アイキャッチってどう設定するのが正解か、イマイチわからないですよね。
AFFINGER6で設定できるアイキャッチはこんな感じ。

今回はアイキャッチ表示の設定から、上手く表示されない時の対処法・公式マニュアルに載ってない最適なサイズまでわかりやすく解説します。
ではさっそく本題に入りましょう。
\ SEOに優れたWordPressテーマ /
※ 5,000円相当のプラグイン付き!
AFFINGER6(アフィンガー6)でアイキャッチ画像を設定する方法
まずは基本のアイキャッチ画像を設定する方法について解説しますね。
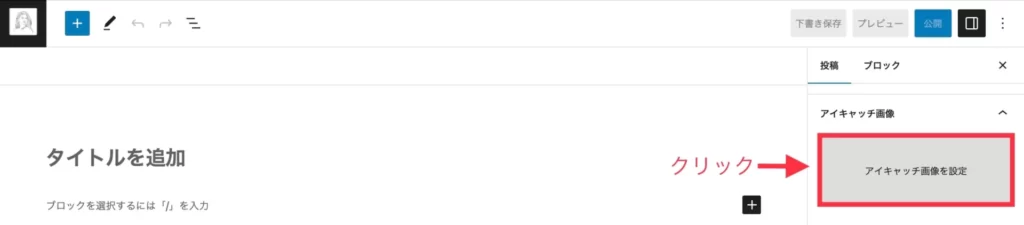
1:アイキャッチを設定するためには、まず記事の作成画面を開きます。そして画面右側の「アイキャッチ画像を設定」をクリック。

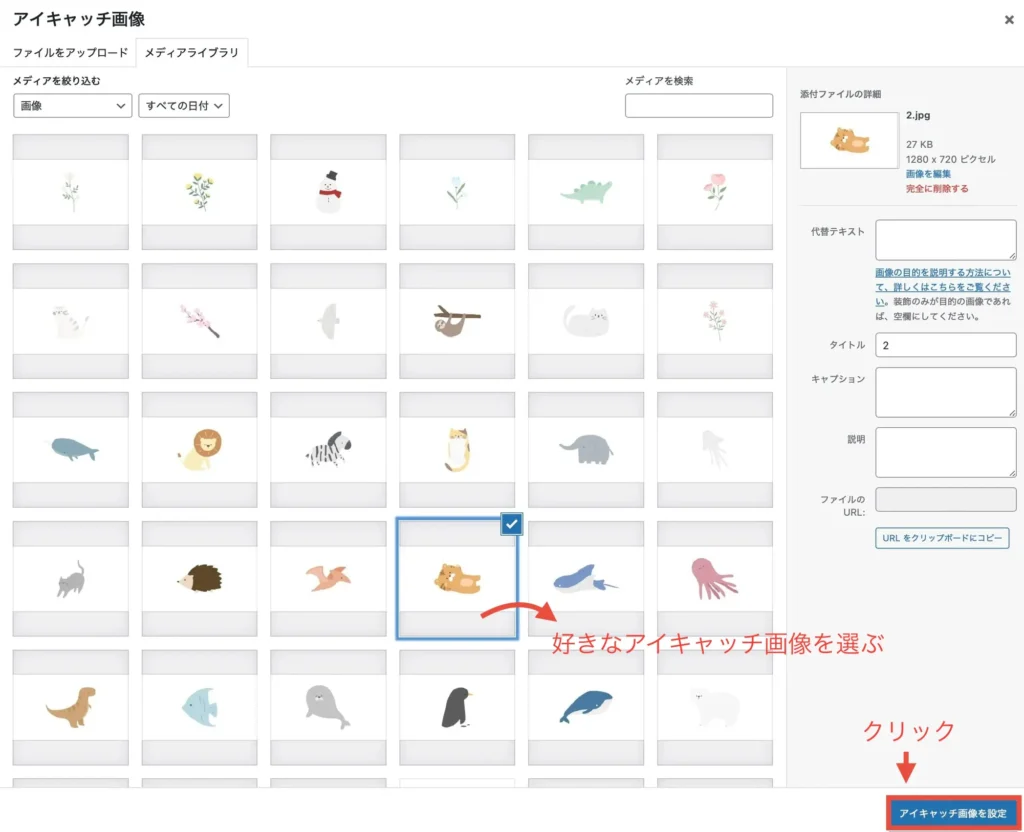
2:アイキャッチとして設定したい画像を選び「アイキャッチ画像を設定」をクリックします。

