そんなお悩みを解決します。
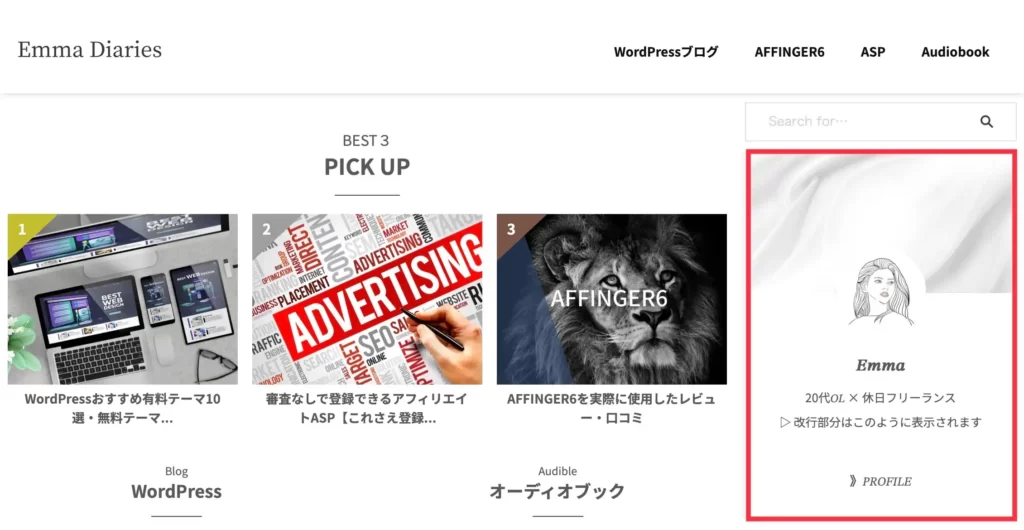
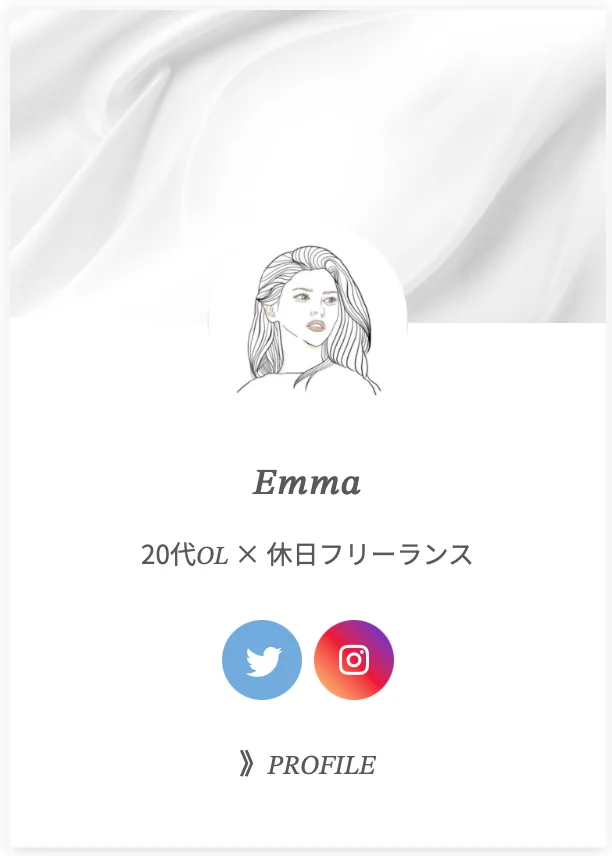
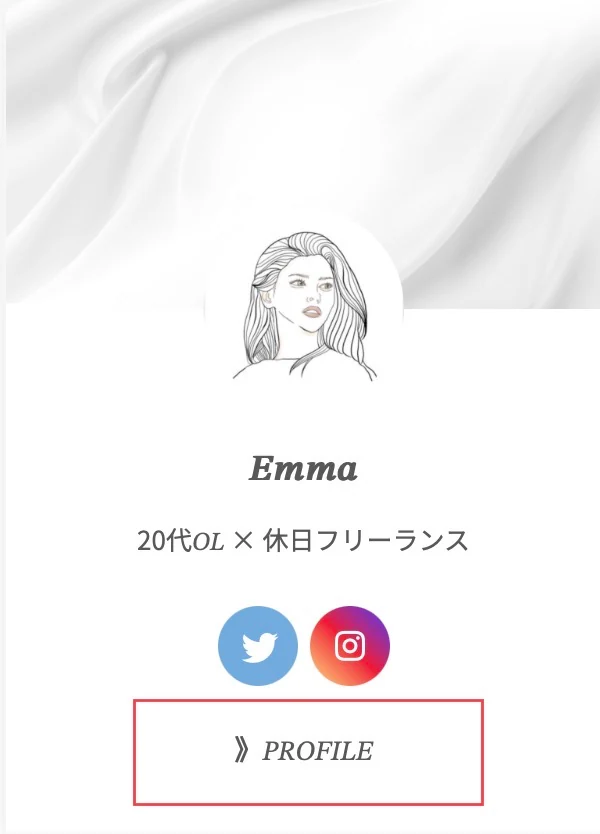
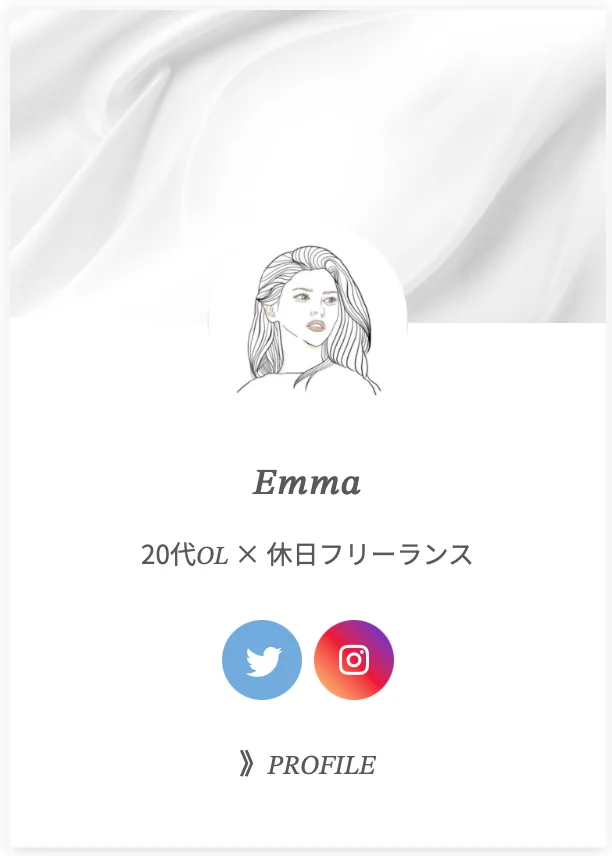
プロフィールカードとは、このようにブログ右上に表示されていることが多いです。


