この記事ではTwitterを埋め込む際の方法や、知っておきたい注意点についてご紹介します。
知らずに引用していると、予期せぬトラブルに巻き込まれてしまうかもしれません。

ブログにTwitterを埋め込みする方法 3選
まずは、WordPressでツイートを埋め込む方法をご紹介します。
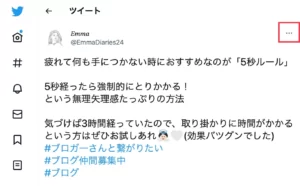
PCで埋め込みたいツイートを開き、右上の赤枠部分をクリックします。

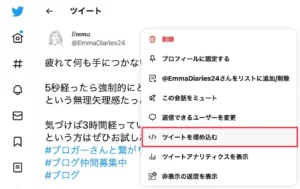
次に「ツイートを埋め込む」をクリックします。

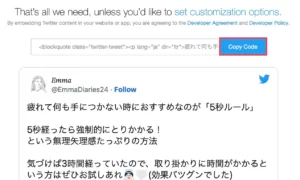
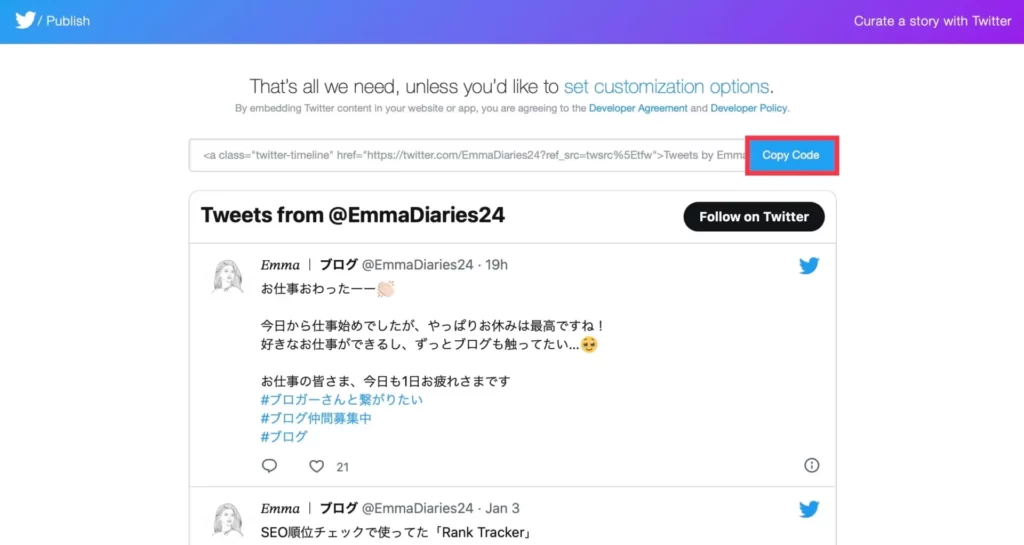
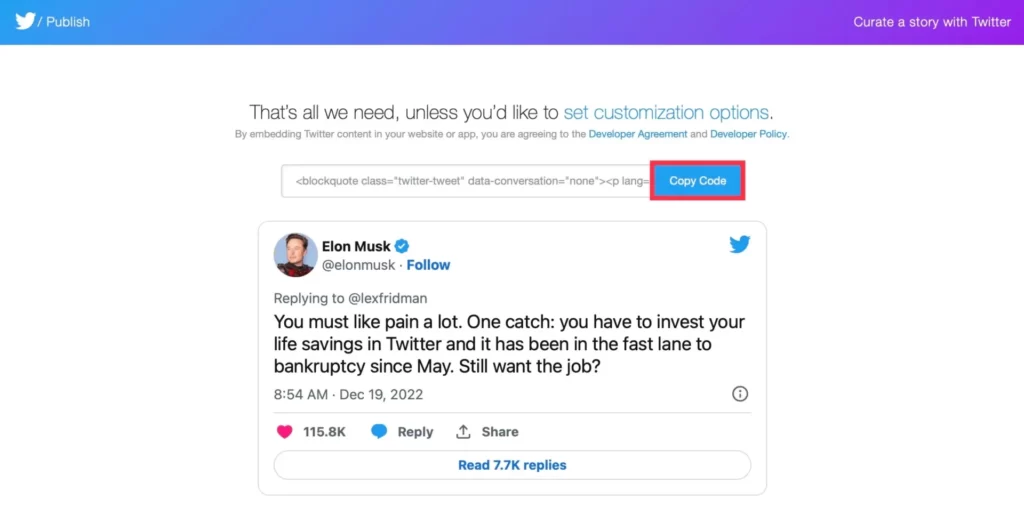
画面が切り替わったら、「Copy Code」をクリックします。

