こんな疑問にお答えします。
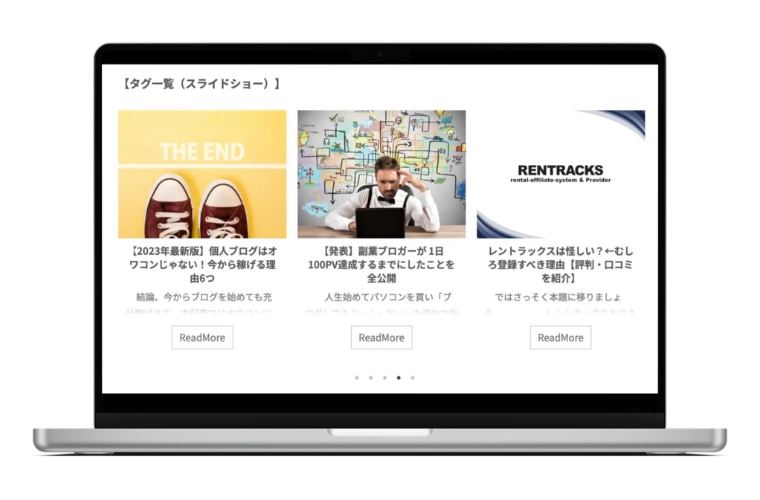
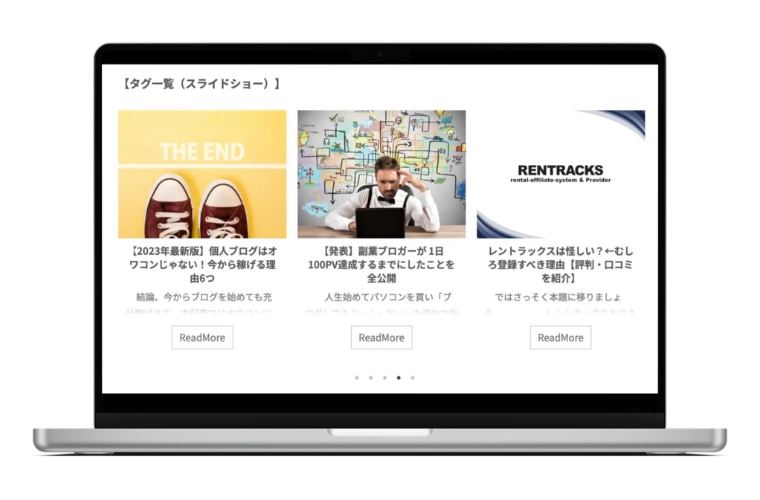