新しく画像を取り込む場合は、「ファイルをアップロード」から画像を取り込みましょう。

AFFINGER6アイキャッチ画像の表示設定
続いてアイキャッチ画像の基本デザインの設定方法を解説します。
人と違うアイキャッチ画像を表示させたい方は、以下を参考にしてください。
アイキャッチの表示を変える
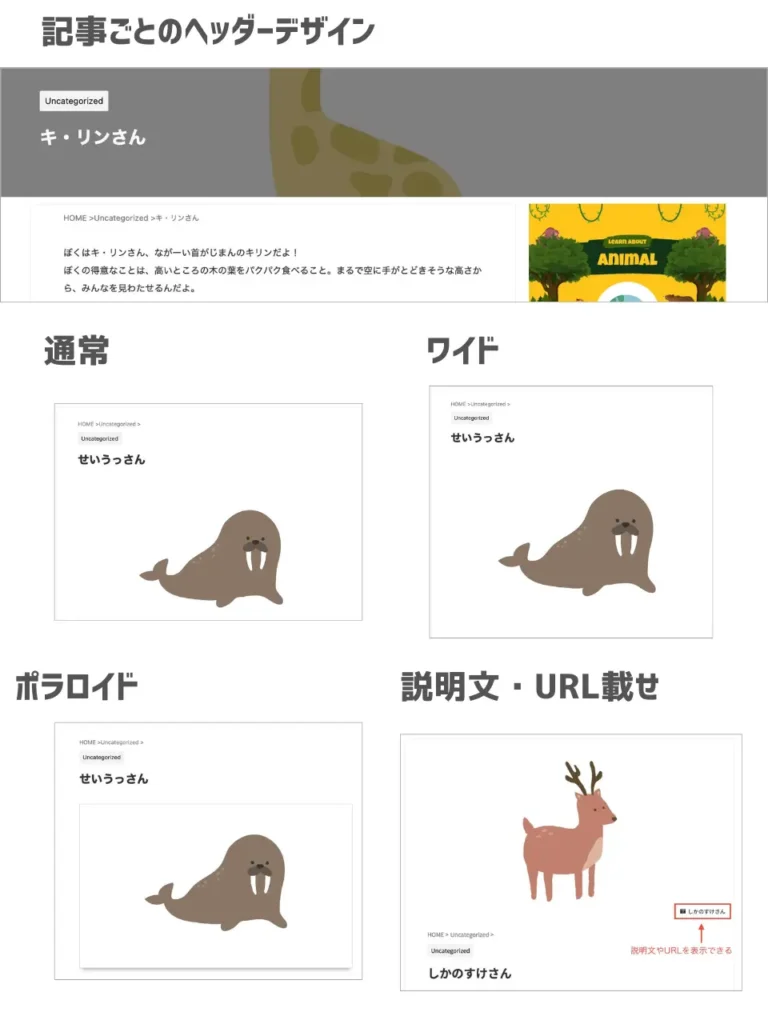
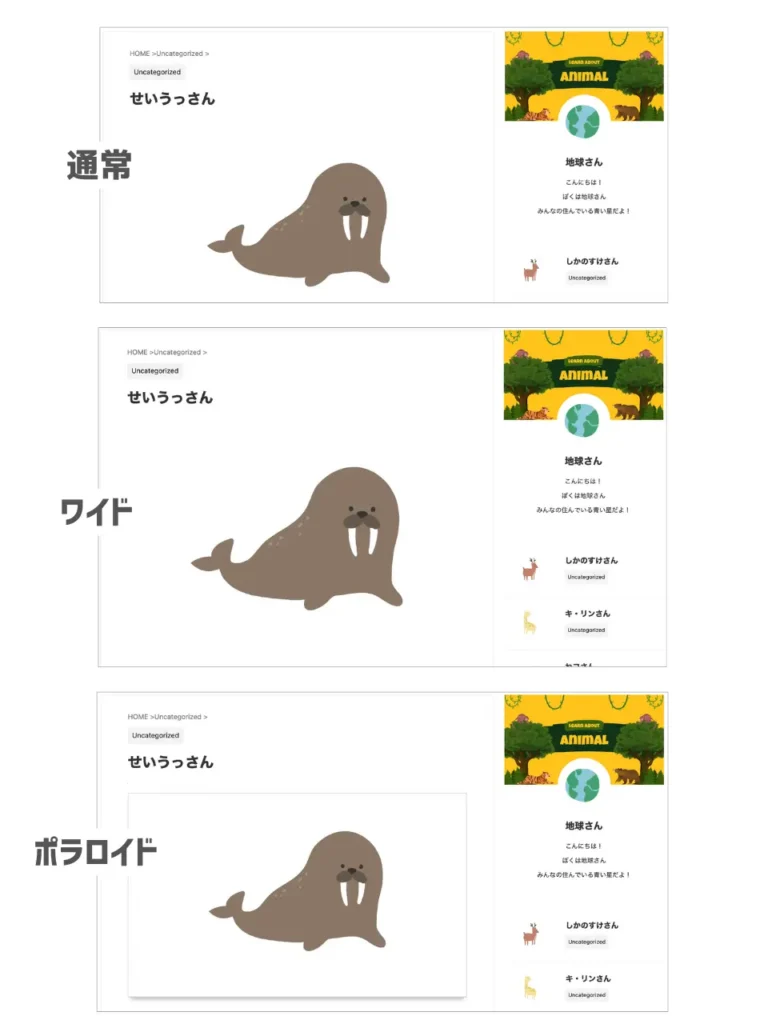
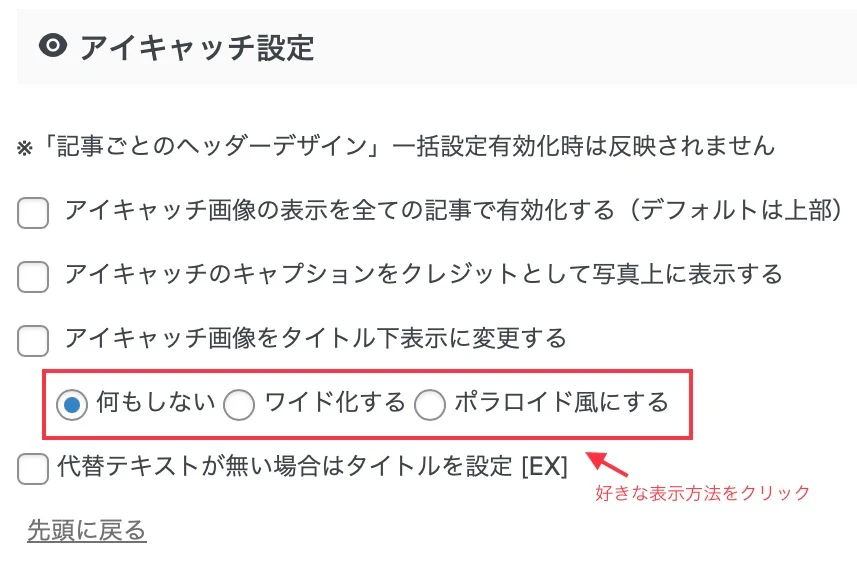
アイキャッチの表示方法は次の3パターンから選べます。