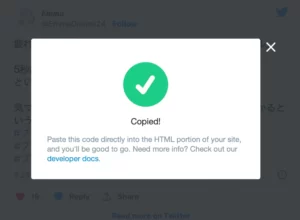
以下の画面が表示されれば、ここまで完了です。

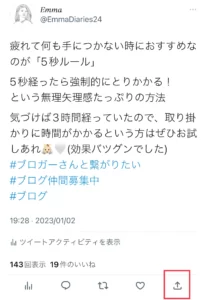
スマホで埋め込みたいツイートを開き、右下の赤枠部分をクリックします。

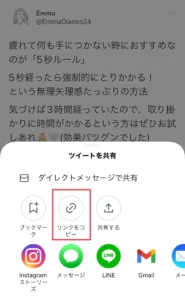
「リンクをコピー」をタップすれば完了です。

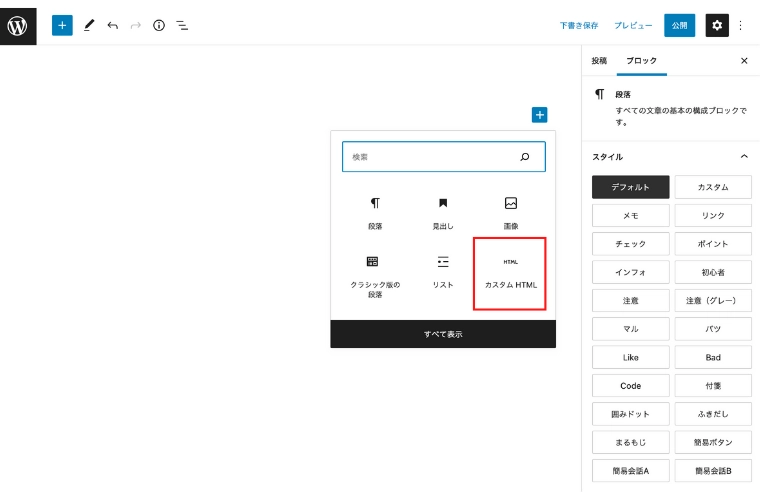
続いて、PCでWordPress入力画面を開き「カスタムHTML」を選びます。

先ほどコピーした内容を貼り付けます。

ここまでで、ブログにTwitterを埋め込む作業は完了です。
埋め込みが完了すると、ブログ上で以下のように表示されます。
疲れて何も手につかない時におすすめなのが「5秒ルール」
— 𝐸𝑚𝑚𝑎 (@EmmaDiaries24) January 2, 2023