\ SEOに優れたWordPressテーマ /
※ 5,000円相当のプラグイン付き!
プロフィールページの書き方で悩んでいる方はブログのプロフィールの書き方は?をご覧ください。
AFFINGER6でプロフィールカードの作り方
プロフィールカードがあると、ブログを読む人に「信頼性」「親近感」「安心」を感じてもらいやすくなります。
ブログの信頼性はGoogleの「検索品質評価ガイドライン」でも最重要項目となっていますので、まだの方は一緒に設定していきましょう!
プロフィール画像の設定
1:まずWordPress管理画面から「外観」→「カスタマイズ」に進みます。

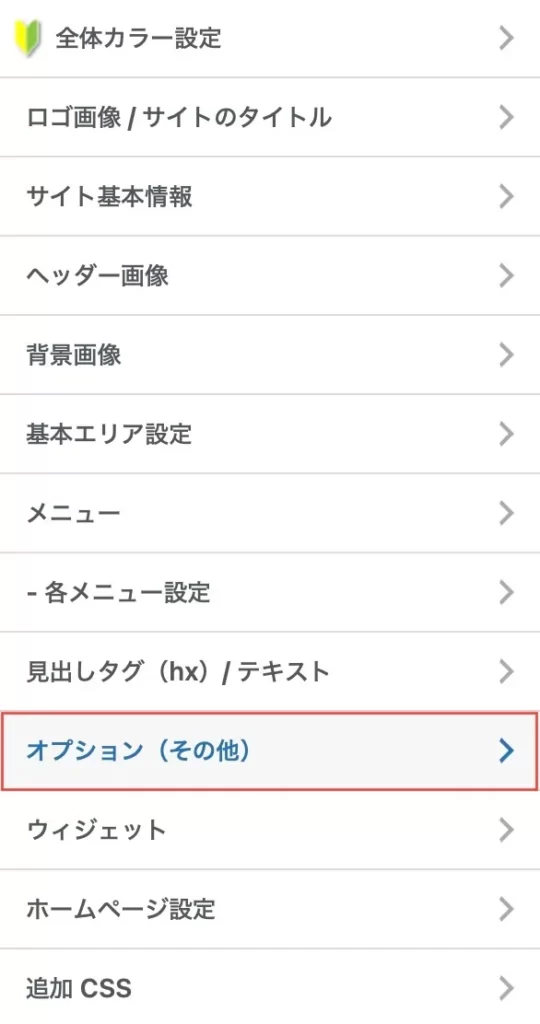
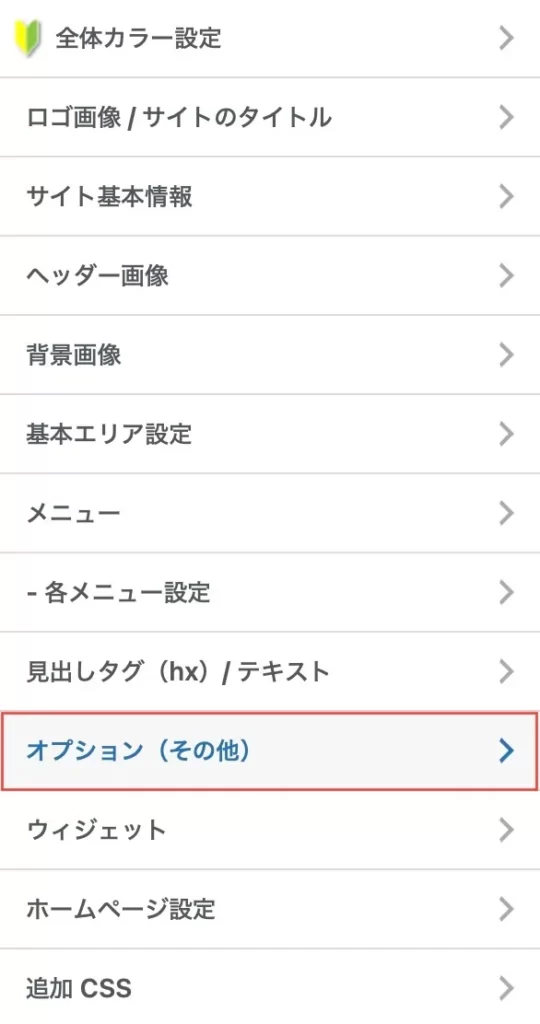
2:「オプション(その他)」→「プロフィールカード」を選びます。


