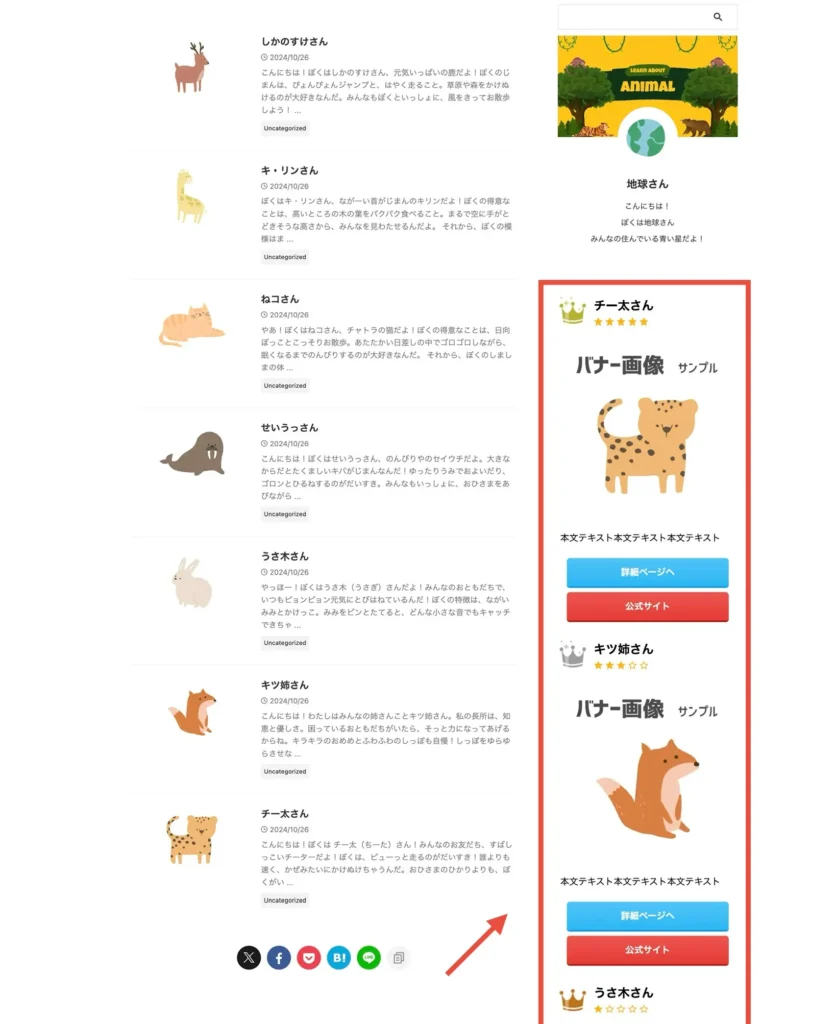
AFFINGER6でランキングを作ると、このように表示されます

記事内はもちろん、ブログのトップページやサイドバーに表示できます。
ではさっそく、作成方法を見ていきましょう。
AFFINGER6でランキングを作成する事前準備
ランキングを作る前は、事前準備が必要です。
すでに用意済みの方はAFFINGER6でランキングを作成する方法にお進みください。
ASPに登録
ランキングでサービスや商品を紹介するには、ASPの利用が必須です。
無料で利用できるので、好きなASPを使ってくださいね。
有名なのは、もしもアフィリエイトやアクセストレード
他にも初心者におすすめのASPは初心者におすすめASP10選をご覧ください。
-