5秒経ったら強制的にとりかかる!
という無理矢理感たっぷりの方法
気づけば3時間経っていたので、取り掛かりに時間がかかるという方はぜひお試しあれ👼🏻🤍(効果バツグンでした)#ブロガーさんと繋がりたい#ブログ仲間募集中#ブログ
ここからは、埋め込みの際にできるカスタマイズ方法についてご紹介していきます。
タイムラインを埋め込む方法
ブログトップページにタイムラインを埋め込む方法はこちらです。
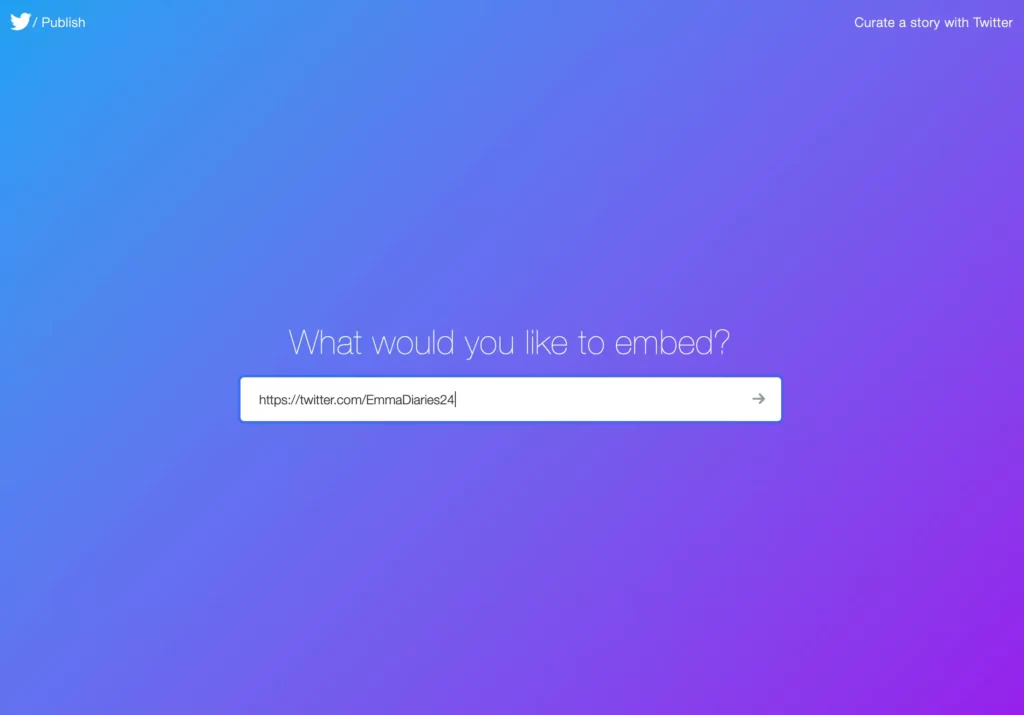
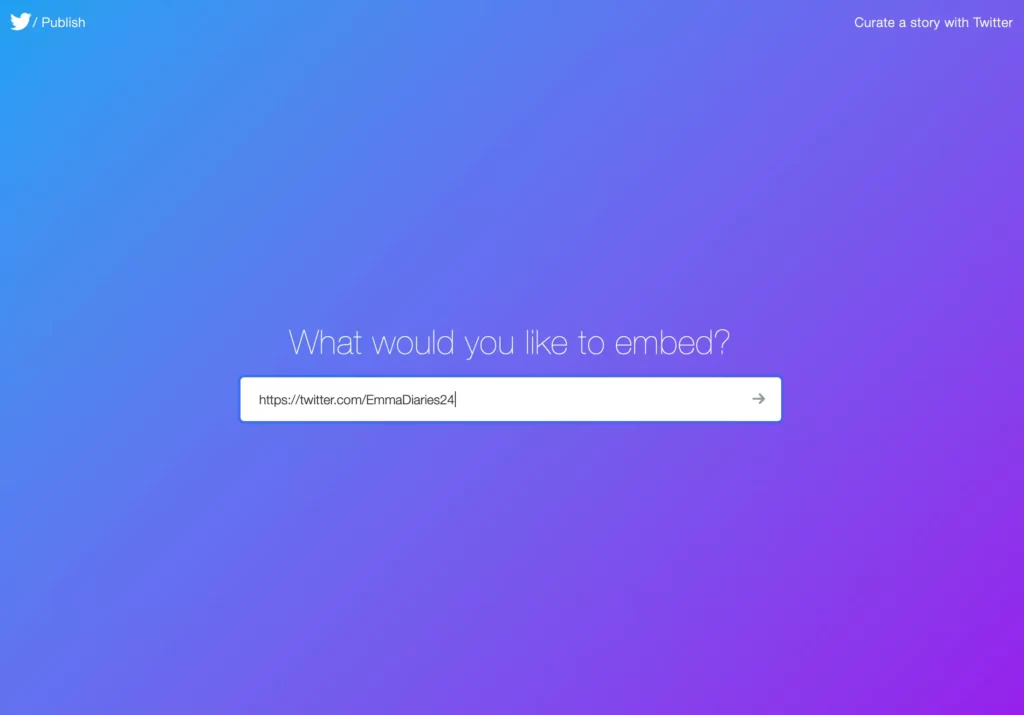
1: Twitter埋め込みコードの取得画面(Twitter Publish)を開きます。
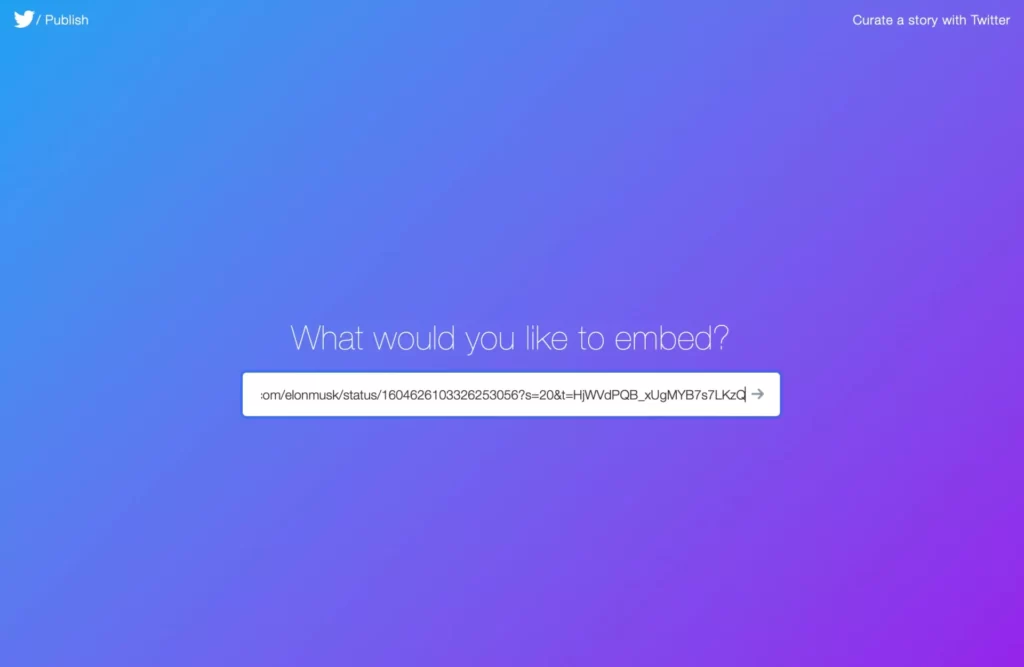
2: TwitterのURLを入力し「→」をクリックします。