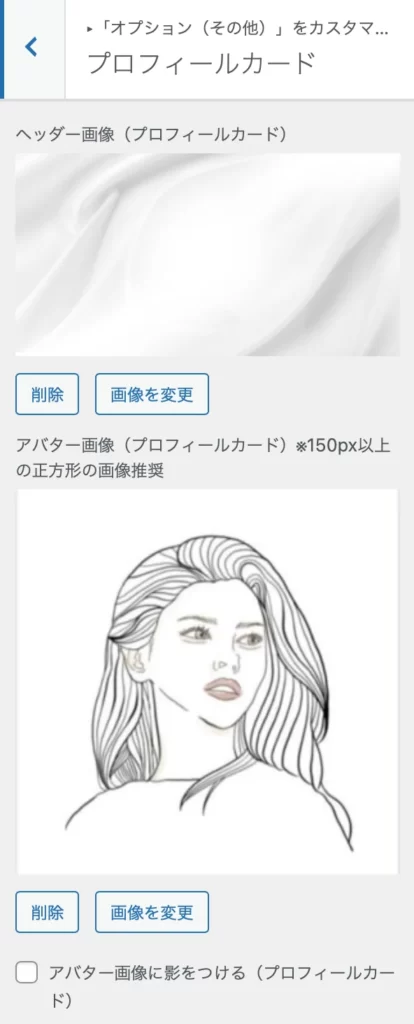
3:「ヘッダー画像」と「アバター画像」をアップロードします。

画像のサイズ目安
ヘッダー画像:横300px✕縦150px
アバター画像:横150px✕縦150px以上の正方形

これからプロフィール画像を作る方はブログアイコンの作り方を参考にご覧ください。
-

-
ブログアイコンの作り方【無料でおしゃれに設定する方法も紹介】
続きを見る
自己紹介文の設定
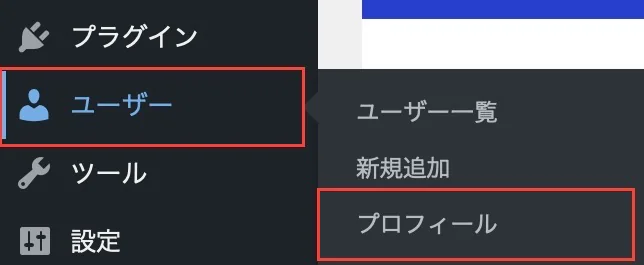
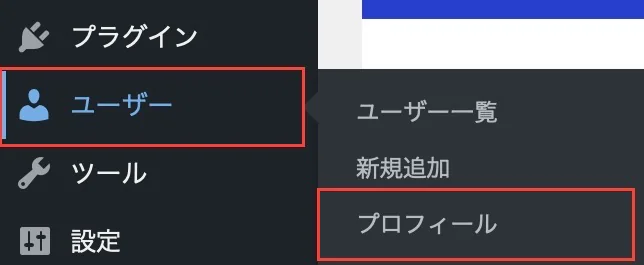
1:WordPress管理画面から「ユーザー」→「プロフィール」へ進みます。