以下の手順で設定します。
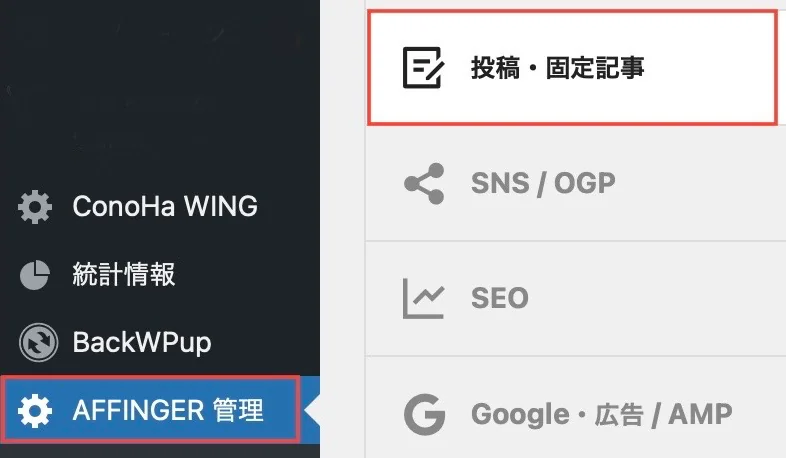
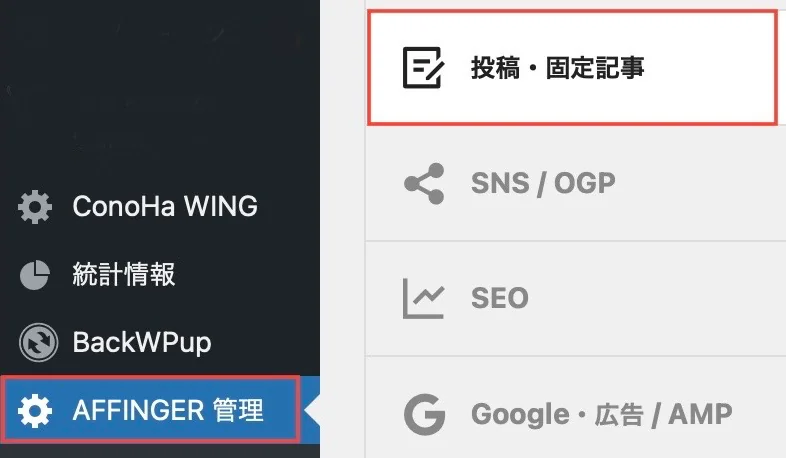
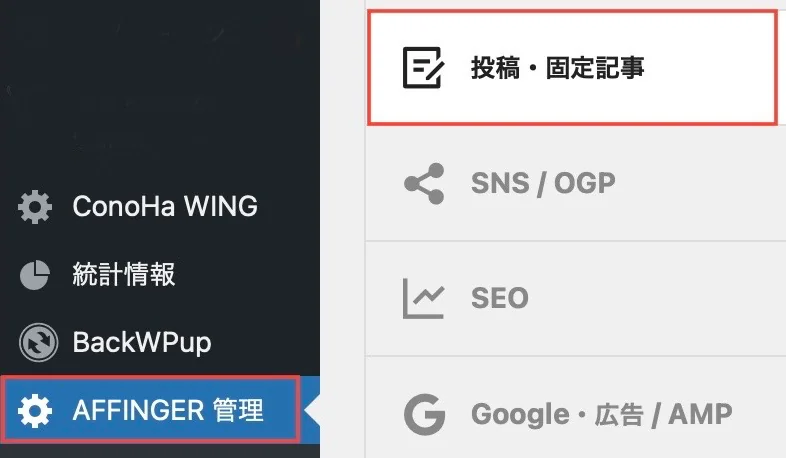
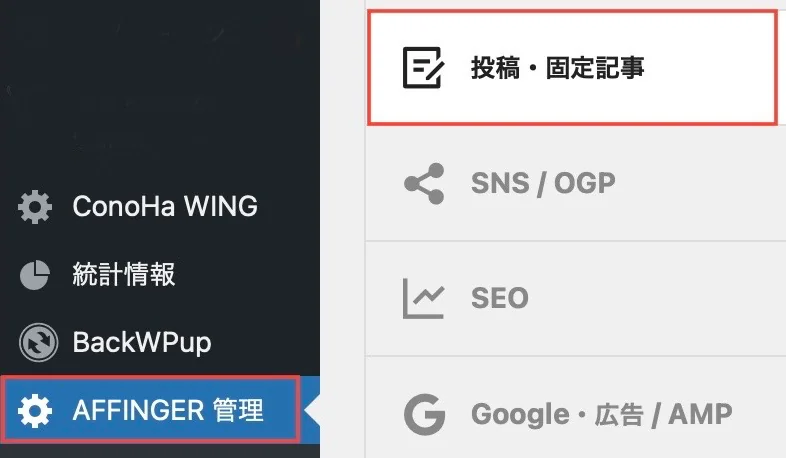
1:WordPress管理画面から「AFFINGER管理」→「投稿・固定記事」に進みます。