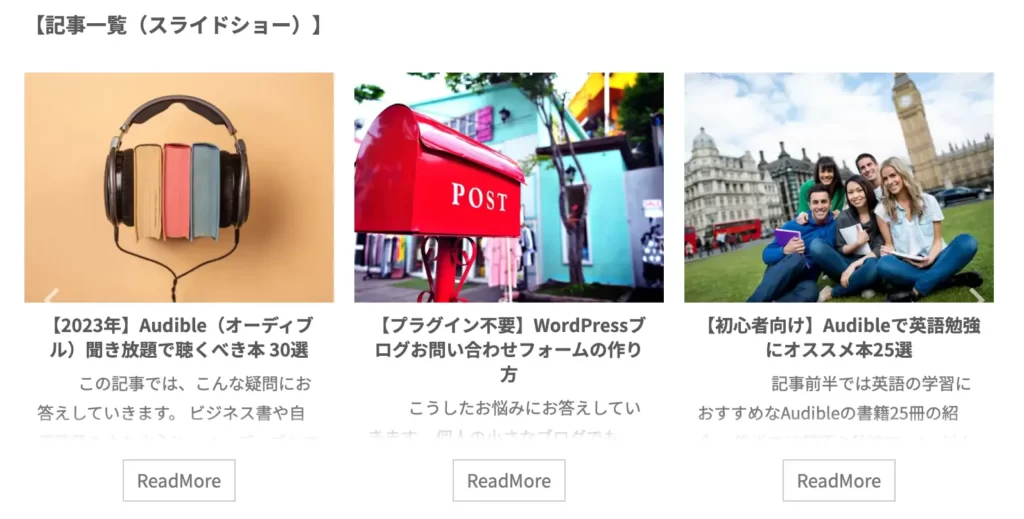
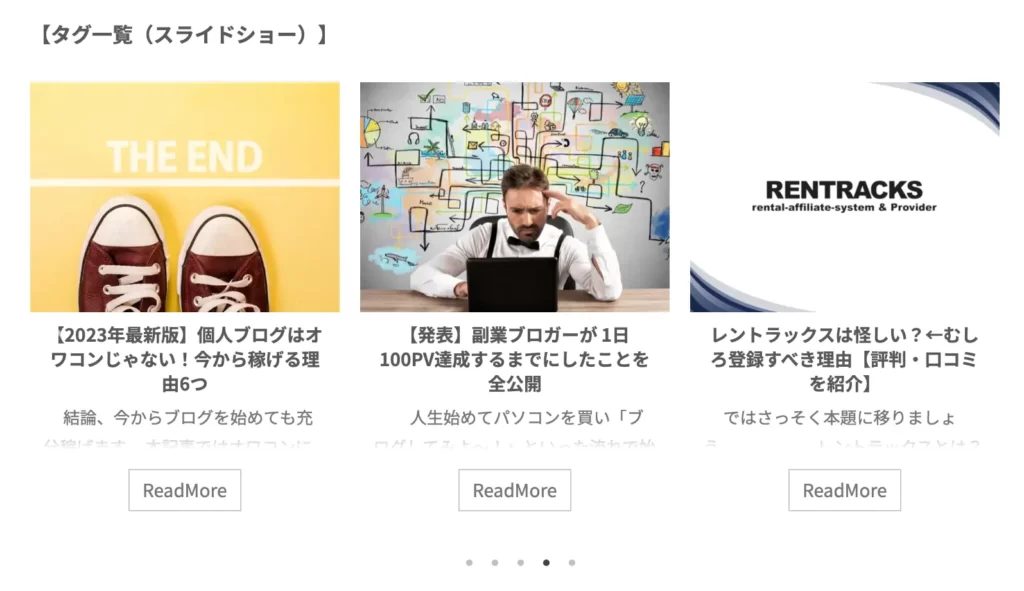
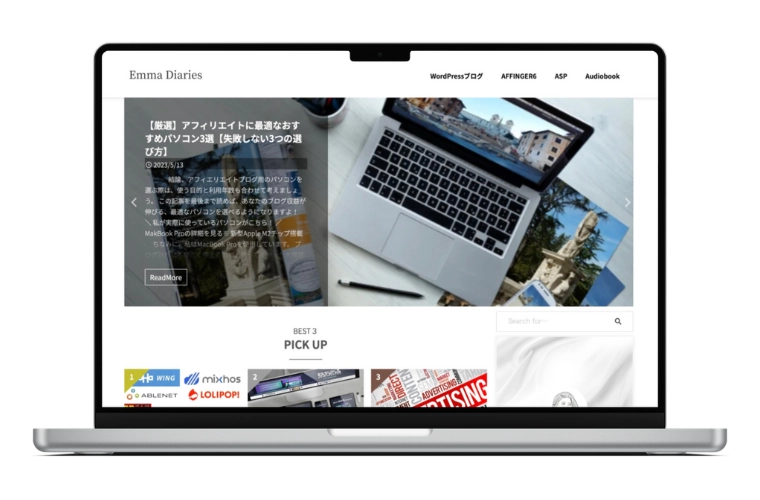