-
初心者におすすめのアフィリエイトASP10選
続きを見る
バナー画像
続いて、ランキングは画像部分にあたるバナーが必要です。

無料の編集ツールを使えば、簡単にデザインが整いますよ。
無料で使える画像編集ツールはおしゃれなバナー・アイキャッチが作れるツール5選で紹介しています。
AFFINGER6でランキングを作成する方法
AFFINGER6でランキングを作る流れはこちらです。
順番に解説しますね。
ランキング基本設定
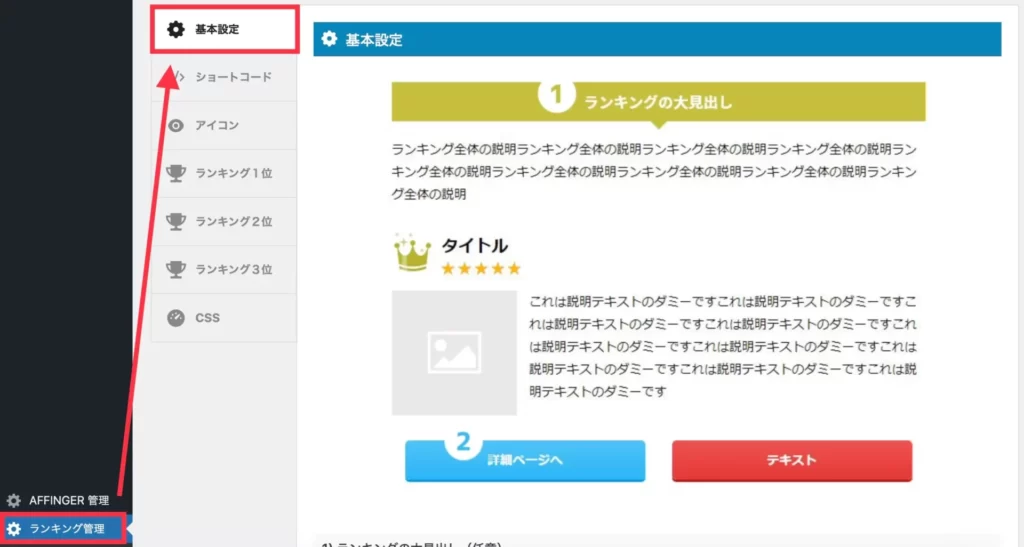
WordPress管理画面から「ランキング管理」→「基本設定」に進みます。