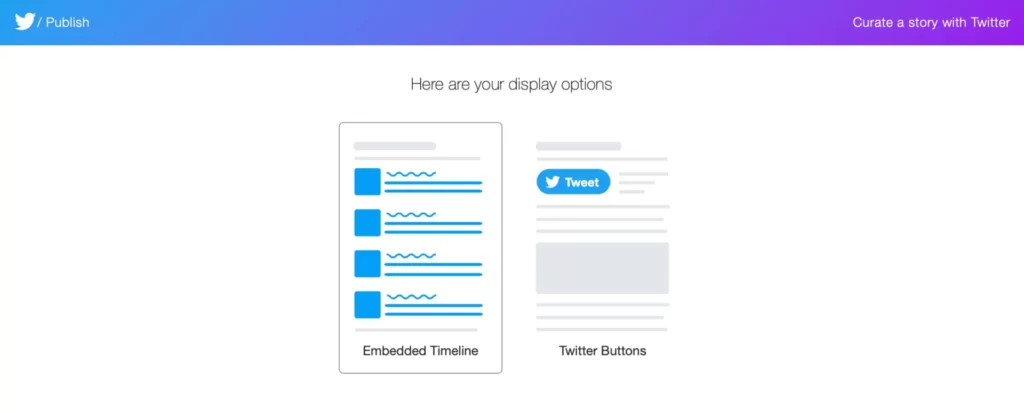
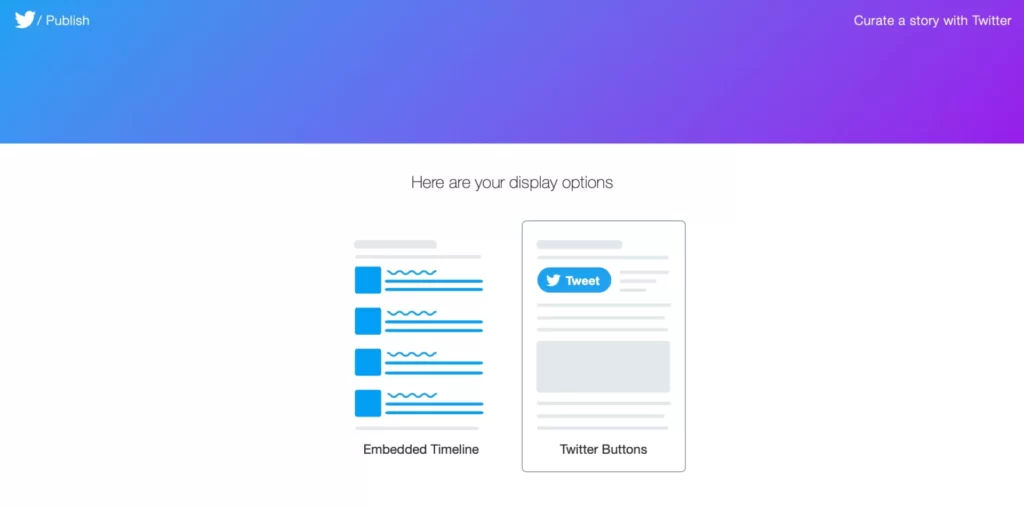
3: オプション選択画面で「embedded Timeline」を選びます。