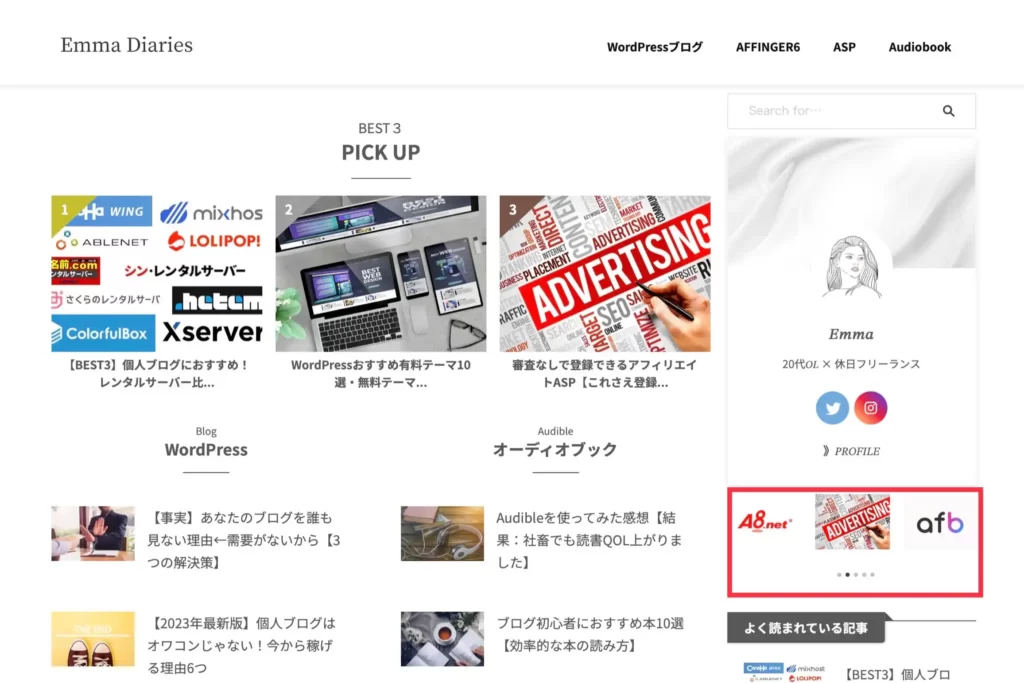
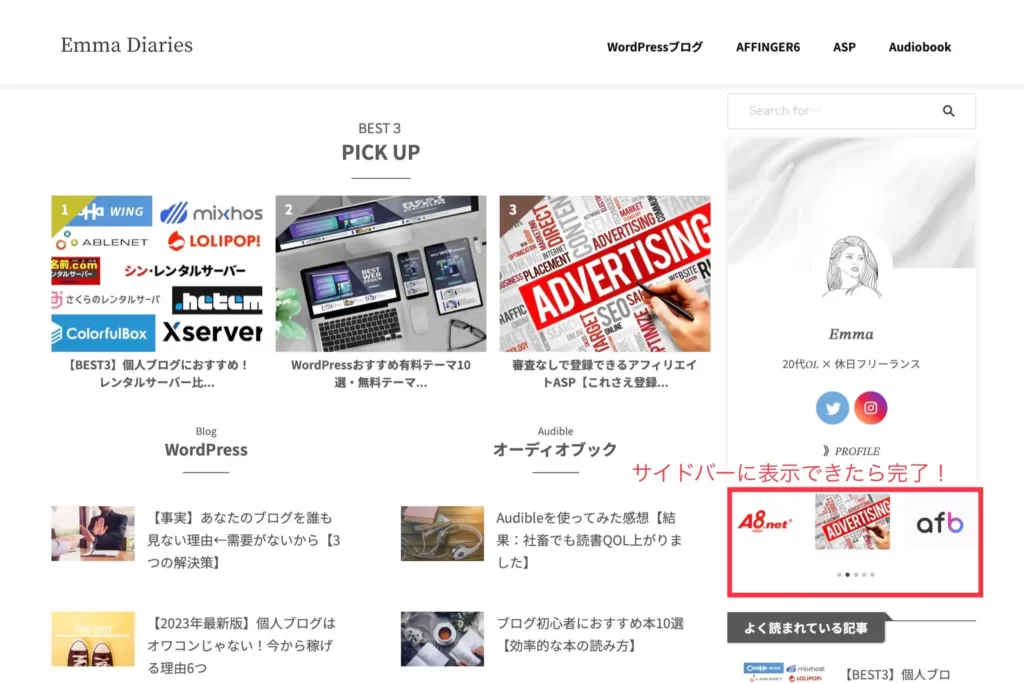
スライドショーを設定すると、以下のように表示されます。