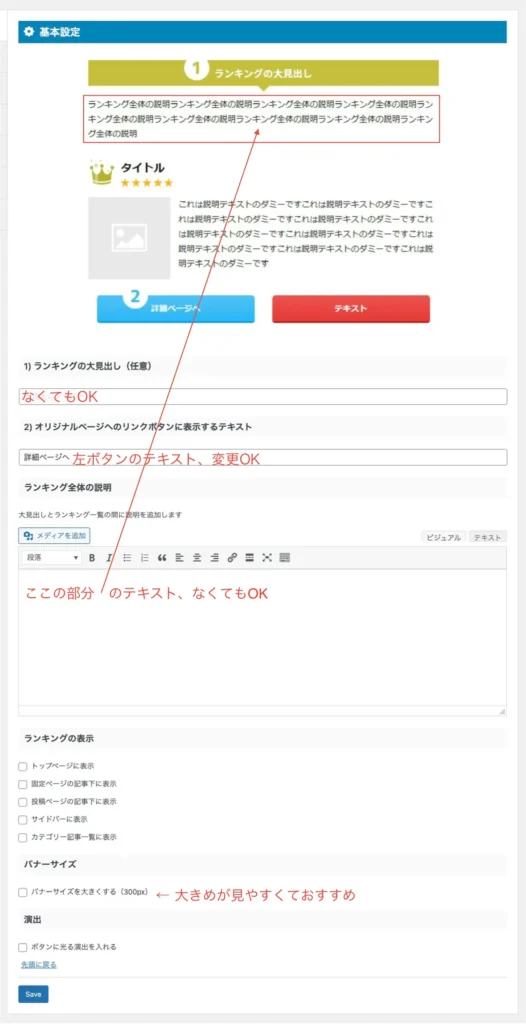
表示された各項目を入力していきます。

| 項目 | 入力内容 |
|---|---|
| ランキングの大見出し | ランキング全体の説明を入力できます(なくてもOK) |
| オリジナルページへのリンクボタンに表示するテキスト | 左のボタンのテキスト。変更OK。 |
| ランキング全体の説明 | 大見出しとランキングの間に文字を追加したい場合に入力します |
| ランキングの表示 | ランキング表示位置について(後ほど解説) |
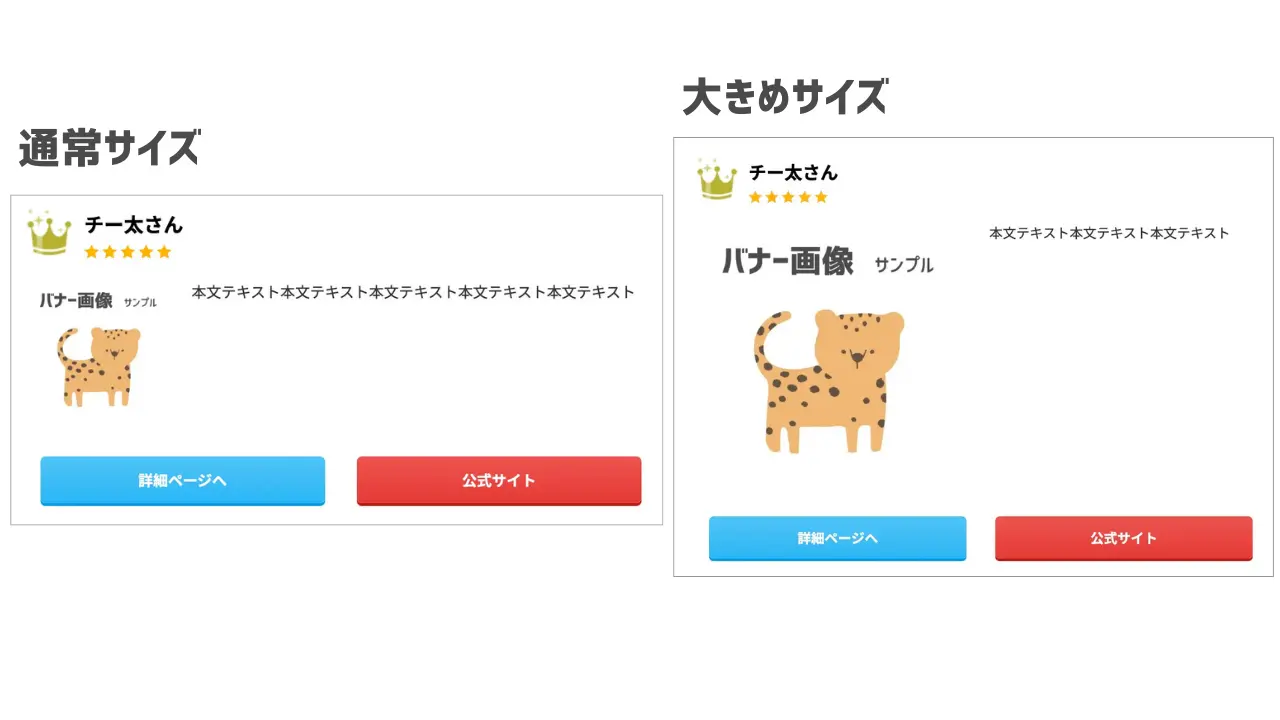
| バナーサイズ | ランキング画像を大きめに表示できます |
| 演出 | 光る演出のあるボタンに変更できます |
それぞれお好みに合わせて設定してください。

最後に「Save」ボタンを押せば完了です。
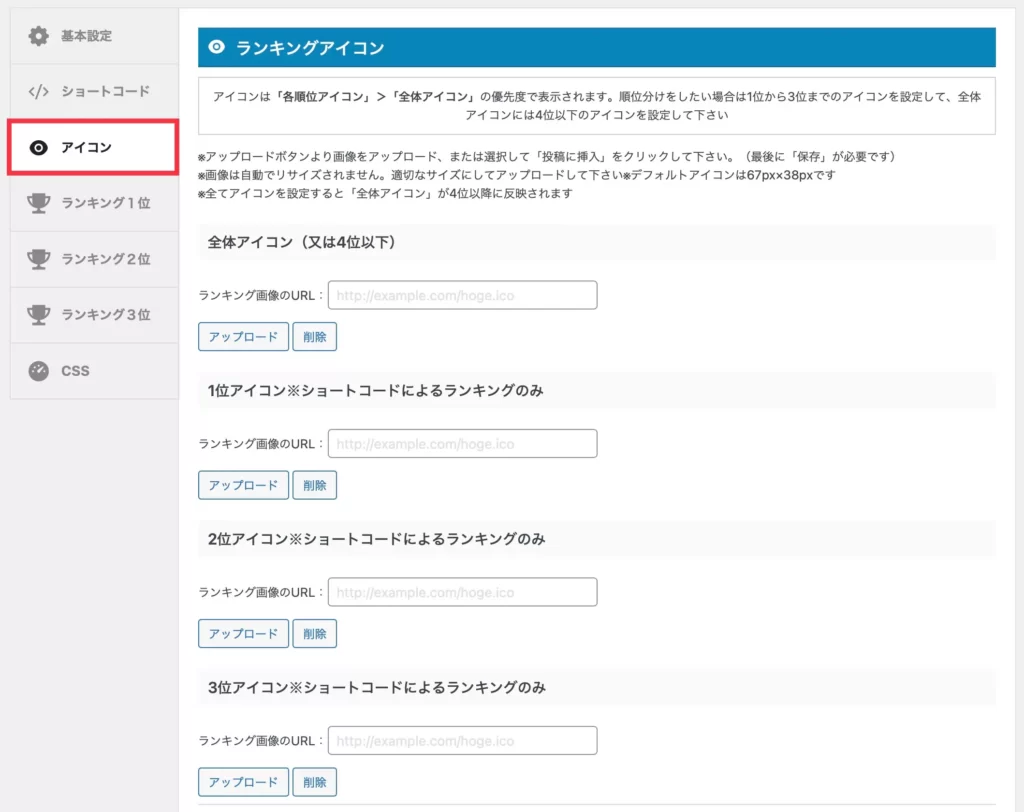
アイコン設定
次はアイコンの設定です。