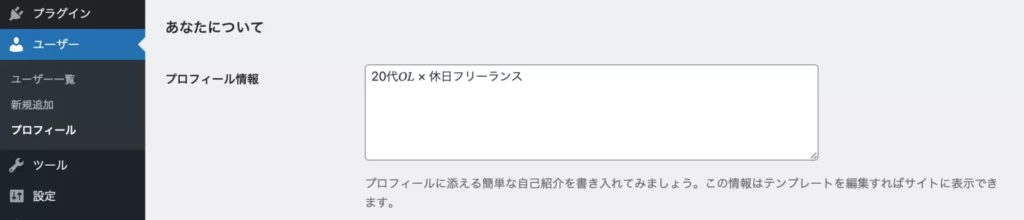
2:プロフィール情報欄にプロフィールを記入します。


SNSボタンの設定
1:WordPress管理画面から「ユーザー」→「プロフィール」へ進みます。

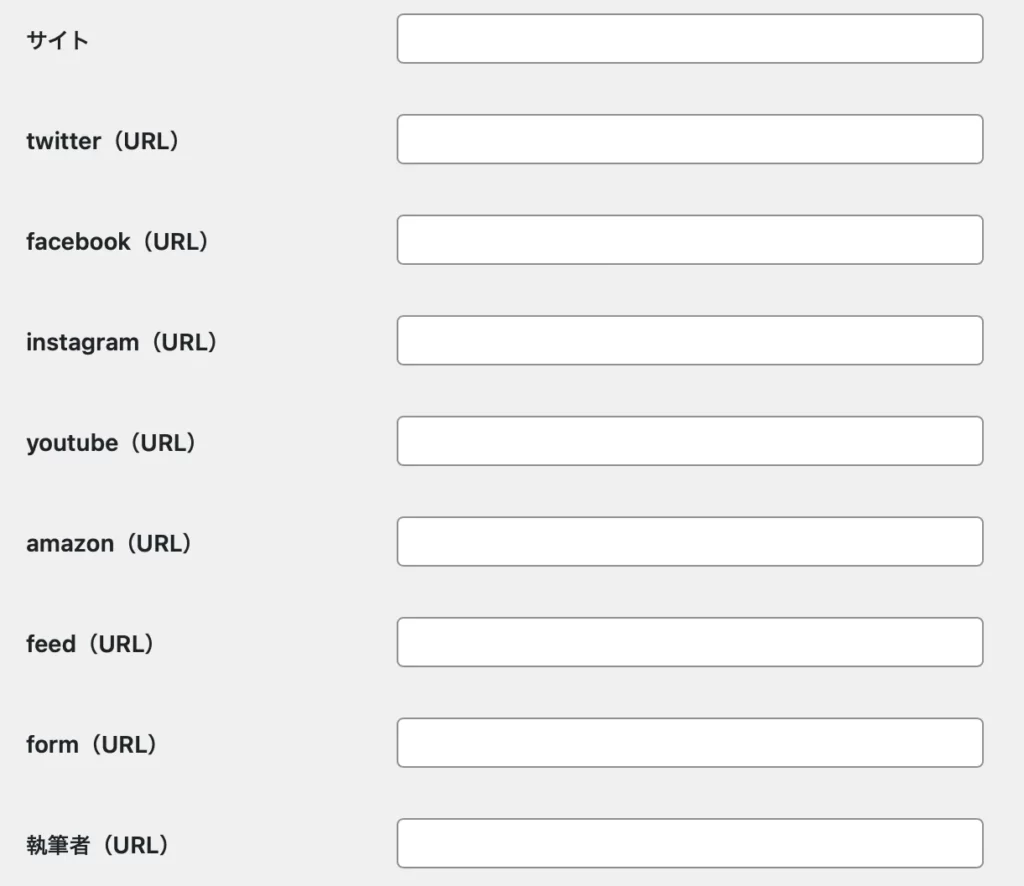
2:以下に、自分のSNSのURLを入力し「プロフィールを更新」ボタンをクリックすると完了です。

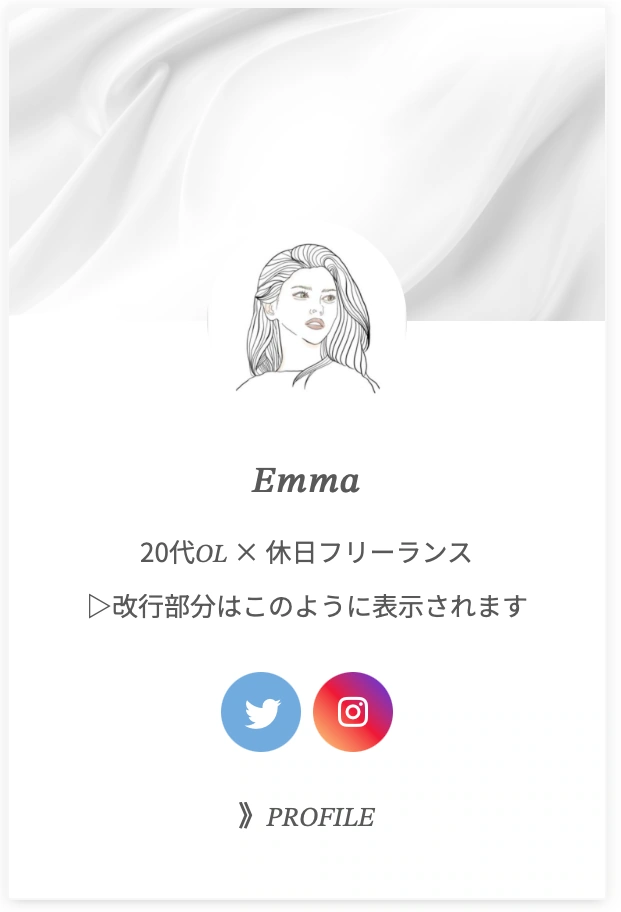
プロフィールカードにはこのように表示されます。

- Twitterの場合
https://twitter.com/ユーザー名
※ ユーザー名は@以降の英数字を入力します。 - Instagramの場合
https://www.instagram.com/ユーザー名