この記事では、1番簡単なAFFINGER6スライドショーの設定方法を3種類お伝えしますね。
では、さっそく本題に移ります。
AFFINGER6でスライドショーを表示させる方法 3つ
以下でAFFINGER6でスライドショーの設定方法を3つご紹介します。
1つずつ解説しますね。
AFFINGER6でスライドショーを表示させる方法 1記事内にスライドショーを表示する

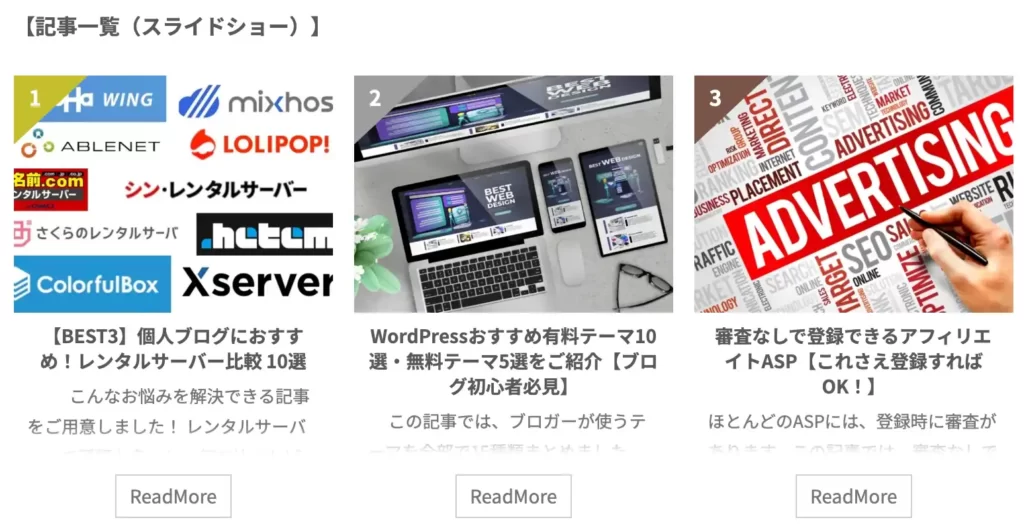
上記のような、記事内に表示するスライドショーを作成していきます。
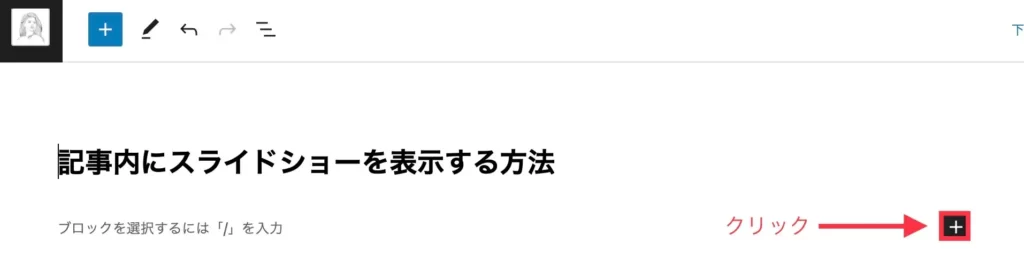
1:投稿記事で「+」をクリックします。