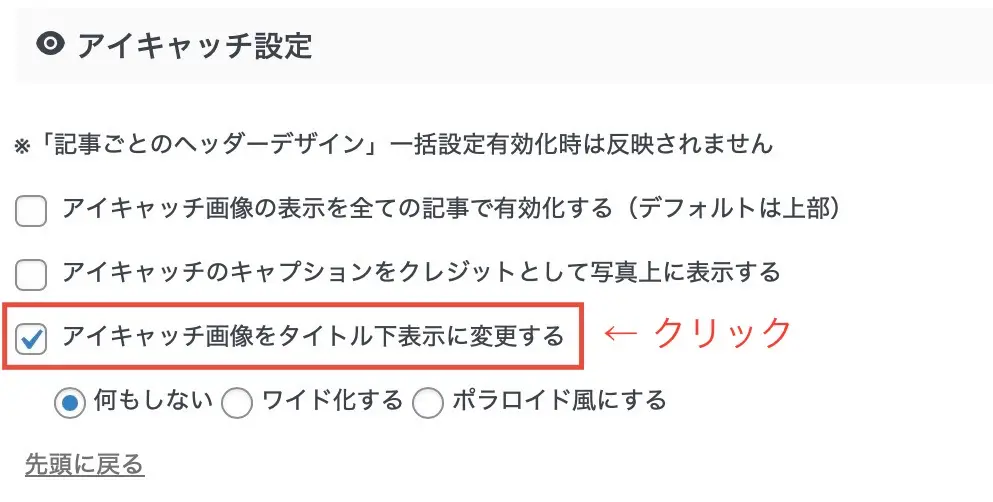
2:「アイキャッチ画像をタイトル下表示に変更する」をクリック。

2: 好きな表示方法を選ぶ。

3:最後に「Save」ボタンをクリックしたら完了です。
アイキャッチに説明文やURLを載せる
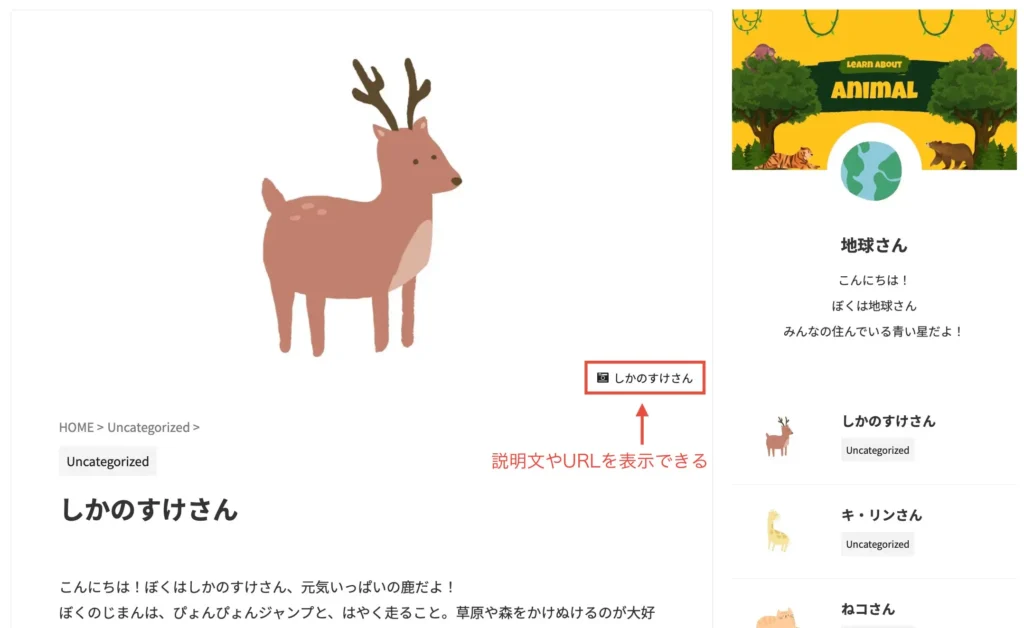
アイキャッチ画像にはURLやテキストを入れることもできます。


設定手順はこちら。