プロフィールカードを表示させる
最後に、ここまで作ったプロフィールカードを表示させます。
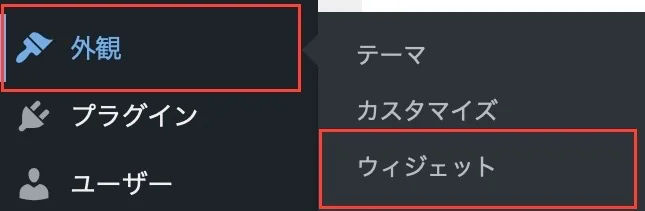
1:「外観」→「ウィジェット」をクリックします。

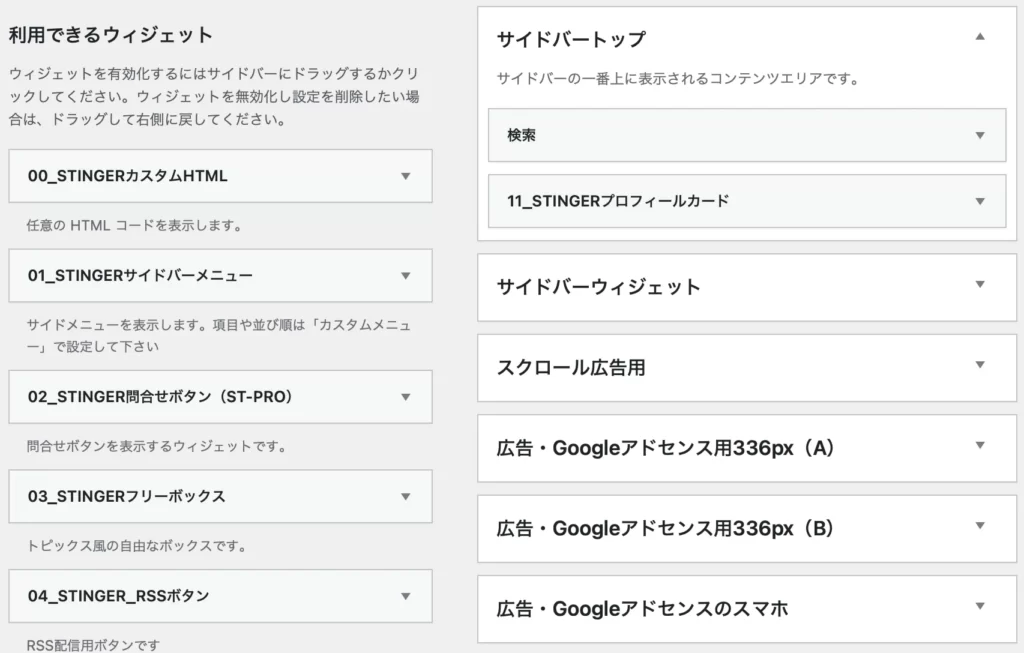
2:利用できるウィジェット欄から「STINGERプロフィールカード」を「サイドバートップ」にドラッグします。

トップページにきちんと表示されていれば完成です。

AFFINGER6でプロフィールカードのカスタマイズ方法4選
ここからは、プロフィールカードのカスタマイズ方法を 4つご紹介します。
1つずつ解説します。
プロフィールカードにボタンを表示する