2:「クラシック版の段落」をクリックします。

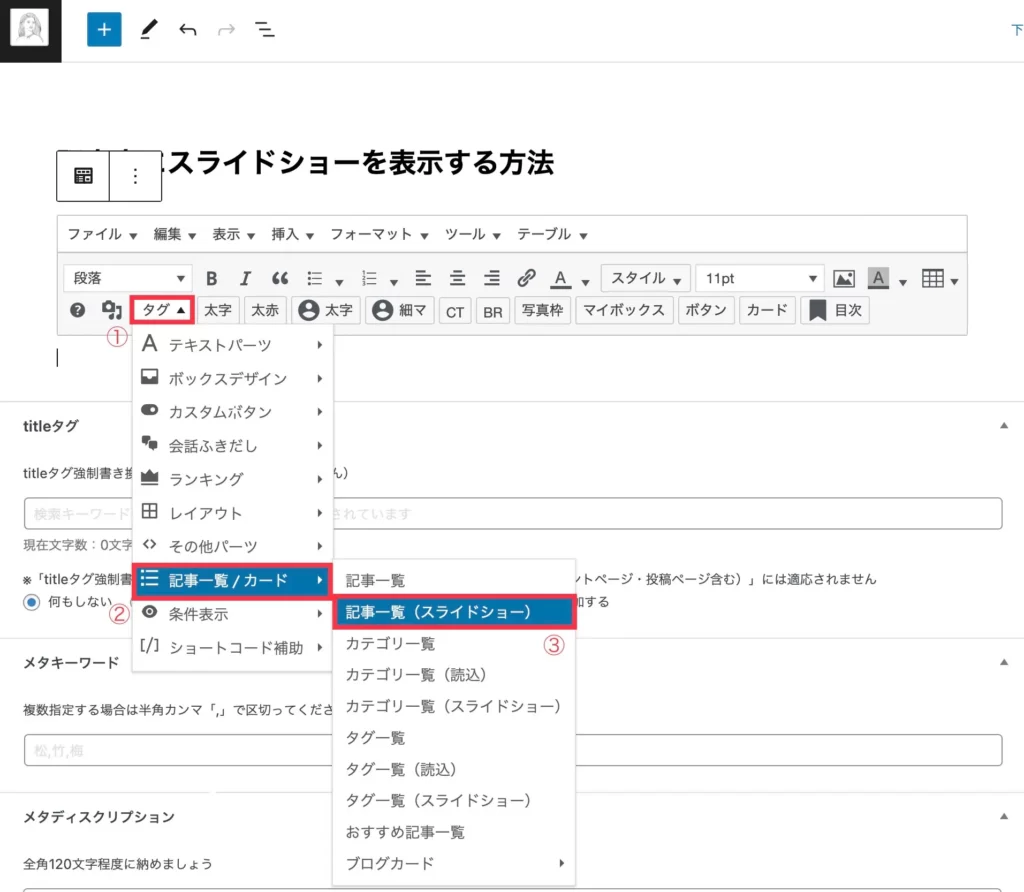
3:「タグ」→「記事一覧/カード」→「記事一覧(スライドショー)」をクリック

以下のように表示されたら完了です。



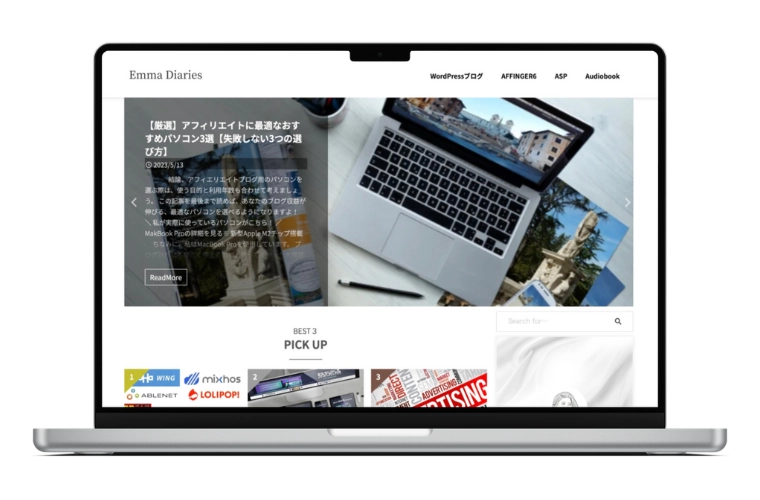
AFFINGER6でスライドショーを表示させる方法 2トップページのヘッダー部分にスライドショーを表示させる

続いて、トップページをスライドショー化する方法を解説します。
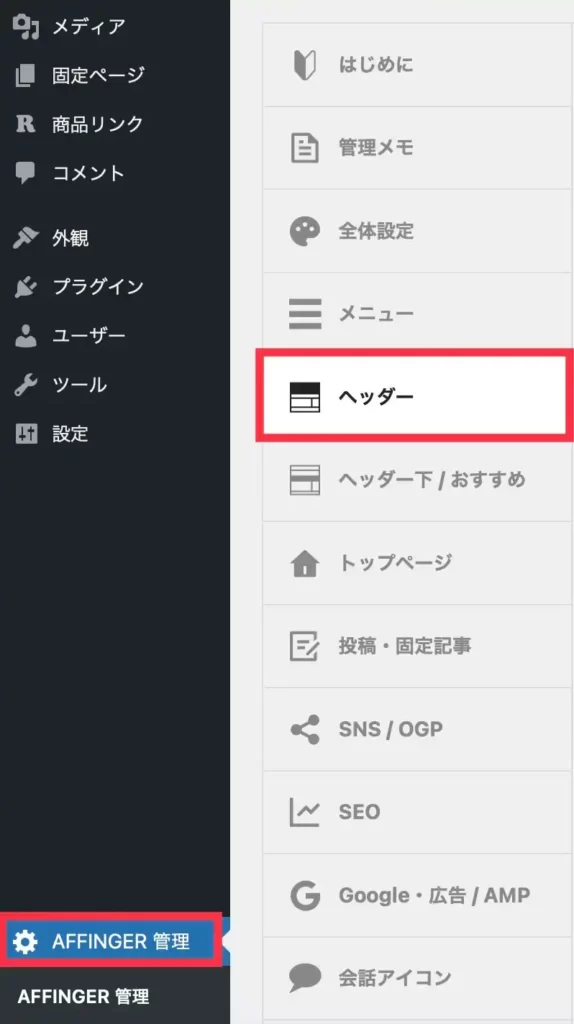
1:WordPress管理画面から「AFFINGER6管理」→「ヘッダー」へ進みます。