1:WordPress管理画面から「AFFINGER管理」→「投稿・固定記事」へ進みます。

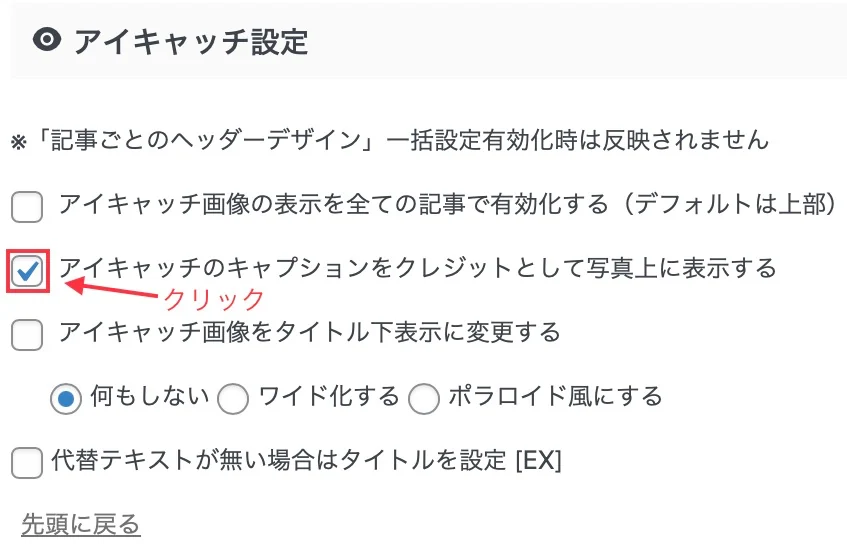
2:アイキャッチ設定欄の「アイキャッチのキャプションをクレジットとして写真上に表示する」をクリック。

3:最後に「Save」をクリックして完了。
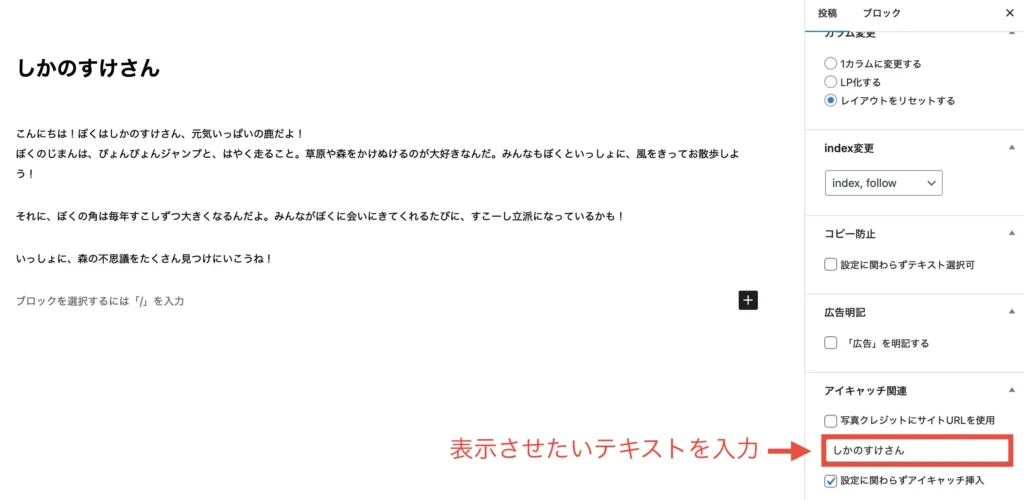
4:投稿画面の右下の、アイキャッチ関連に表示させたいテキストを入力すれば完了です。