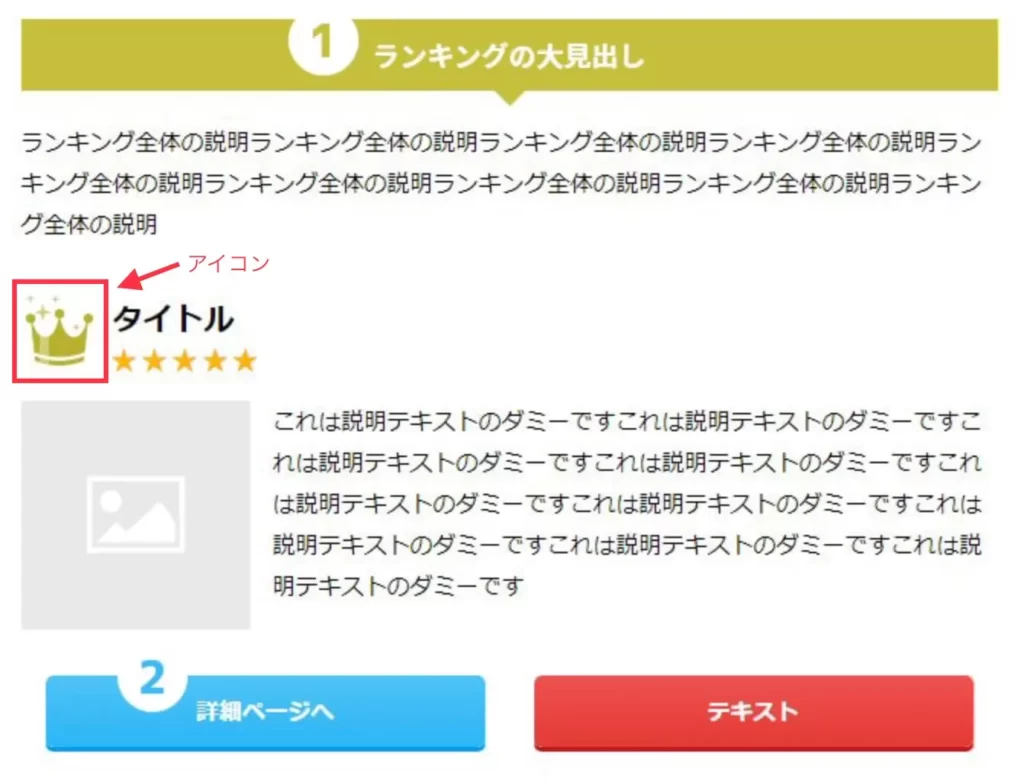
アイコンとは以下のように、ランキングに表示される画像のこと。

変更する場合は、好きなアイコンにできます。
無料で使えるアイコンサイトはブログアイコンの作り方にて紹介しています。
サイズは必ず縦67px横38pxにしてアップロードしましょう。
人手間かかるので、面倒な方はそのままでもOKです。
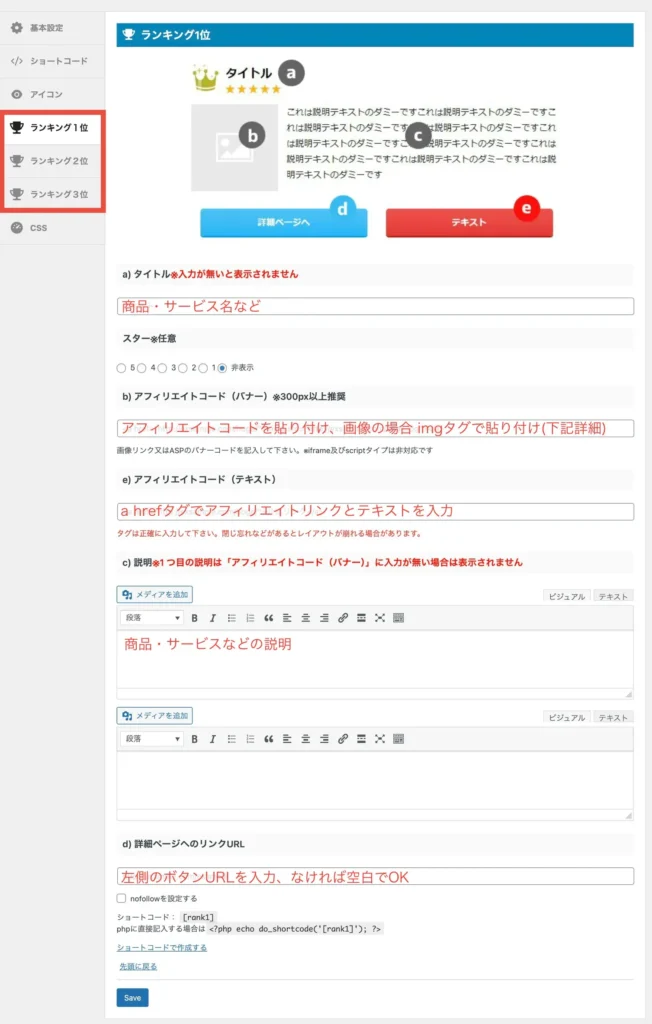
1〜3位のランキング設定
続いて、1〜3位のランキングを設定していきます。