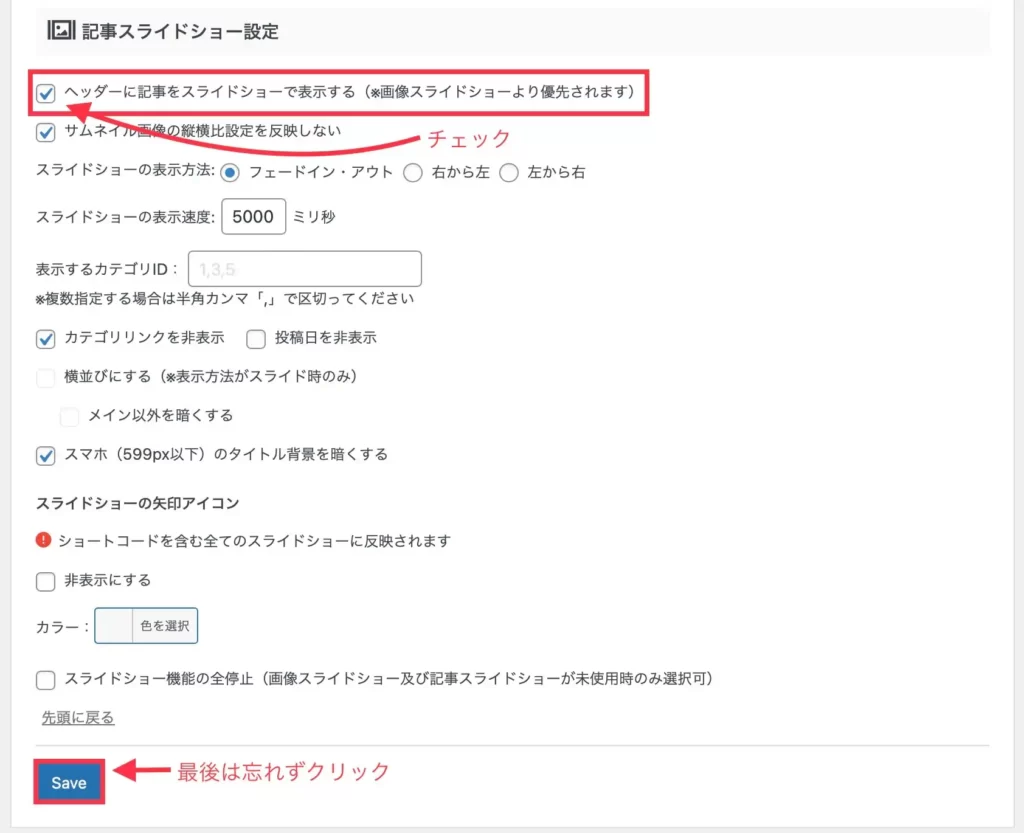
2:記事スライドショー設定欄の「ヘッダーに記事をスライドショーで表示する」にチェックを入れます。

最後に「Save」を押せば完了です。
AFFINGER6でスライドショーを表示させる方法 3その他好きな場所にスライドショーを表示させる

スライドショーは、サイドバーやフッターなど、好きな場所に配置することもできます。
1:WordPress管理画面から「外観」→「ウィジェット」に進みます。

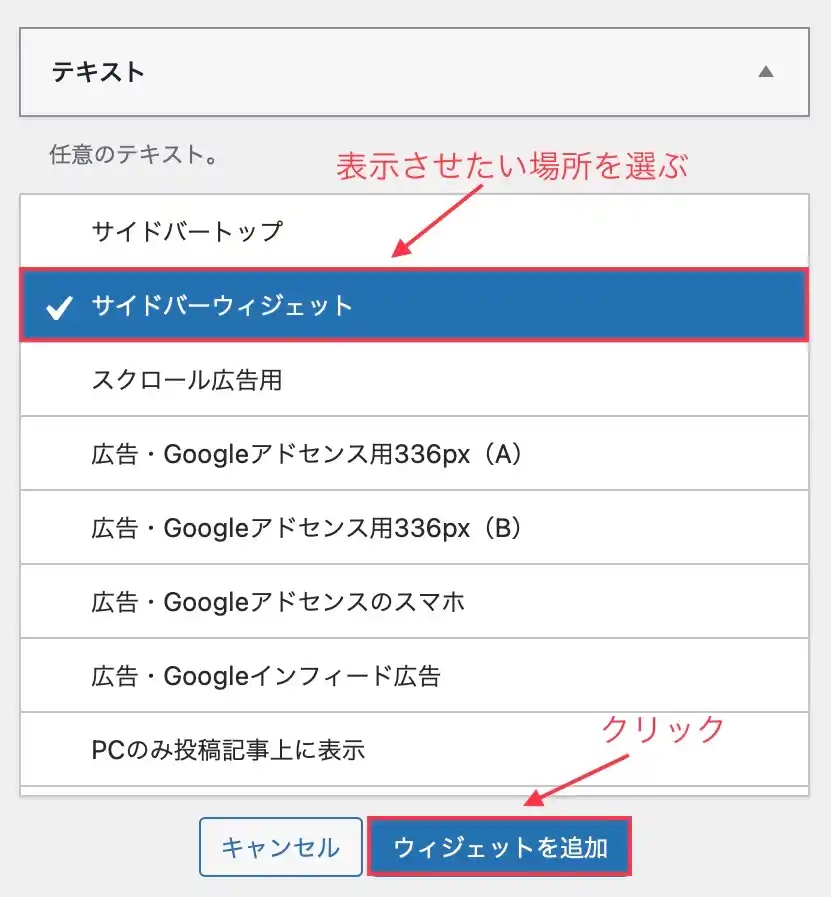
2:「テキスト」を選び、スライドショーを表示させたい場所を選択→「ウィジェットを追加」をクリックします。
(今回はサイドバーウィジェットに設置します。)