記事ごとのヘッダーデザイン設定
記事ごとのヘッダーデザインという設定にすると、タイトルの後ろに画像がまわり、全体的に暗く表示されます。

設定手順は次のとおり。
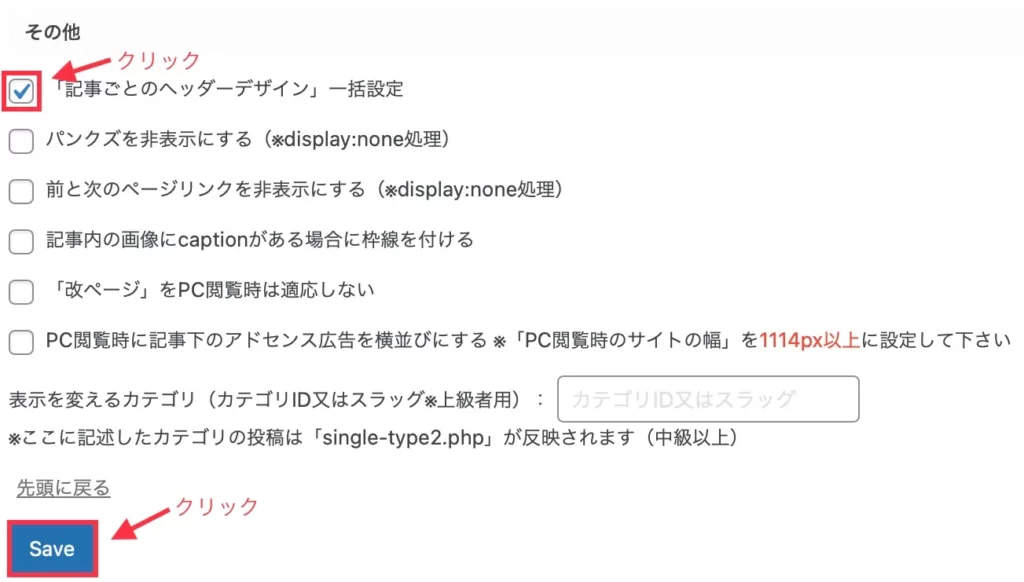
1:WordPress管理画面から「AFFINGER管理」→「投稿・固定記事」へ進む。

2:その他の欄にある「「記事ごとのヘッダーデザイン」一括設定」にチェックを入れる。

3:最後に「Save」をクリックすれば完成です。
アイキャッチ画像がない時のサムネイル画像
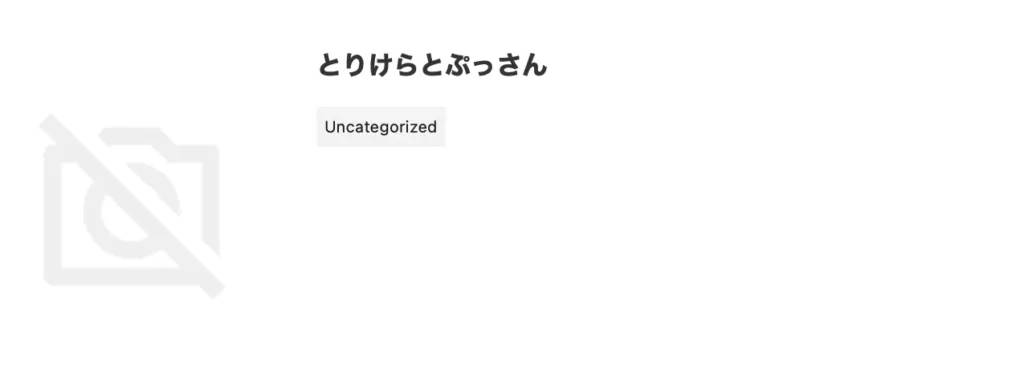
アイキャッチ画像が設定されていなかったり消えてしまった場合など、初期設定ではこのように表示されます。

このままだと、少し寂しい印象がありますよね。
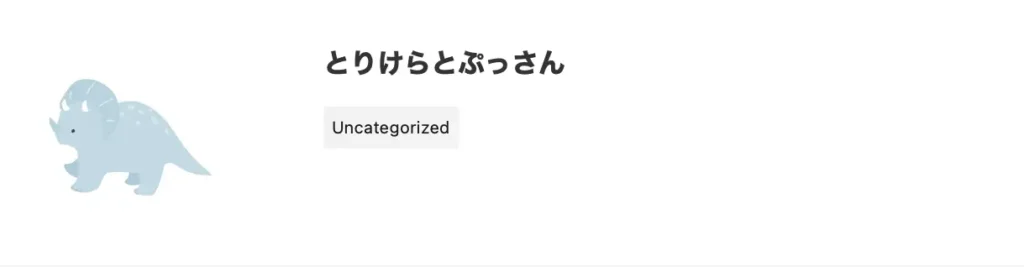
サムネイル画像設定を設定しておくとで、こんな風に表示されます。