プロフィールカード内にボタンを設置する方法はこちらです。
1:「外観」→「カスタマイズ」へ進みます。

2:「オプション(その他)」→「プロフィールカード」をクリック。


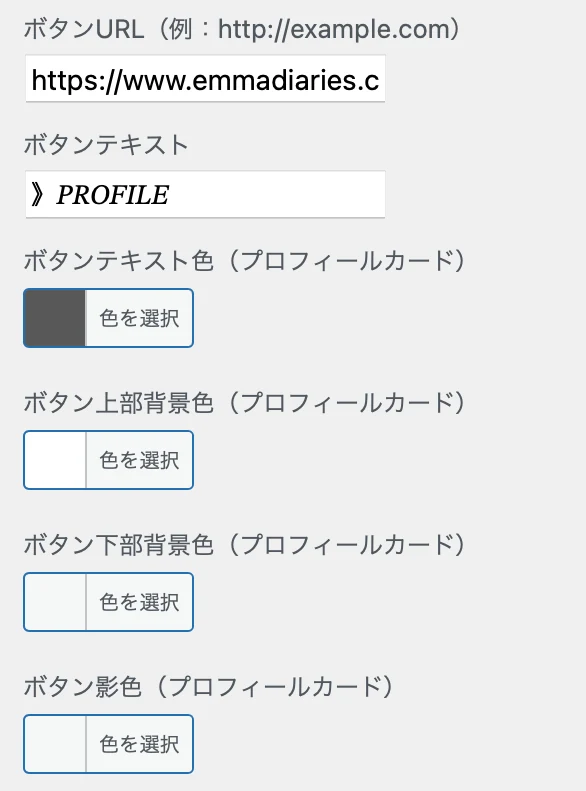
3:「ボタンURL」と「ボタンテキスト」を任意のものに設定します。


4:最後に「公開」ボタンをクリックすれば完了です。
「この記事を書いた人」の表示

投稿ページや固定ページの最後に表示される「この記事を書いた人」の表示方法はこちらです。
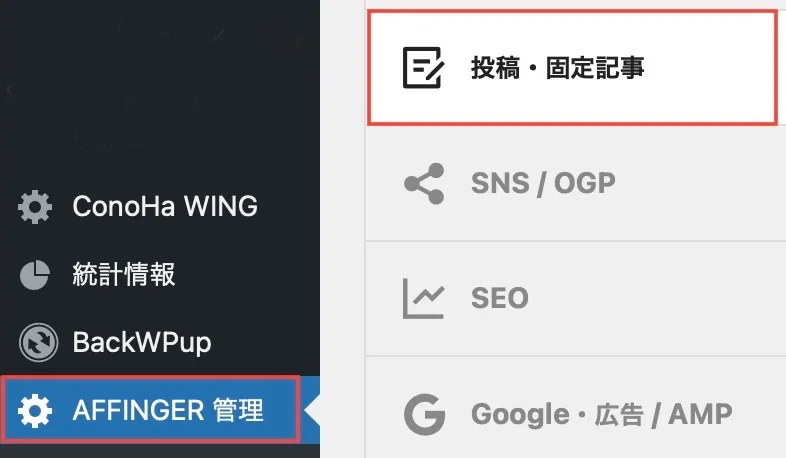
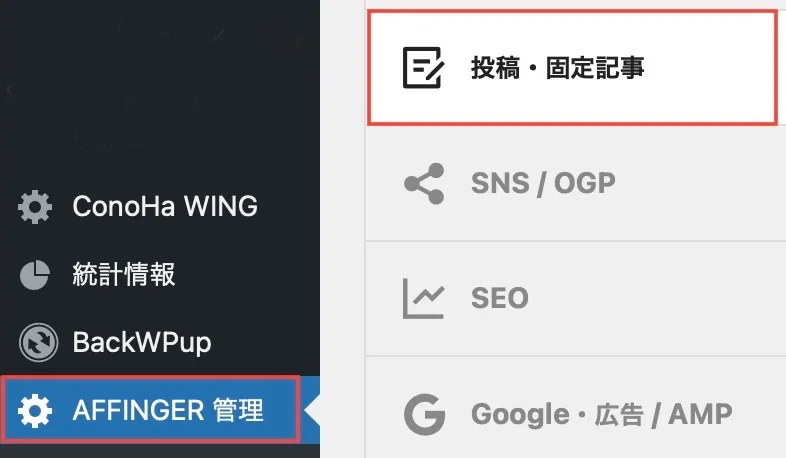
1:「AFFINGER管理画面」→「投稿・固定記事」に進みます。

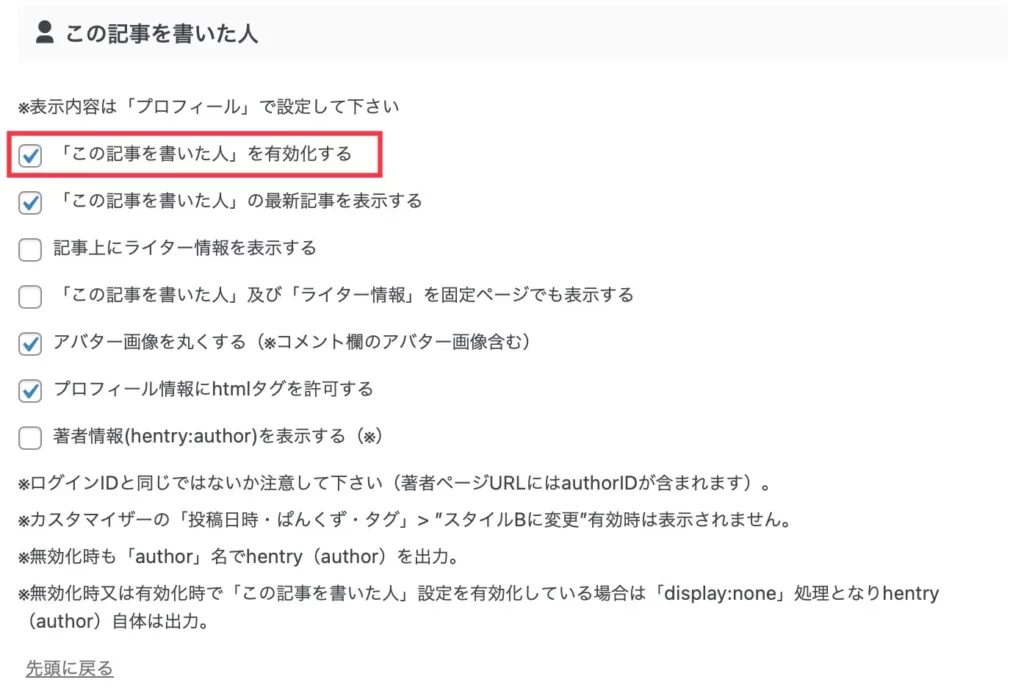
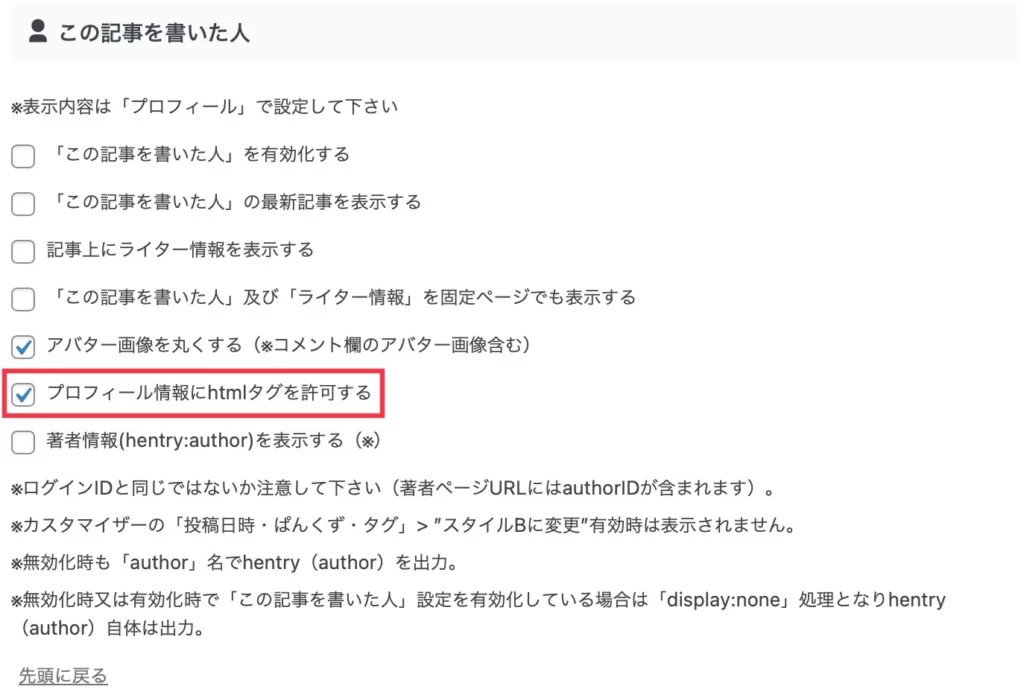
2:この記事を書いた人欄の「「この記事を書いた人」を有効化する」にチェックを入れます。