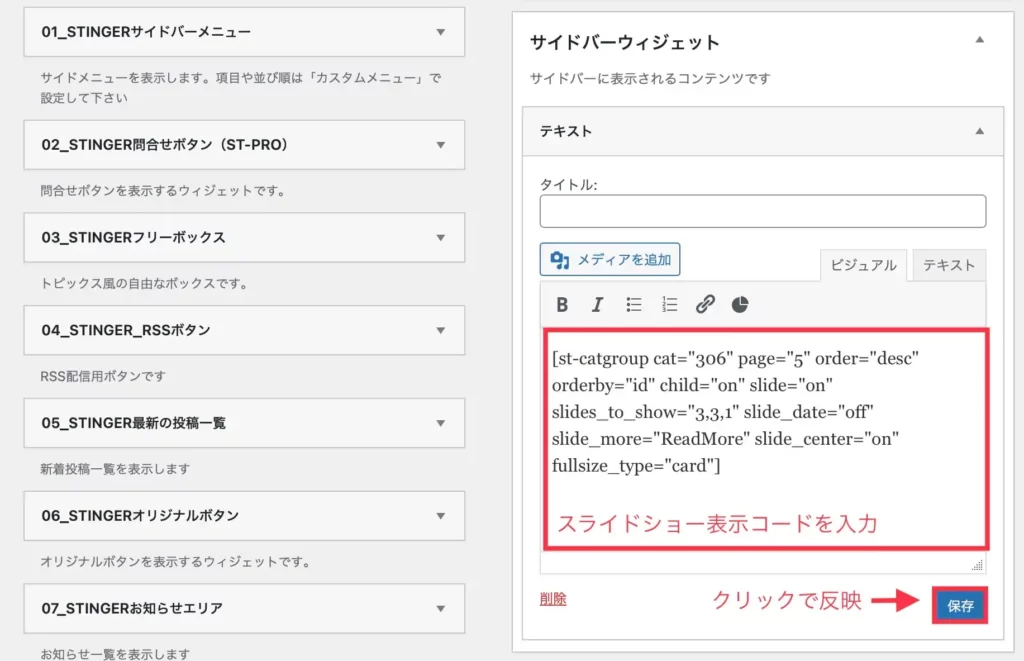
3:スライドショーのコードを入力し「保存」をクリック。

サイドバーにスライドショーを表示できました!