4: 「Copy Code」をクリックします。

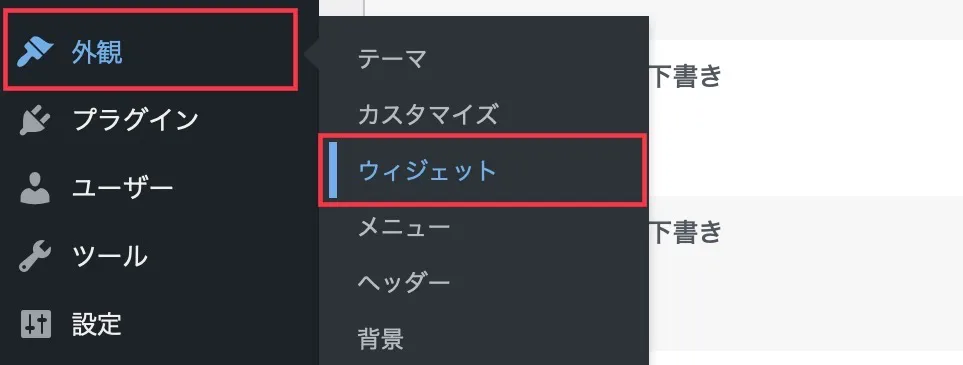
5: WordPress管理画面から、「外観」→「ウィジェット」へ進みます。

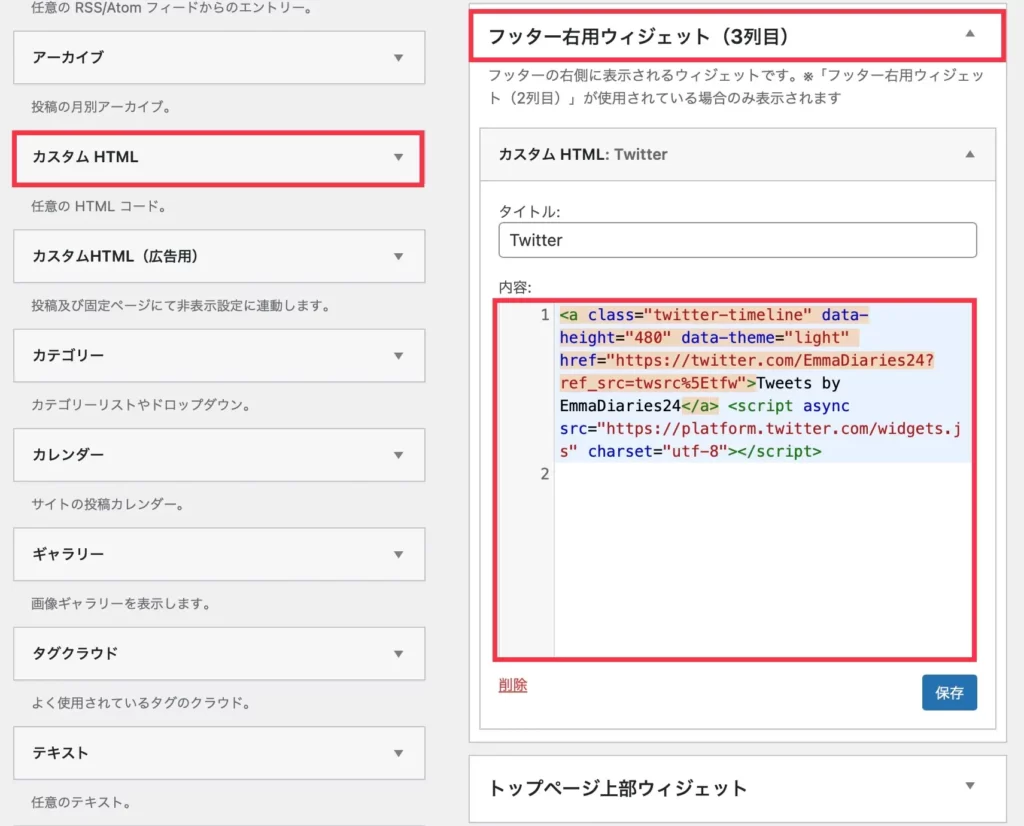
6: 左側の利用できるウィジェット欄から「カスタムHTML」を、右側のフッター右用ウィジェット(3列目)へドラッグ&ドロップします。

7: 内容の中に、先ほどコピーしたTwitter埋め込みコードを貼り付け、右下の「保存」を押せば完了です。
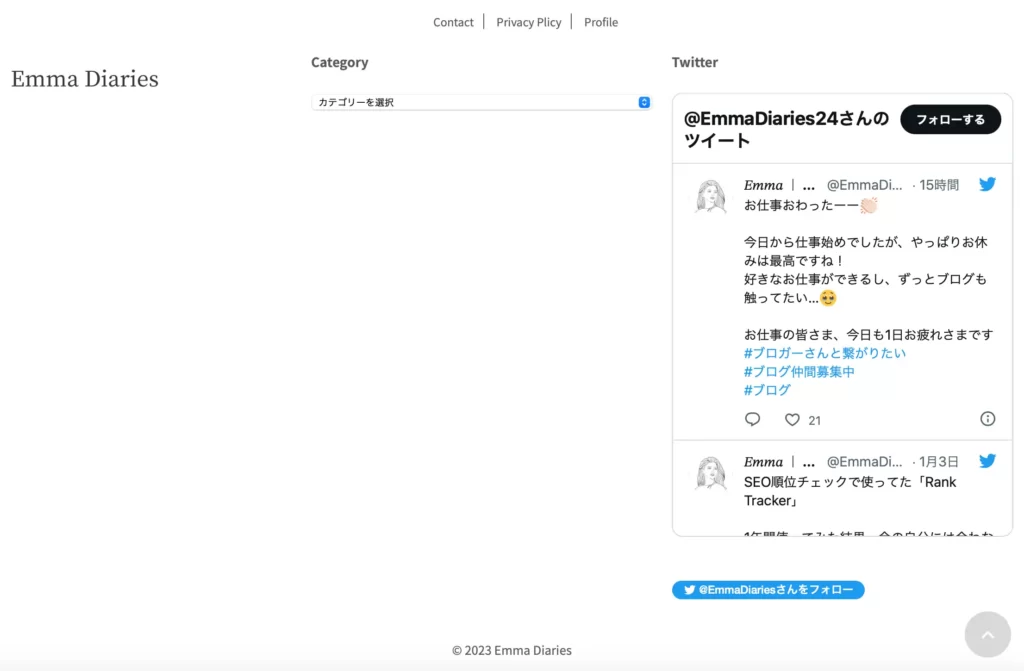
実際の画面には以下のように表示されます。

