この記事で分かること
ファビコンとは、検索結果の画面・ブックマーク・ホーム画面に表示される画像のことです。



小さいですが、ブログの印象を左右するので、忘れず設定していきましょう。
この記事ではAFFINGER6でファビコン(サイトアイコン)を表示するを画像付きでご紹介します。
初心者でも、簡単にファビコン表示できるようになるのでご安心ください。

AFFINGER6でファビコン表示場所
AFFINGER6でファビコンが表示される箇所は、全部で3箇所あります。



- サイトのブラウザのタブ
- ブックマークバー
- ホームアイコン
3つ全て設定する必要はなく、1箇所設定すれば自動で全て反映されるのでご安心ください。

AFFINGER6ファビコン設定手順
ではさっそく、ファビコンを設定していきましょう。

1:WordPress管理画面から「外観」→「カスタマイズ」に進みます。

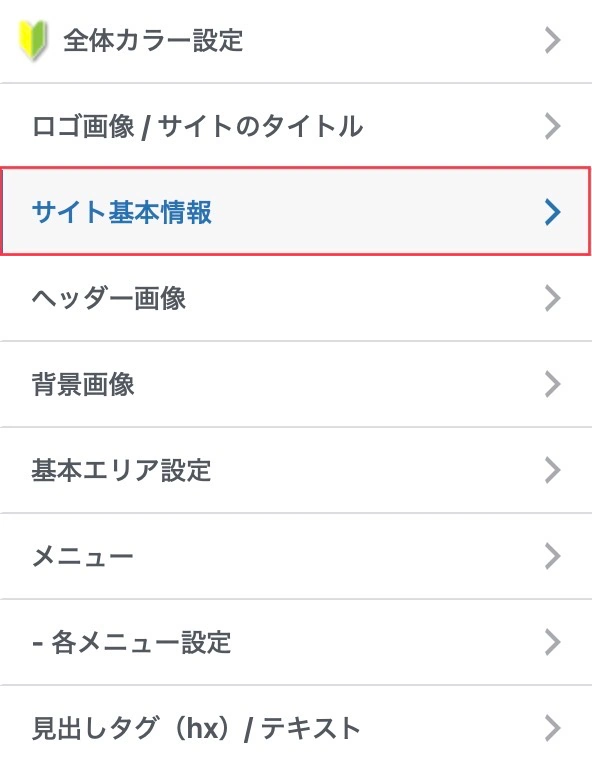
2:「サイト基本情報」をクリックします。

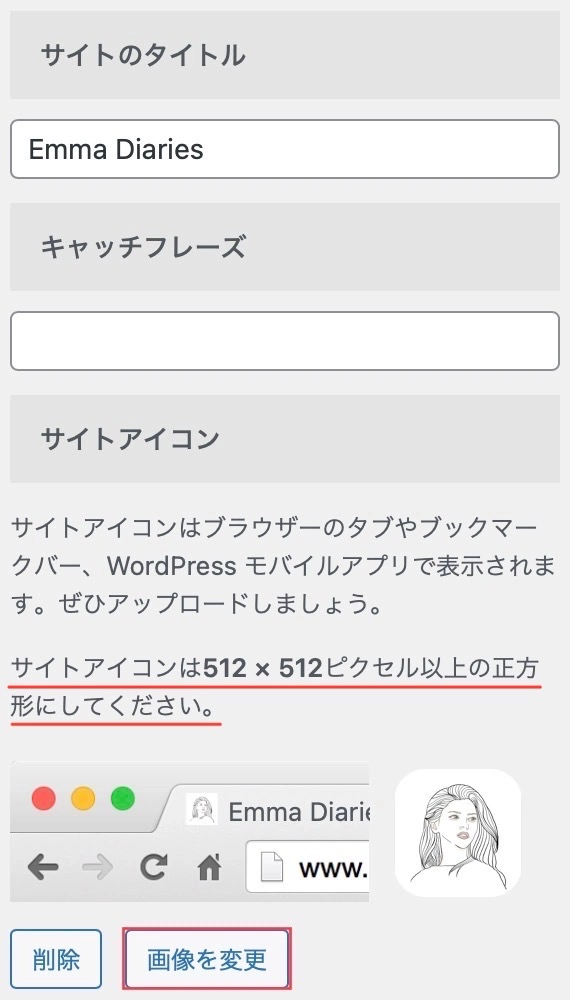
3:「サイトアイコン」の「画像を変更」から画像をアップデートします。

4:最後に「公開」を押して終了です。

長方形や小さすぎる画像は、見切れたりボケたりしてしまうので注意。
AFFINGER6ファビコン画像の作り方

ここからは、AFFINGER6ファビコン画像の作り方をご紹介します。
あなたに合った作り方を探してみてくださいね。
スキルシェアサイトで依頼する

AFFINGER6ファビコン画像の作り方1つ目は、スキルシェアサイトで依頼する方法です。