AFFINGER6の便利なスライドショーカスタマイズ
スライドショーを表示させる時は、コードを自分好みにカスタマイズできます。
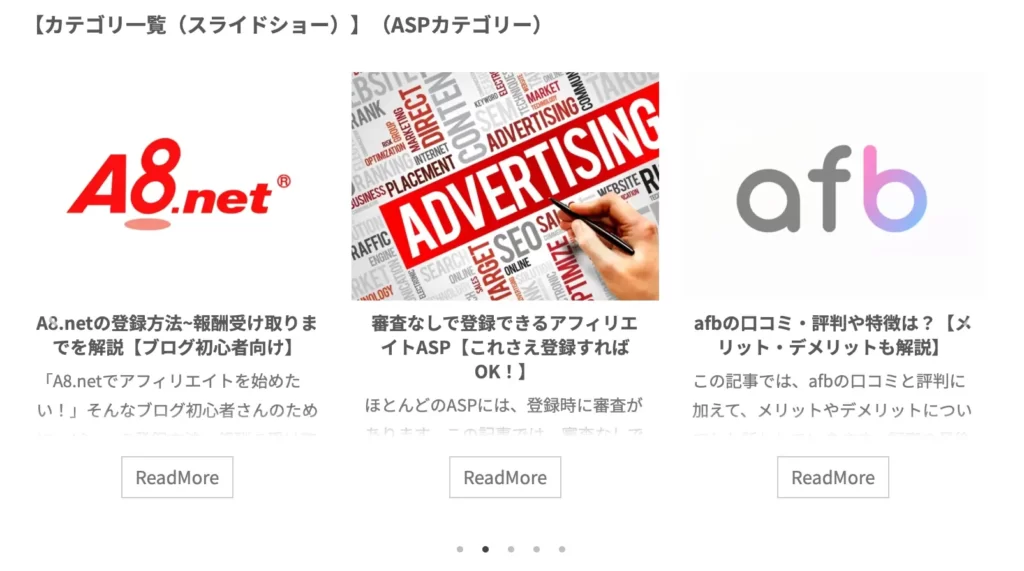
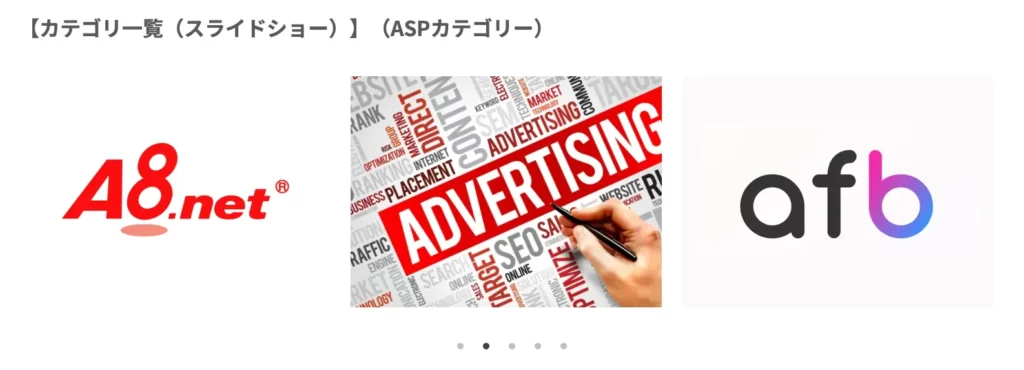
カスタマイズすると、このような表示に切り替えることも可能です。


スライドショーのカスタマイズ項目は以下の通りです。
| スライドショー各項目名 | 変更内容 |
|---|---|
| st-postgroup id="" | 表示させたい記事IDを入力 "投稿ID,投稿ID,投稿ID" |
| rank="" | ランキング表示は「on」 |
| slide="on" | スライドの「on」「off」 |
| slides_to_show="3,3,2" | スライドショー表示記事数(最初の文字のみ変更) |
| slide_date="off" | 日付表示をする「on」かしない「off」か |
| slide_more="ReadMore" | 「続きを読む」のテキスト変更 |
| slide_center="on" | スマホ表示する「on」しない「off」 |
| fullsize_type="" | 画像のみ表示「card」 画像とテキストを表示「text」 すべて表示「""」を入力 |
| st-catgroup cat="0" | カテゴリID指定(0で全カテゴリー表示) |
| page="5" | 表示する最大記事数 |
| order="desc" | 記事の並び順指定 新しい順「desc」 古い順「asc」 |
| orderby="id" | 並び方の変更 ID順「id」 日付順「date」 更新日順「modified」 ランダム「ran」 |
| st-taggroup tag="0" | タグID指定(0で全タグ表示) |
全部覚える必要はありませんが、よく使いそうなものだけでも知っておくと便利です!
【体験談】AFFINGER6でスライドショーを設置する際の注意点

AFFINGER6でスライドショーを設置すると、ページの読み込み速度が落ちます。
以前トップページに5つスライドショーを設置していたのですが、設置していない時と比べて表示スピードがガクッと下がりました。
スライドショーは便利ですが、必要な時部分に少量使用するのがいいかもしれません。
ブログのページスピードを知りたい場合は、Google公式のPageSpeed Insightsで無料計測できます。
AFFINGER6ならスライドショーの設置も簡単!
以上、AFFINGER6のスライドショー設置方法でした。
テーマによってはスライドショーを設置できないものもありますが、AFFINGER6であれば、このように簡単にデザインをカスタマイズすることができますよ。
AFFINGER6を使って楽しくブログ運営していきましょう!
今回は以上です。