画面に表示された項目を入力していきます。
| 項目 | 入力内容 |
|---|---|
| タイトル | ランキングのタイトル (商品名など) |
| スター | 星5つまで任意で設定できます |
| アフィリエイトコード(バナー) | アフィリエイトコードはそのまま入力してOKです。 画像の場合以下のように入力しましょう。 <img src="ここに画像URLを入力"></a> ※ コードなしで入力しても反映されないので注意 |
| アフィリエイトコード(テキスト) | タグ付きでテキストを入力します。 <a href="アフィURL">ここにテキストを入力</a> ※ コードなしで入力しても反映されないので注意 |
| 説明 | cの部分に表示させる、商品の説明を入力します |
| 詳細ページへのリンクURL | ボタン左側のリンクURLを入力します ボタンが1つで良ければ空欄で構いません |
入力が終われば「Save」を押して保存しましょう。
同じ作業をランキングを作る分だけ繰り返します。
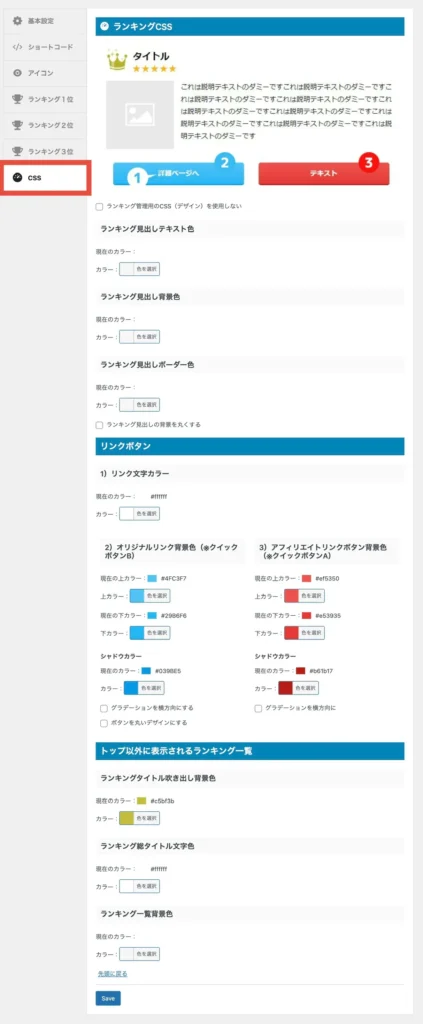
ランキングのCSS設定
CSSでは、ランキング表示させる見出しやボタンの色をお好みで変更できます。