元ツイートを非表示にする方法
引用元のツイートに元ツイートがある場合、埋め込むと一緒に表示されます。
元ツイートを非表示にすると下記のように表示されます。
You must like pain a lot. One catch: you have to invest your life savings in Twitter and it has been in the fast lane to bankruptcy since May. Still want the job?
— Elon Musk (@elonmusk) December 18, 2022
この表示方法についてご紹介していきます。
1: Twitter埋め込みコードの取得画面(Twitter Publish)を開きます。
2: 埋め込みたいTwitterURLを入力し「→」をクリックします。

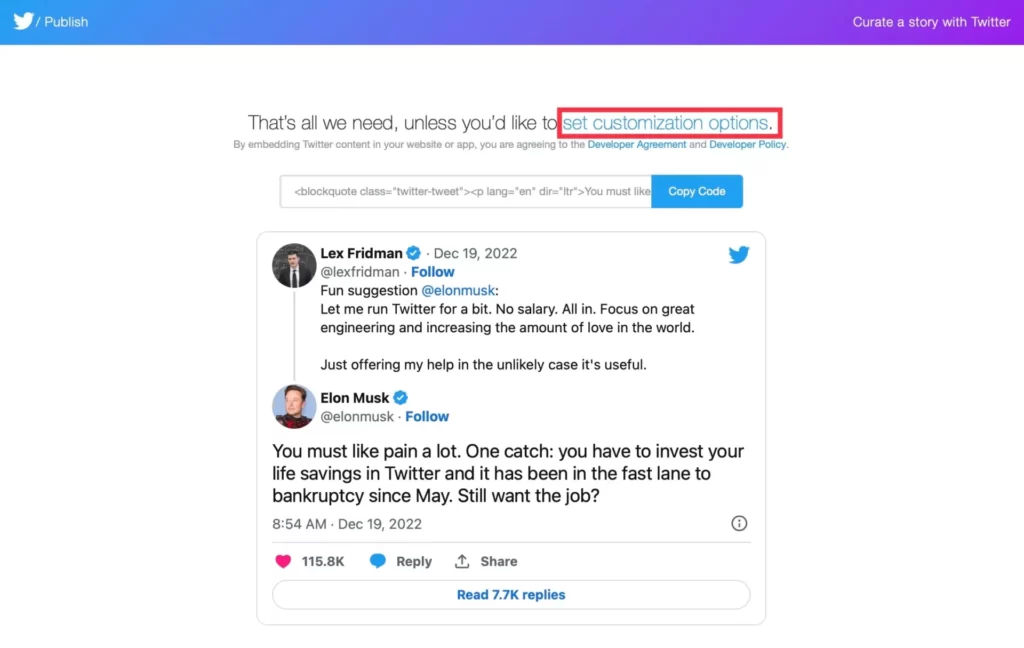
3: 「set customization options」をクリックします。

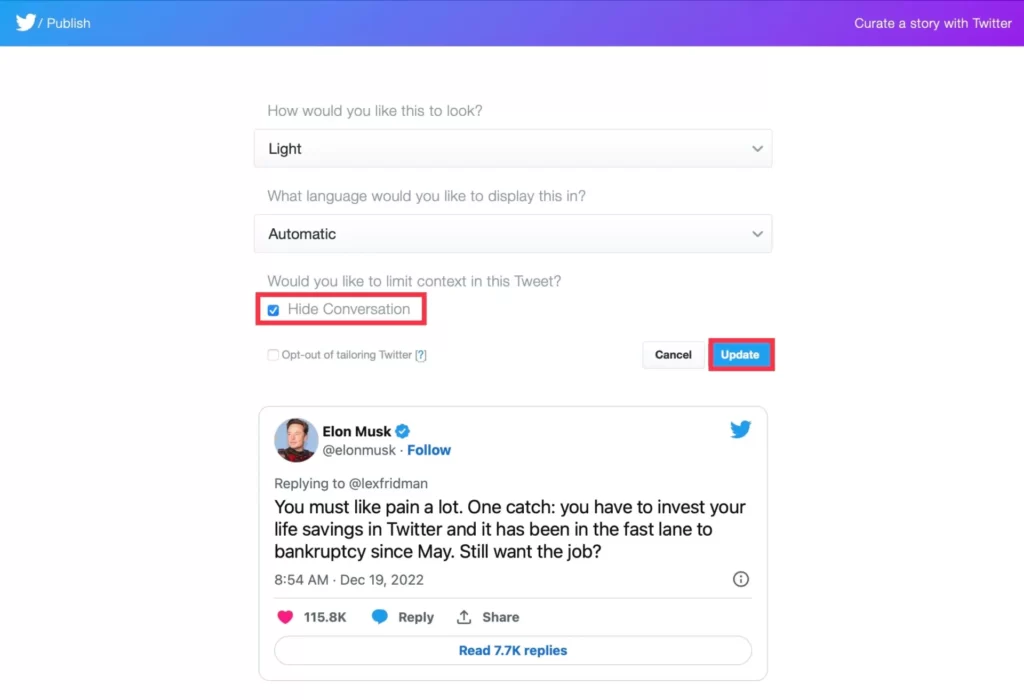
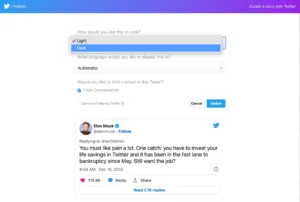
4: 「Hide Conversation」にチェックを入れ、「Update」をクリックします。

5: 「Copy Code」をクリックすると終了です。


ココがポイント
4番目の部分で、画面表示をダークモードに変更することもできます。

ダークモードにすると、以下のように表示されます。
You must like pain a lot. One catch: you have to invest your life savings in Twitter and it has been in the fast lane to bankruptcy since May. Still want the job?
— Elon Musk (@elonmusk) December 18, 2022
フォローボタンを埋め込む方法
1: Twitter埋め込みコードの取得画面(Twitter Publish)を開きます。
2: TwitterのURLを入力し「→」をクリックします。