3:最後に「save」をクリックすると完了です。
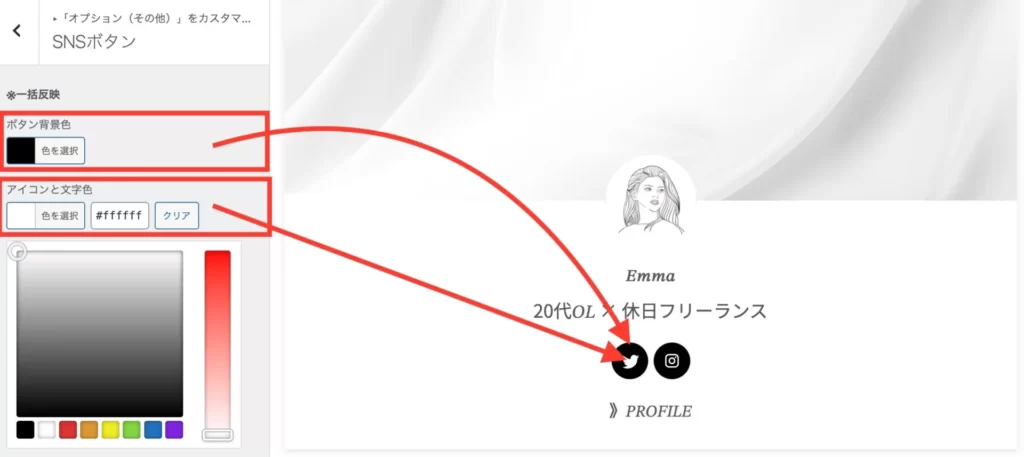
SNSボタンの色変更
SNSボタンの色を変更すると、このように変化します。