特にこだわりなければ、初期設定のままでも構いません。
ここまで終われば、ランキングの設定は完了です。
作成したランキングの設置方法 3つ
さっそく作ったランキングをブログに設置していきましょう。
設置方法は大きく分けて3つあります。
記事内に設置する
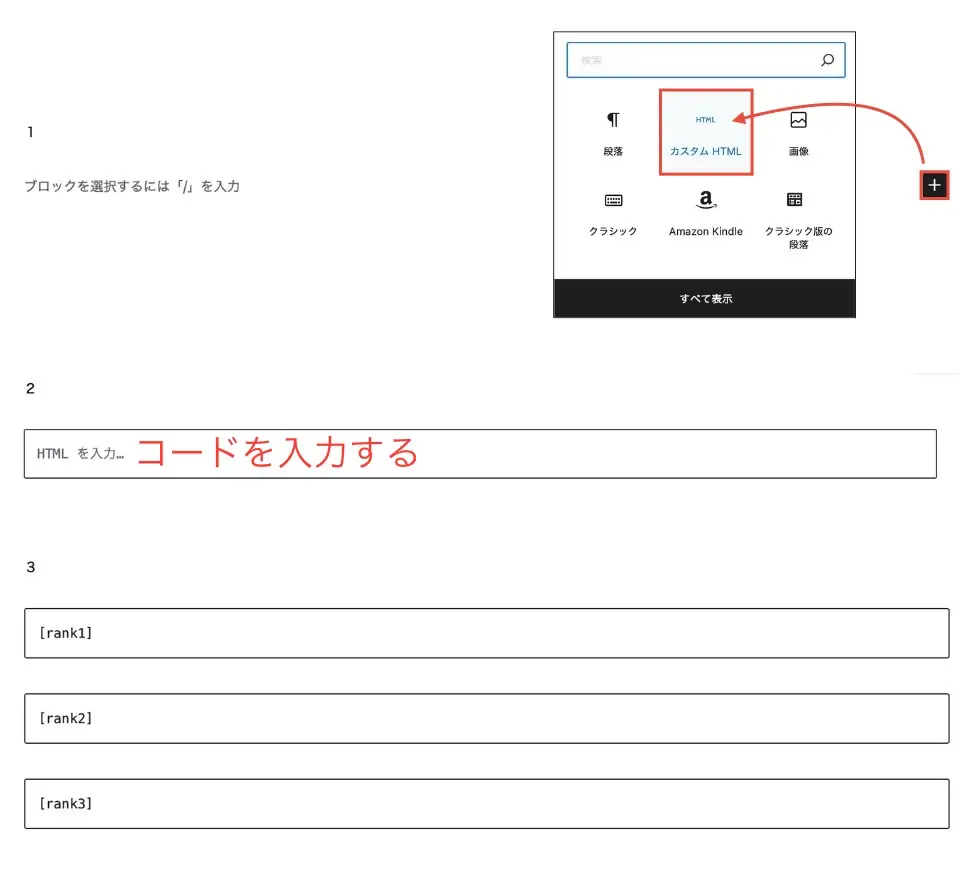
記事内に設置するには、投稿画面からこの順番で進みます。

- 「+」→ カスタムHTMLをクリック
- コード(下記参照)を入力する
- 掲載したいランキングの数だけ1・2の作業を繰り返す
shortcode
ランキング1位:[rank1]
ランキング2位:[rank2]
ランキング3位:[rank3]
最後にプレビューできちんと表示されているか確認してみましょう。
うまくいかない時はコードが間違っていないか、ランキング作成時に保存忘れはないか、確認しましょう。
サイドバーに設置する

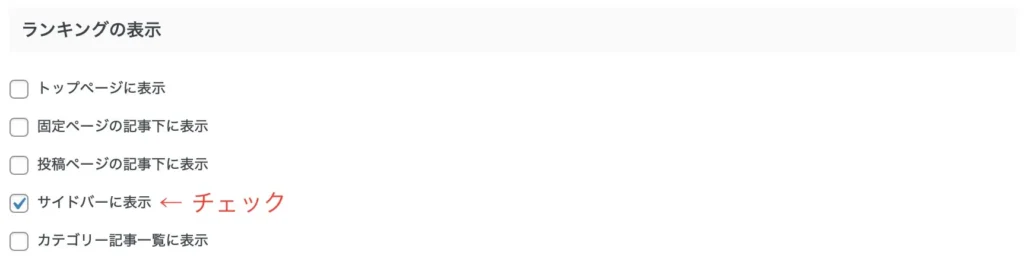
サイドバーに設定する時は、先ほどの「ランキング基本設定」から行います。
1:WordPress管理画面から「ランキング管理」→「基本設定」に進みます。
2:「ランキングの表示」項目の中に「サイドバーに表示」があるのでチェックを入れましょう。