3: 「Twitter Buttons」をクリックします。

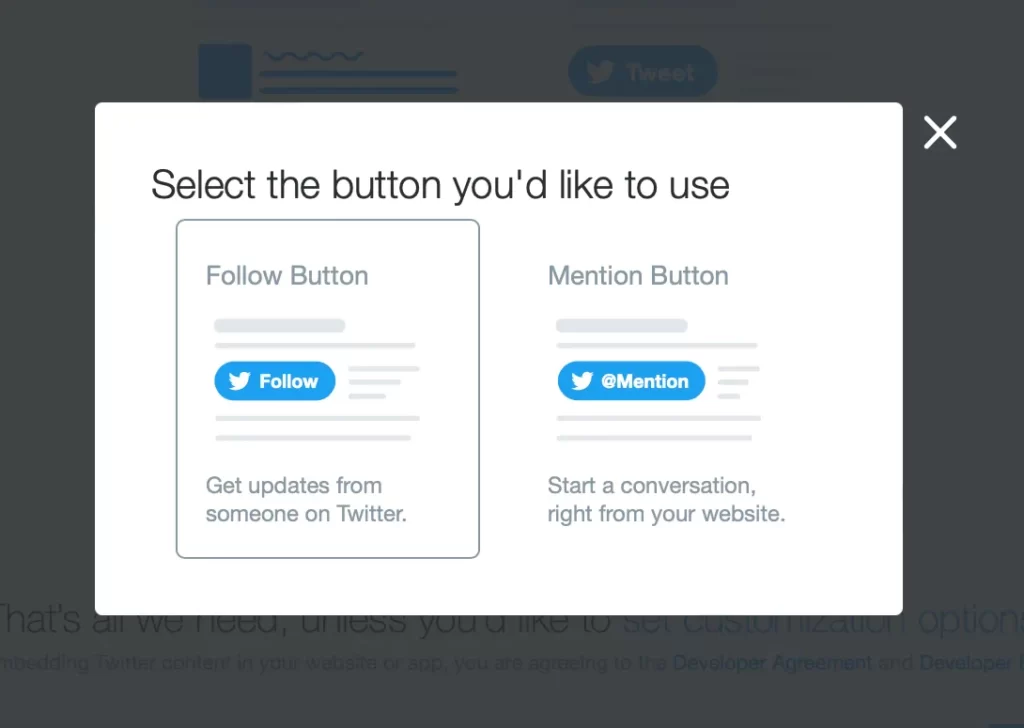
4: フォローとメンション、お好きな方を選びます。


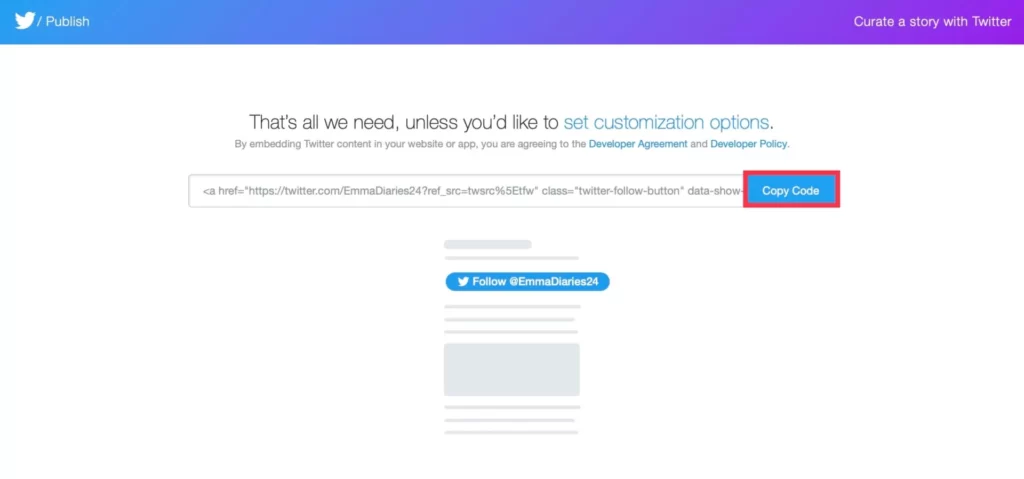
6:最後に「Copy Code」をクリックして終了です。

実際のWordPress画面に貼り付けると、以下のように表示されます。
》フォローボタン
Follow @EmmaDiaries24》メンションボタン
Tweet to @EmmaDiaries24ブログにTwitterを埋め込みするメリット・デメリット
ここからは、ブログにツイートを埋め込むことのメリット・デメリットを解説していきます。
メリット|リアルな口コミがあるとサイトの信頼性が高まる
ツイートを埋め込むと、以下のような効果があります。
- 商品・サービスのリアルな口コミが分かる
- 不特定多数の意見が分かる
- 権威者の意見を用いると説得力が増す
このように、適切にツイートを引用することでサイト全体の信憑性も高まります。
デメリット|ブログの表示速度が遅くなる
便利なTwitterの埋め込み機能ですが、多用するとブログの表示速度が落ちます。
ページの読み込みに時間がかかるサイトは、離脱率が上がる原因に。
結果、SEOの評価が下がることに繋がってしまいます。
ブログにTwitterを埋め込む際のよくある質問
埋め込む際に許可は必要?
Twitterでは、ツイートの埋め込みを許可しています。
ユーザーは、本サービス上にまたは本サービスを介してコンテンツを送信、投稿または表示することによって(中略)コピー、複製、処理、改変、修正、公表、送信、表示および配信するための、世界的かつ非独占的ライセンス(サブライセンスを許諾する権利と共に)を当社に対し無償で許諾することになります(明確化のために、これらの権利は、たとえば、キュレーション、変形、翻訳を含むものとします)。