ココナラなどの、個人のスキルを売買できるサイトでは、希望に沿った画像作成を依頼できます。
- スキルシェアサイトで依頼するメリット
- 質の高いアイコンを設定できる
- 費用は1,000〜3,000円ほど
- 1週間〜10日ほどで完成
- 好きなデザインを選べる
事前にサンプルを確認できるので、自分好みのイラストを作る作者に直接お願いできますよ。
クラウドソーシングサイトを使う

クラウドワークスやクラウディアなどの、クラウドソーシングサイトでもAFFINGER6ファビコン画像作成を依頼できます。
- 自分で価格・納期を決められる
- 依頼相手を探す手間がない
複数の案を募集して、気に入った作品を採用する「コンペ形式」の依頼をかけることも可能。
事前に多くのデザイン案を一度に見ることができるので、あまり時間をかけられない方にも向いています。
SNSで応募する
SNSで募集している企画に参加すれば、アイコンを作ってもらえる場合があります。

Xで[ブログアイコン 作成]と検索するだけで、簡単に見つけられますよ。
フリー素材を使う
費用をかけずにAFFINGER6ファビコン画像を作るなら、フリー素材を活用しましょう。
商用利用できる素材を選べば、アフィリエイトブログの挿入画としても利用できます。
※クリックすると詳細へジャンプします。

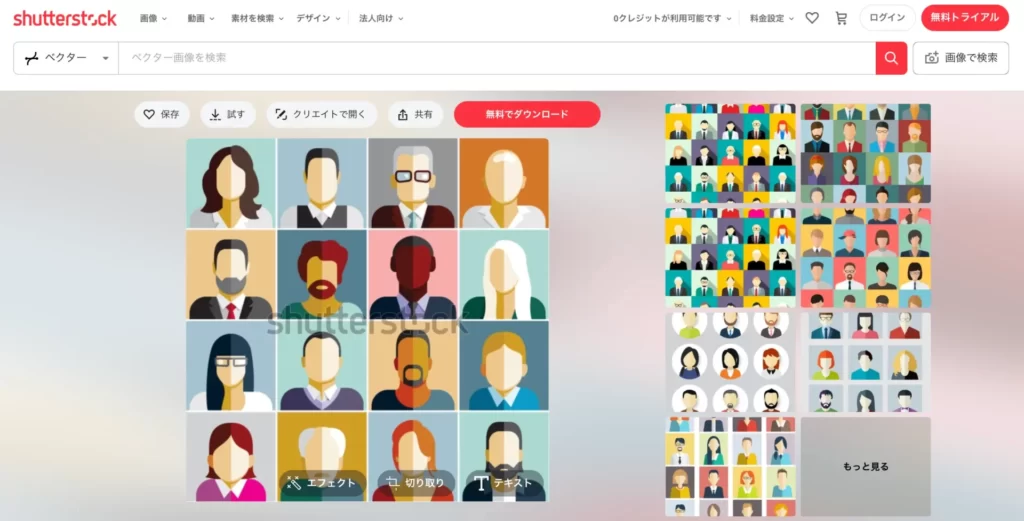
shutterstock(シャッターストック)

shutterstock(シャッターストック)は、高品質な画像が揃う素材サイトです。
有料版もありますが、無料トライアルがあるので無料期間に必要な素材を揃えることも可能。