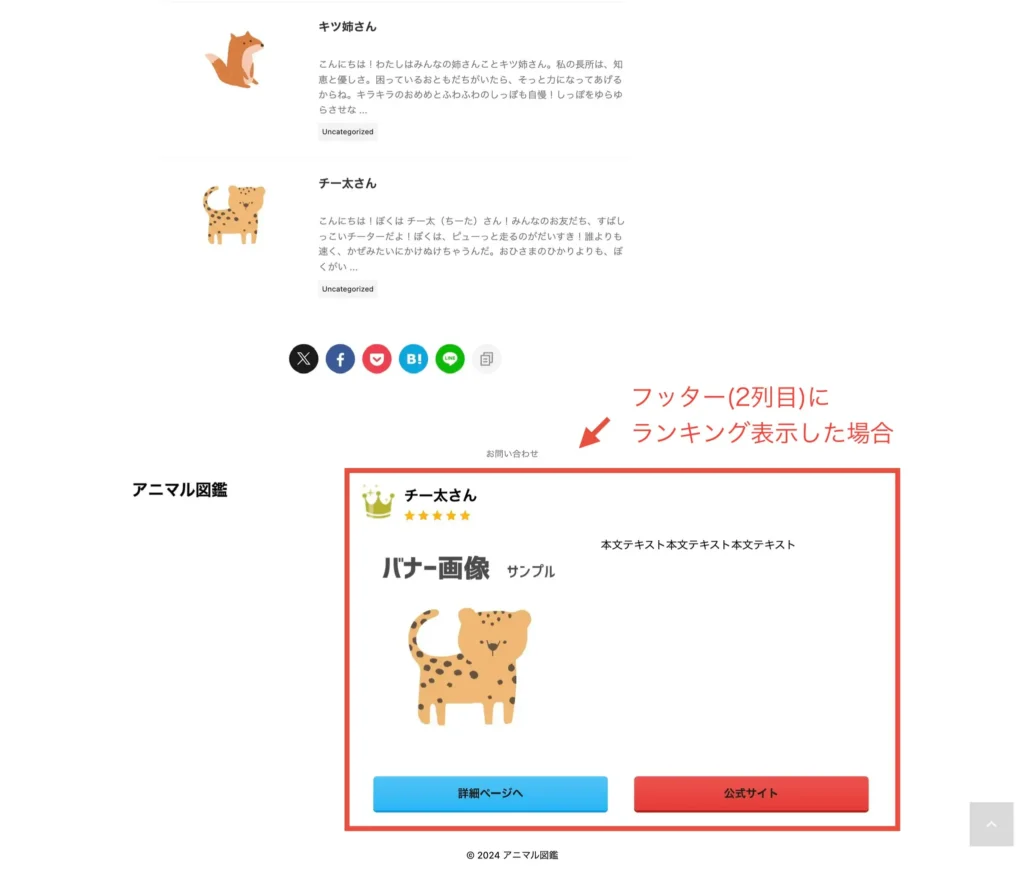
ちなみに、他の場所に掲載したらこんな感じで表示されます。



ここでは簡単に設定できますが、細かな位置など指定できません。
好きな位置に表示させるには、次のウィジェット設定をお試しください。
ウィジェットで好きな場所に設置する
ウィジェットは好きな場所にランキングを表示できます。

今回はフッター2列目に表示していきますね。
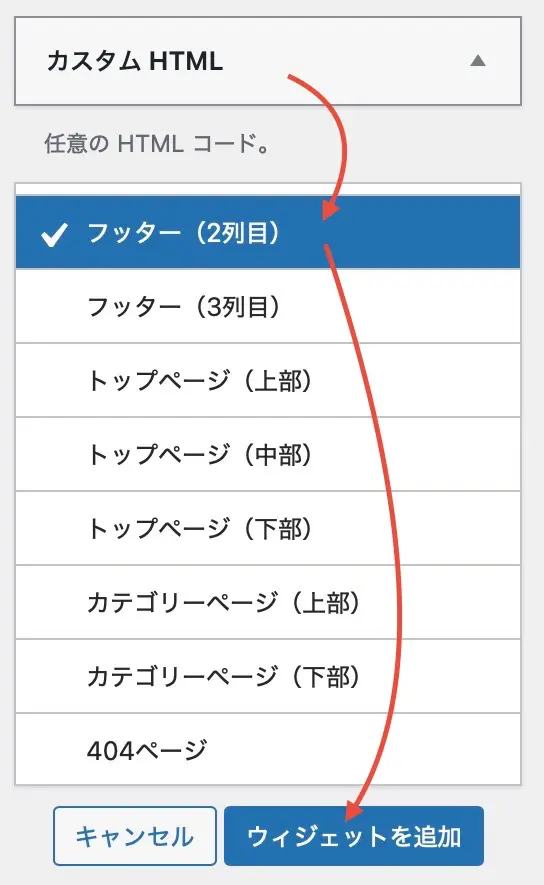
1:WordPress管理画面から「外観」→「ウィジェット」へ進みます。