管理画面ではアイキャッチ画像がない時の、代わりの画像のことを「サムネイル画像」と呼んでいます。

では、設定方法を解説しますね。
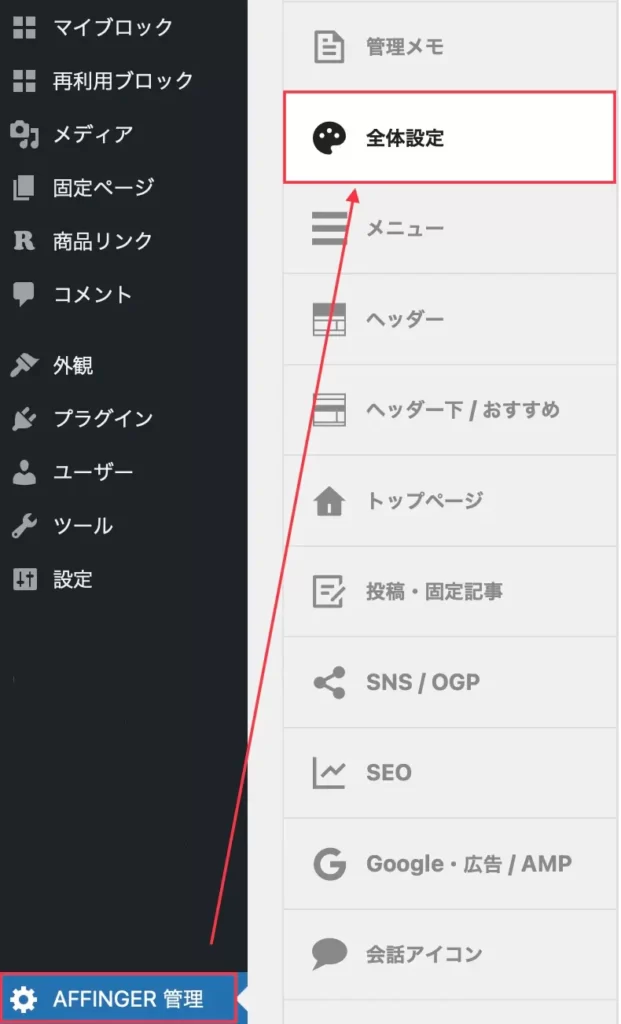
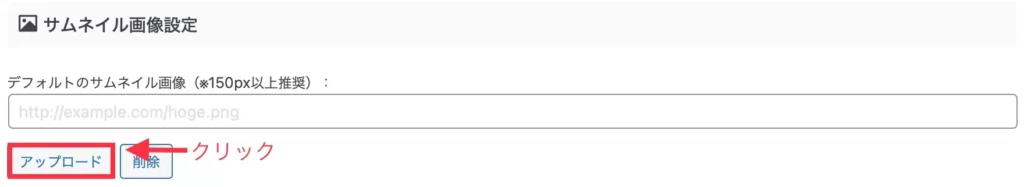
1:WordPress管理画面から「AFFINGER管理」→「AFFINGER管理」→「全体設定」をクリック。

2:「サムネイル画像設定」欄の「アップロード」ボタンをクリックして、サムネイルとして設定したい画像を選びましょう。

3:最後は「Save」ボタンを押せば完了です。
AFFINGER6でアイキャッチ画像が表示されない場合の対処法
アイキャッチ画像が表示されない時は、AFFINGER6の初期設定で非表示設定になっているかもしれません。
次の手順で設定内容を確認してみましょう。
1:WordPress管理画面から「AFFINGER管理」→「投稿・固定記事」へ進む。

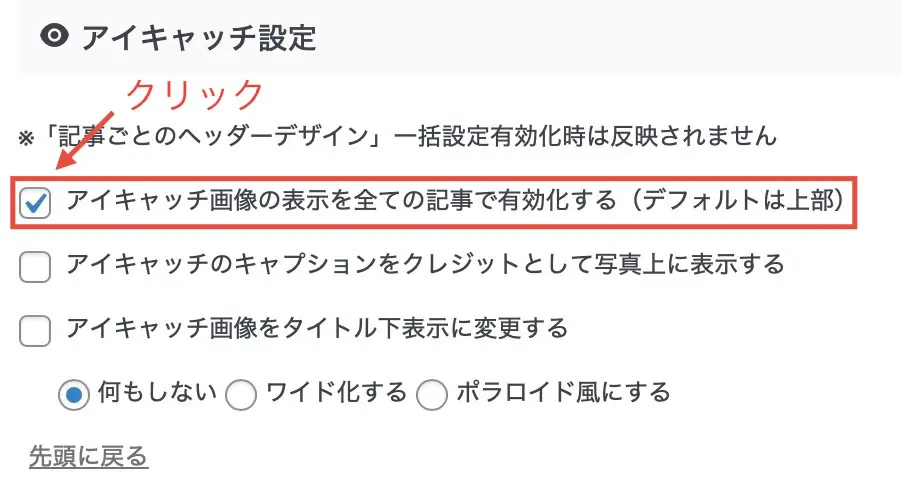
2:アイキャッチ設定欄の「アイキャッチ画像の表示を全ての記事で有効化する(デフォルトは上部)」にチェック。