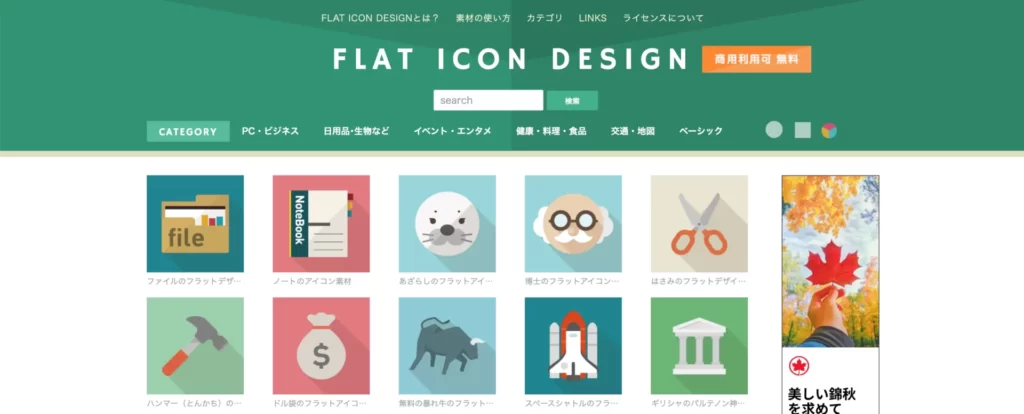
FLAT ICON DESIGN(フラットアイコンデザイン)

FLAT ICON DESIGNは、どんなブログでも使いやすいフリー素材です。
会員登録不要で、手軽に利用できて、アイコンの背景色も自由に選べます。
IFN

IFNはシンプルなデザインが特徴の、フリー素材です。
1,100件以上のアイコン素材は、図解などにも活用できます。
自分で作る
AFFINGER6ファビコン画像を作る方法最後は、自作する方法です。
iPadとApple Pencilがあれば、ブログアイコンを自分で作ることができます。
特別なソフトは必要なく、純正メモアプリで絵を描くこともできますよ。

AFFINGER6ファビコン画像作成の注意点

AFFINGER6ファビコン画像を作る時は、これらのことに注意してください。
人と被らないものにする
AFFINGER6のファビコン画像は、なるべく人と被らないものを設定しましょう。
他の人と同じアイコンの場合、印象に残りませんし、間違えられる可能性があります。
そうならないためにも、自分だけのオリジナルのアイコン設定をおすすめします。
ブログとの相性を考える
AFFINGER6のファビコン画像は、ブログと相性のいいものを選びましょう。
- オーガニックに特化したブログ ≠ ジャンクフードのアイコン
- 猫に特化したブログ ≠ 犬のアイコン
- ふんわりした雰囲気のブログ ≠ 尖ったアイコン
あまりにブログ内容とかけ離れたアイコンを設定すると、読者が混乱する原因にもなります。
AFFINGER6ファビコン画像に関するよくある質問
ここからは、AFFINGER6ファビコン画像に関するよくある質問にお答えします。
AFFINGER6を導入したら忘れずファビコン設定をしよう!
ここまで、AFFINGER6のファビコン設定について解説しました。
設定していないと、ブラウザの初期状態のアイコンが表示され、ブログの魅力が充分に伝わらなくなってしまいます。
AFFINGER6を導入したら、忘れず設定しておきましょう。
他にも、AFFINGER6に関する記事はこちらで解説しています。
今回は以上です。
最後までご覧いただきありがとうございました。