このライセンスによって、ユーザーは、当社や他の利用者に対し、ご自身のツイートを世界中で閲覧可能とすることを承認することになります。
Twitterサービス利用規約
必要に応じて埋め込み機能を活用しましょう。
著作権違反にならない?
ツイッターには、独自で無断掲載NGとしている方がいます。
- イラスト
- 芸能関係者
- 風景写真
など、写真が掲載されているツイートによく見られます。
Twitterの利用規約にはコンテンツの権利についてこのように記載されています。
ユーザーのコンテンツはユーザーのものです。すなわち、ユーザーのコンテンツ(他のコンテンツに組み込まれたユーザーの音声、写真および動画もユーザーのコンテンツの一部と考えられます)の所有権はユーザーにあります。
Twitterサービス利用規約
引用したい場合は、DMで相談してみましょう。
注意することはある?
Twitterを引用する際は、公式の方法である、埋め込み機能で使用しましょう。
- スクリーンショット
- URLの貼り付け
こういった方法で掲載すると、提携しているASPサイトで規約違反となってしまう場合があるので注意しましょう。
ブログにTwitterを埋め込んだあとは、定期的に見直そう!
ここまで、ブログにTwitterを埋め込みする方法をご紹介しました。
最後に、埋め込んだツイートは急に消えてしまうことがあります。
- 引用元アカウントの停止
- 引用元ツイートの削除
せっかくツイートを引用しても、なくなってしまったらブログからも見られなくなるので、ツイートを引用したあとはきちんと表示されているか定期的に見返しましょう。
今回は以上です。
最後までご覧いただきありがとうございます。