1:「外観」→「カスタマイズ」へ進みます。

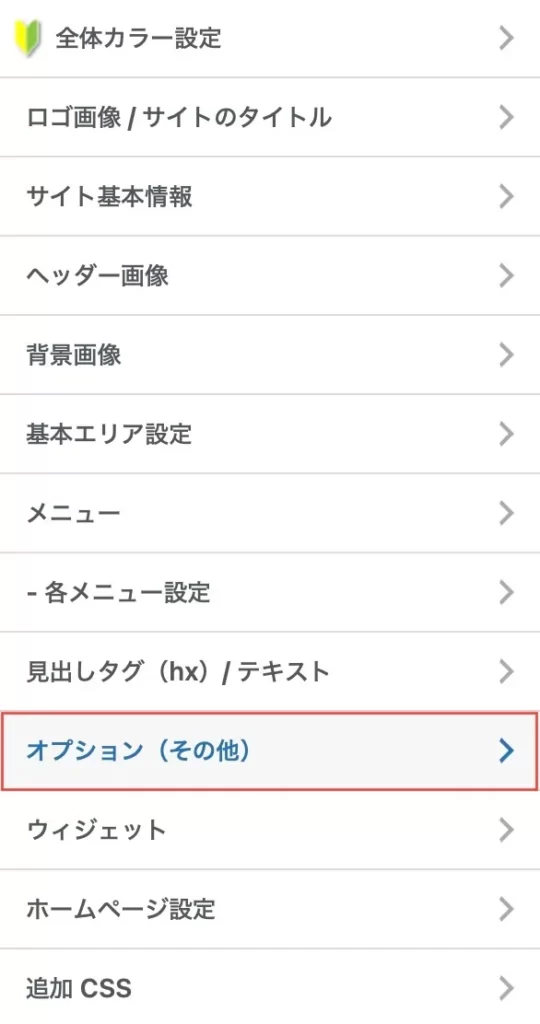
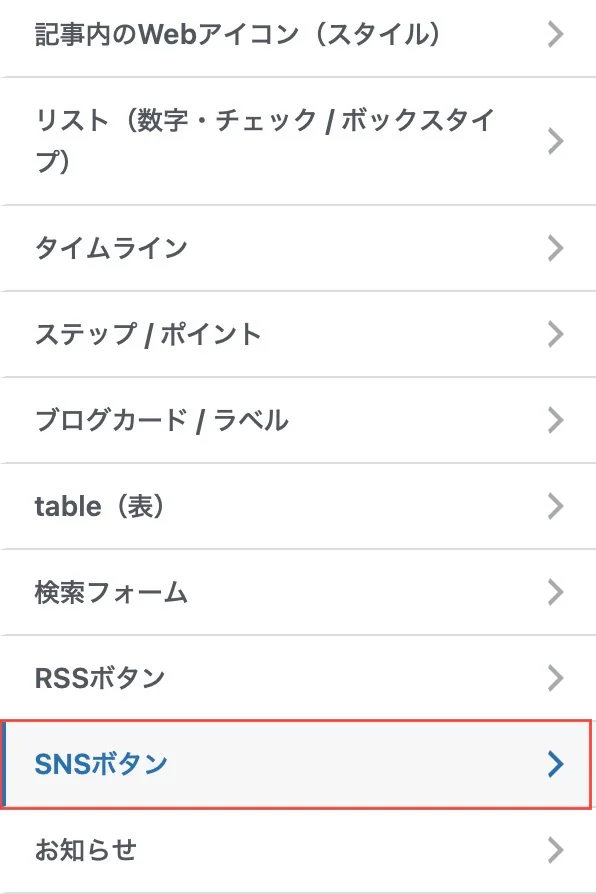
2:「オプション(その他)」→「SNSボタン」をクリックします。


3:「ボタン背景色」と「アイコンと文字色」でお好きな色に変更できます。

4:最後に「公開」を押せば完了です。
自己紹介文を改行する


通常自己紹介文は改行されません。
文をより見やすくするためにも、このように改行設定ができる方法をお伝えします。
1:「AFFINGER管理」→「投稿・固定記事」に進みます。

2:「この記事を書いた人」から「プロフィール情報にhtmlタグを許可する」にチェックを入れます。

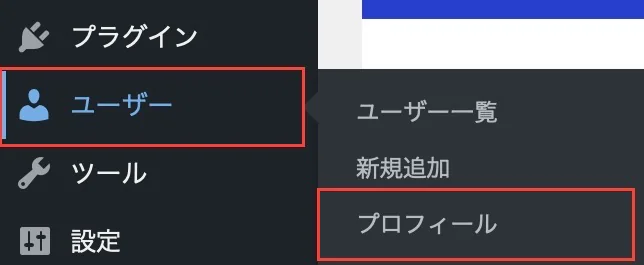
3:「ユーザー」→「プロフィール」を選びます。

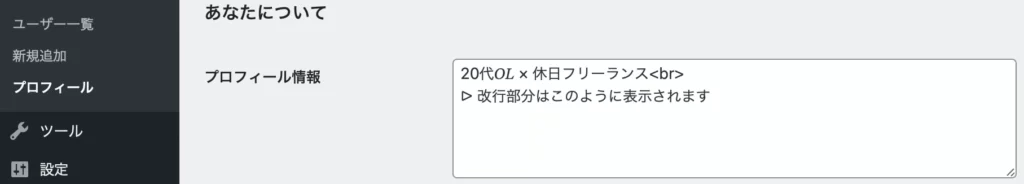
4:改行したい箇所で <br> を入力してプロフィールを作成します。

5:このようにプロフィールの文章が改行され、表示されます。


うまく設定できない時に試したいこと
プロフィールカードを設定したのにうまく表示されない時は、以下の設定を見直してみましょう。
うまく設定できない時に試したいこと- 管理者IDを変える
- 保存ボタンの押し忘れがないか
- WordPress管理画面へ再ログイン
- キャッシュ削除

管理者IDを変える手順はAFFINGER6でプロフィールカードが表示されない時の解決法にまとめています。
プロフィールカードは早めに作成しておこう!
今回はAFFINGER6でプロフィールカードを作成する方法について解説しました。
まだ作ってない方は、この記事を参考に進めていってくださいね。
他にもAFFINGER6設定関連は、こちらの記事も参考にどうぞ。
今回は以上です。
最後までご覧いただきありがとうございました。