3:「Save」をクリック。
これでアイキャッチ画像が表示されるようになるはずです。
魅力的なアイキャッチ画像を作るコツ
魅力的なアイキャッチを作るコツはこちらです。
パッと目を惹くオシャレなアイキャッチを作りたい方はぜひご覧ください。
適切なサイズでアイキャッチ画像を作る
アイキャッチ画像の横幅は1,200px以上で設定しましょう。
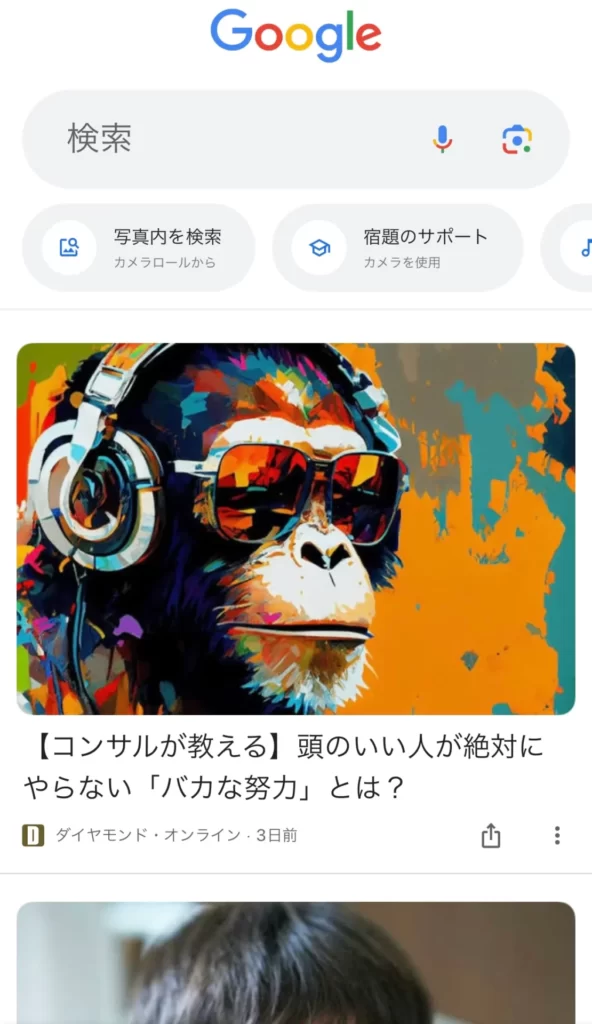
「Google砲」と呼ばれる、Google Chromeのおすすめ記事に掲載される条件の1つに、画像サイズがあります。
サイズの大きい画像は、幅を 1,200 ピクセル以上とし、max-image-preview:large の設定または AMP を使用して有効にする必要があります。
Google公式サイト(Google Discover)
このようにGoogleに取り上げられることを「Google砲」と呼びます。

Google砲を受けると、通常の10倍以上の人に記事を見てもらえると言われています。
XやFacebookで推奨されている画像サイズ比率の1.91:1になるよう考慮すると、縦は630pxがおすすめです。

横1200px・縦630pxになるよう設定すれば、GoogleにもSNSにも対応するアイキャッチが作れますよ。
画像編集は無料サイトを活用
アイキャッチ画像の作り方が理解できたら、さっそく魅力的なアイキャッチを作りましょう。
最近は無料で使える画像編集サイトも増えています。

他にも色々なサイトがあるので、まずは費用をかけずに使ってみるのがおすすめです。
無料で使える画像編集サイトはおしゃれなブログアイキャッチが作れるツール5選に、無料素材サイトは無料でオシャレなフリー画像サイト7選にまとめてましたので、参考にしてみてください。
-

-
ブログに使える!無料でオシャレなフリー画像サイト7選
続きを見る
AFFINGER6で魅力的なアイキャッチを設定しよう!
以上、AFFINGER6でアイキャッチ画像を設定する方法と画像作りのコツを解説しました。
魅力的なアイキャッチを作って、よりブログをパワーアップさせましょう!
他にもAFFINGER6の設定がまだの方は、以下記事も参考にどうぞ。
今回は以上です。
最後までご覧いただきありがとうございました。