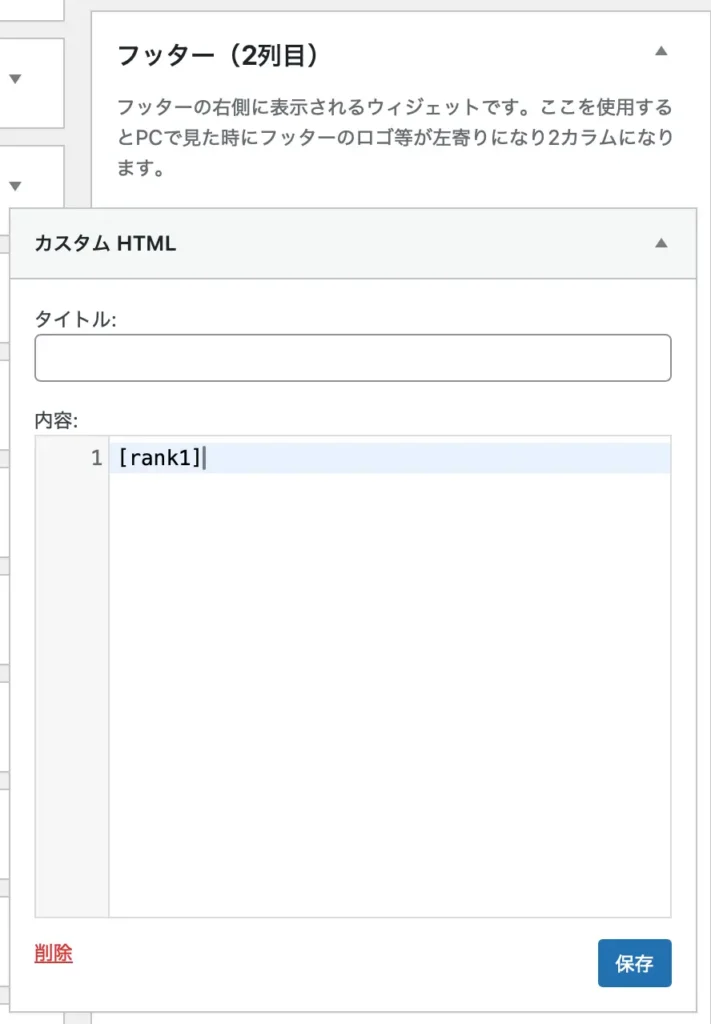
2:「カスタムHTML」→「フッター2列目」を選び、ランキングのショートコードを入力します。

サイドバー以外でもOK!ここで設置したい場所を選びます。
ランキングのショートコードを入力し、「保存」をクリックすれば完了です。

最後にきちんと表示されているか確認しましょう。
ランキングのリセット方法
作ったランキング削除する時の手順はこちらです。
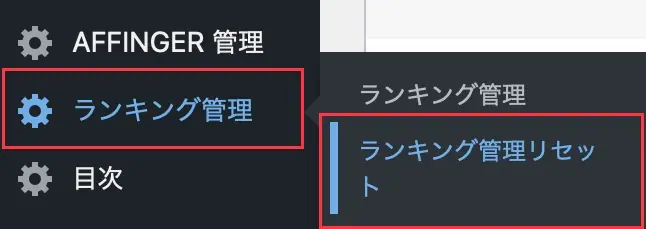
WordPress管理画面から「ランキング管理」→「ランキングリセット」へ進みます。

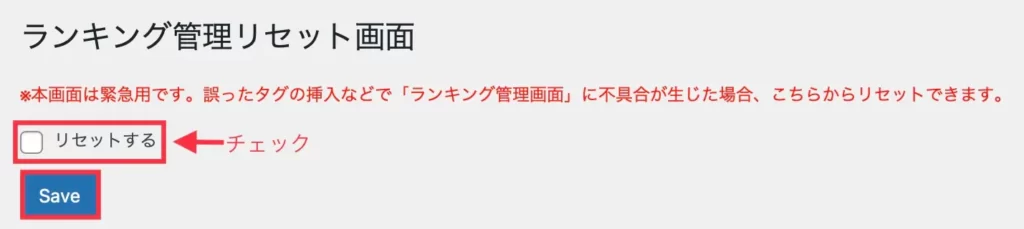
「リセットする」にチェックを入れ「Save」を押せば完了です。

リセットしたランキングは復活できないので注意しましょう。
複数のランキングを作成
- いろんなパターンのランキングを作りたい
- 3位以降のランキングも表示したい
そんな時はAFFINGER6タグ管理マネージャーを使えば設置できるようになります。
- 複数ランキングを作成できる
- ランキングの数を10位まで表示できる
- クリック数を計測できる
しかし有料なので、まずは通常のランキングを使ってから検討しても遅くはありません。
AFFINGER6のランキング機能を使ってみよう!
ここまで、AFFINGER6でランキングを作成する方法を解説しました。
ランキングを使えば、視覚的にも分かりやすい記事に仕上がりますよ。
簡単に作れるので、ぜひあなたのブログにも活用してみてくださいね。
もしAFFINGER6の初期設定が終わっていない方は、早めに済ませておくと楽です。
他にもAFFINGER6に関する記事は、こちらもご覧ください。
最後までご覧いただき、ありがとうございました。





